weex 常见问题解决方案
weex中有很多坑,已经遇到了
1,样式问题
很多样式在web端看着都是非常正常的,但在android-studio中都是不行的
1.1,boder的写法,必须写全
2,多页面js的生成
使用命令
weex compile src dist -m // 把src里面的打包生成js到dist文件下 -m对生成的js文件进行压缩
如果报错,提示使用weex doctor 可以尝试g跟着输入命令weex doctor一下,
由于我的页面是在src里面的pages里面的,所以我的这个地方就这样生成的 weex compile src/pages dist
3,页面跳转
这个我在网上也百度了很多,才知道web的和android,ios的跳转时不一样的
主要是使用navigator去做的
因为我这里是hash模式,所以就跟别人家的有一些不一样
export function getEntryUrl (name) {
// 判断当前的环境,适配web端
if (weex.config.env.platform === 'Web') {
// return './' + name + '.html'
return './#/' + name
} else {
var bundleUrl = weex.config.bundleUrl
let arr = bundleUrl.replace('/#', '').split('/')
arr.pop()
arr.push(name + '.js')
return arr.join('/')
}
}
首先,我们要了解到页面访问的路径格式应该是怎么来的
web端是根据路由拦截展示的,所以和vue里面的路由使用方法是一样的
android是根据生成的js文件进行访问的,也就是访问的是dist文件下的js路径
所以这个地方就需要用到上面的配置多页面(生成各个页面对应的js),即weex compile src/pages dist
我的页面路径src/pages

dist中生成的文件

看了一下路径,大概是这样的 web端的 ip:端口 / # / index // 由路由控制 在src/router.js里面 跟vue的使用方法相同
android: ip:端口 / dist / index.js
假如我想访问loginPassword这个页面
web端的 ip:端口 / # / loginPassword
android: ip:端口 / dist / index.js
4,引用字体图标
4.1 在线引用:unicode
在src/index.vue中引入(本地引用直接下载ttf文件,因为本地的就可以了)
created() { var domModule = weex.requireModule('dom') domModule.addRule('fontFace', { fontFamily: 'iconfont', src: "url('https://at.alicdn.com/t/font_1521342_sztg1vgyzn.ttf')" }) }
并引入样式(此处样式为全局样式)
.iconfont {
font-family: 'iconfont' !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
在需要引用的vue里面直接引用
<text class="iconfont"></text>
并设置其样式
.iconshanchu {
font-size: 50px;
color: #cccccc;
}
引用成功

4.2 引用css
@import url('/xxxxxxxx.css')
此时的引用方式就是因为类名了
5,动态改变样式
5.1 一般情况下通过:class直接去设置,通常会有些行不通(web端可以,android上不行)
初步方案,通过:style 去更改,但是style里面的一些写法跟我们在vue里面也有些不太一样
必须有个花括号,样式名跟js里面的规则一样,有颜色情况下,会觉得样式名像变量的样子
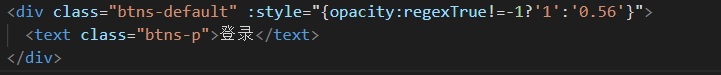
<div class="btns-default" :style="{opacity:regexTrue!=-1?'1':'0.56'}">
<text class="btns-p">登录</text>
</div>

5.2 利用class其实也可以写,然后就可以了(android上面也可以了)


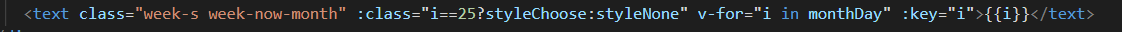
所以同理写成下方这种也是可以的
<text class="week-s week-now-month" :class="i==25?['signed']:['']" v-for="i in monthDay" :key="i">{{i}}</text>





