mvc学习笔记二
这篇主要了解mvc的项目结构,并写一个简单的hello word!
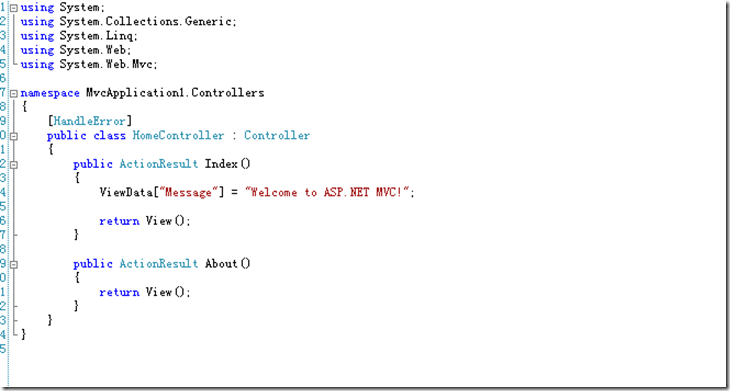
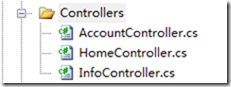
1. 该文件夹是整个项目的核心,也就是所谓的控制器。当中的每个类库对应到相应的控制器。
该文件夹是整个项目的核心,也就是所谓的控制器。当中的每个类库对应到相应的控制器。
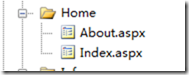
你会发现其中的about和类库的中的about其实是相关的。那么浏览器中的home又是什么?其实是对应到视图层的 文件夹。也就是控制对应控制器的index方法。
文件夹。也就是控制对应控制器的index方法。
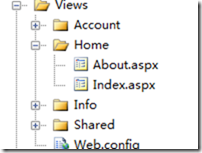
3.Views 视图层 主要是放置视图页面的地方。每个controllers文件夹下的控制类恰好对应到views下的每个文件夹,而控制类中的方法又对应到每个视图文件就是*.aspx文件。
主要是放置视图页面的地方。每个controllers文件夹下的控制类恰好对应到views下的每个文件夹,而控制类中的方法又对应到每个视图文件就是*.aspx文件。
如:
4.下面是一个简单的hello word例子:
首先我们![]() 文件夹下创建一个文件夹,比如hello
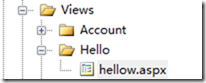
文件夹下创建一个文件夹,比如hello 在在hello文件夹下创建一个hellow.aspx文件(当你右击该文件夹,出现 “添加” 下面出现View选项,就可以创建文件了。)创建结构后如图:
在在hello文件夹下创建一个hellow.aspx文件(当你右击该文件夹,出现 “添加” 下面出现View选项,就可以创建文件了。)创建结构后如图:
这样我们完成了视图层的创建,下面我们到:Controllers文件夹下,创建一个控制器。(右击该文件夹,出现 “添加” 下面出现Controllers选项,就可以创建文件了。)注意命名尽量是(视图文件夹名+Controllers)的形式。如图![]() 。
。
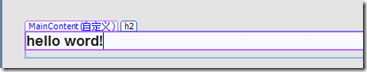
6.运行项目,并修改浏览器网址如图