网页支持传统蒙古文排版样式HTML+CSS
传统蒙古文排版跟大部分文字排版不一致,需要从上到下书写,然后从左到右的排版。
样式文件如下:
.vertical-text { -webkit-writing-mode: vertical-lr; -moz-writing-mode: vertical-lr; -o-writing-mode: vertical-lr; -ms-writing-mode: tb-lr; writing-mode: vertical-lr; text-orientation: sideways-right; -webkit-text-orientation: sideways-right; }
html代码例子:
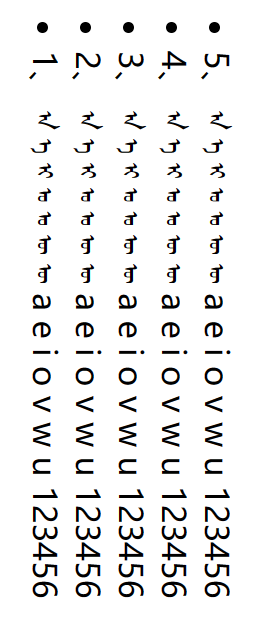
<div class="vertical-text"> <ul> <li>1、 ᠠ ᠡ ᠢ ᠣ ᠤ ᠥ ᠦ a e i o v w u 123456</li> <li>2、 ᠠ ᠡ ᠢ ᠣ ᠤ ᠥ ᠦ a e i o v w u 123456</li> <li>3、 ᠠ ᠡ ᠢ ᠣ ᠤ ᠥ ᠦ a e i o v w u 123456</li> <li>4、 ᠠ ᠡ ᠢ ᠣ ᠤ ᠥ ᠦ a e i o v w u 123456</li> <li>5、 ᠠ ᠡ ᠢ ᠣ ᠤ ᠥ ᠦ a e i o v w u 123456</li> </ul> </div>
效果展示:

完美兼容各种浏览器以及客户端浏览。