weex创建并利用axdroid-stadio打开
也是第一次开始接触weex,过程有些艰难,所以记下来,方便后面查看
weex致力于是开发者能基于通用跨平台的web开发语言和开发经验,来构建android、iso和web应用。简单的来说,在继承的WeexSDK之后,可以使用javascript语言和前端开发经验来开发移动应用的(官方文档上的话)
其实还需要安装java环境,jdk什么的,由于我之前就有,所以这就没有安装了,下载一个jdk,然后配置一下环境,在命令行中输入一个java,有内容返回,就说明成功了
首先安装环境
1,nodejs(看到weex的应该都明白这个)
2,安装
npm i -g weex-toolkit
weex -v //查看weex版本
3,创建项目
weex create project-name // (weex init project-name 这种类型的创建方式已经被废弃很久了,所以就安安心心的使用create吧)
4,安装android-studio环境(由于android-studio要基于java的jdk环境,所以还有安装java对应的环境才可以运行)
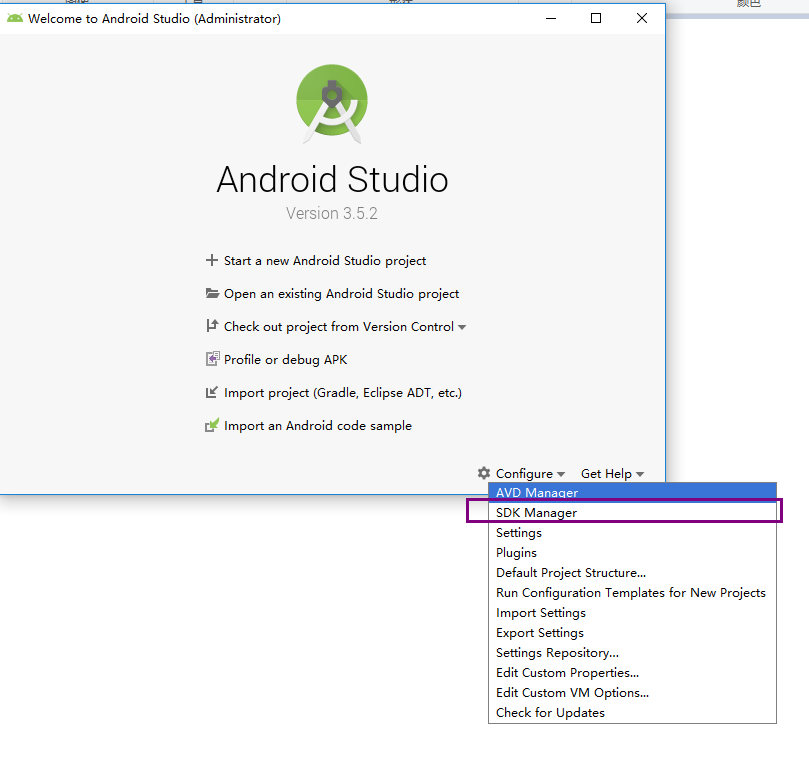
官网上下载(https://developer.android.google.cn/studio)
安装完成后获取sdk去配置环境变量
获取方法:
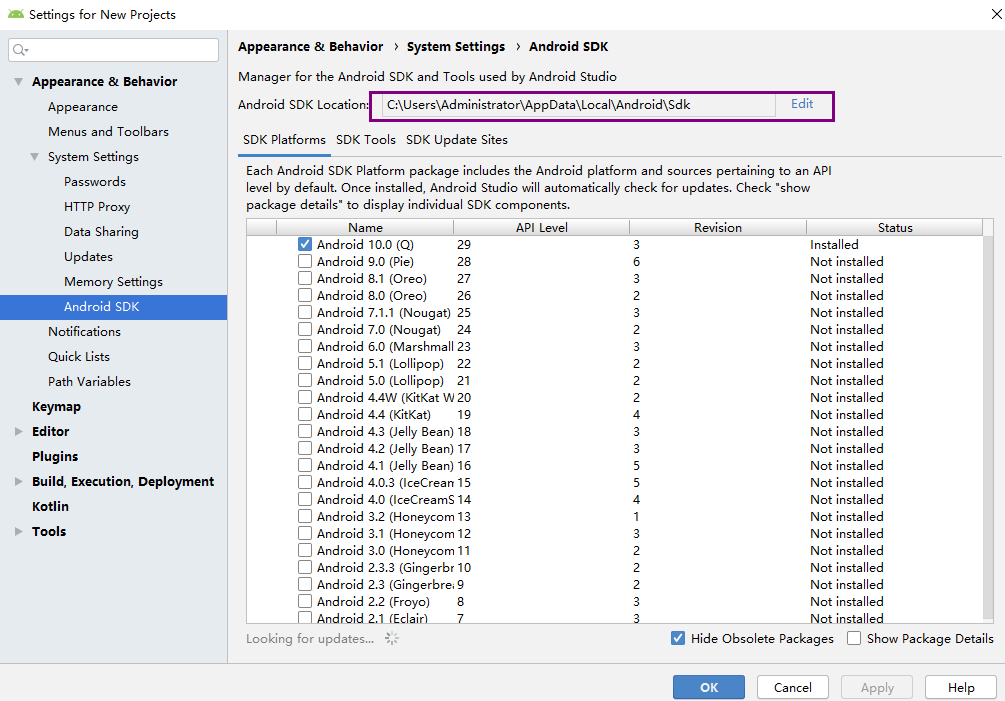
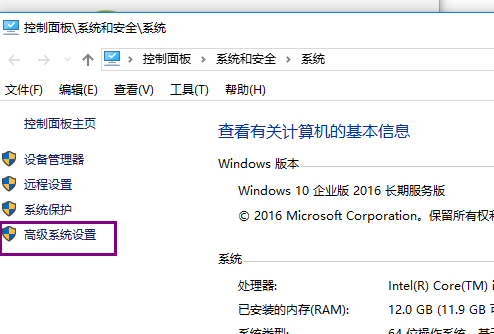
打开软件,在设置中找到sdk,复制下来在电脑的高级设置中添加环境变量
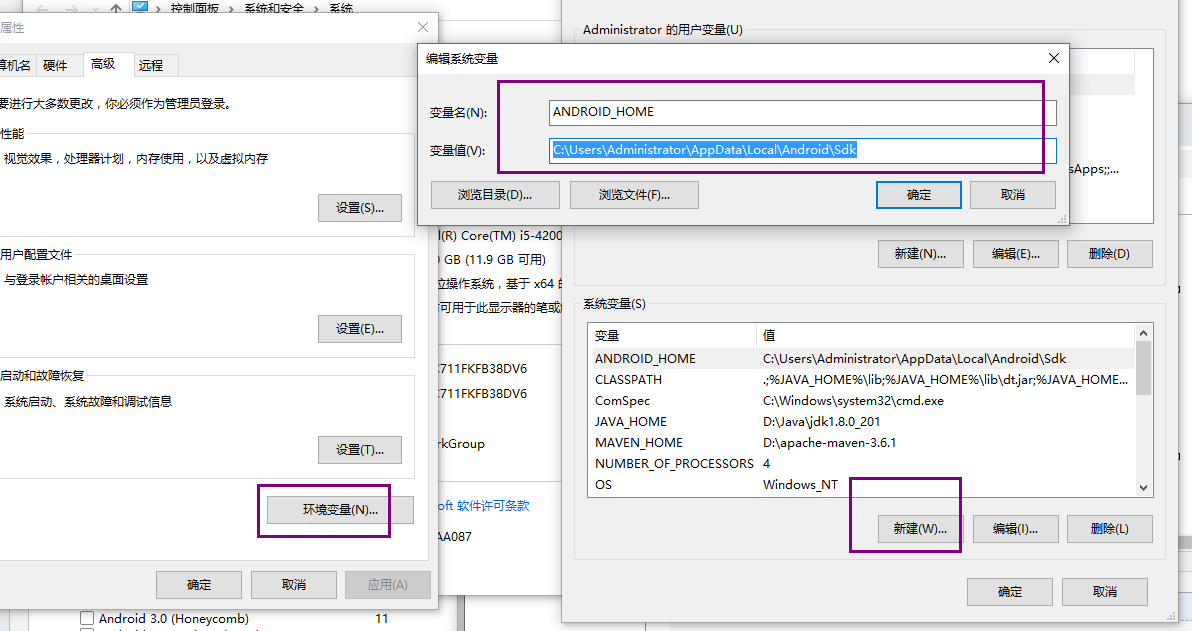
用户变量中:添加ANDROID_HOME:C:\User\xxxx\android\sdk
系统变量中:Path:C:\User\xxxx\android\sdk\tools
Path:C:\User\xxxx\android\sdk\platform-tools




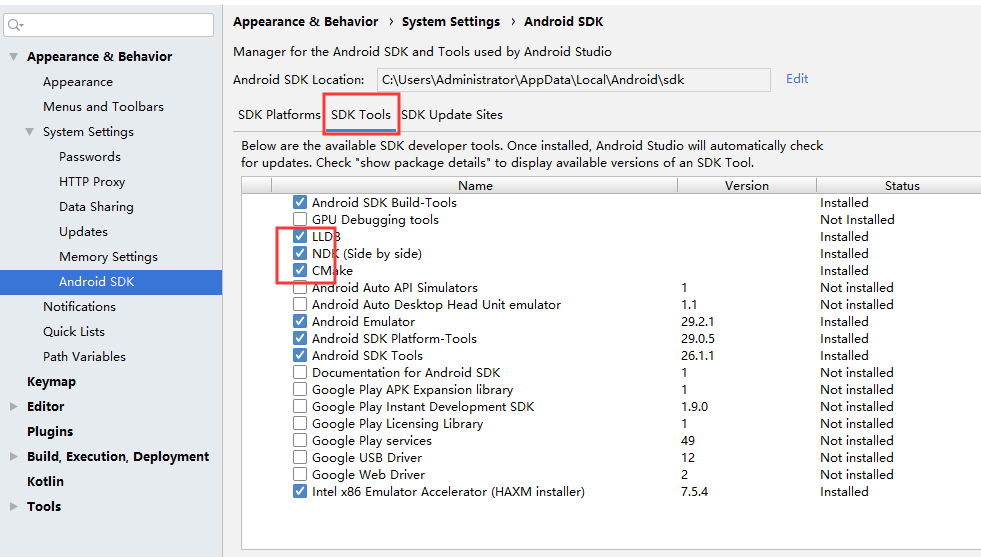
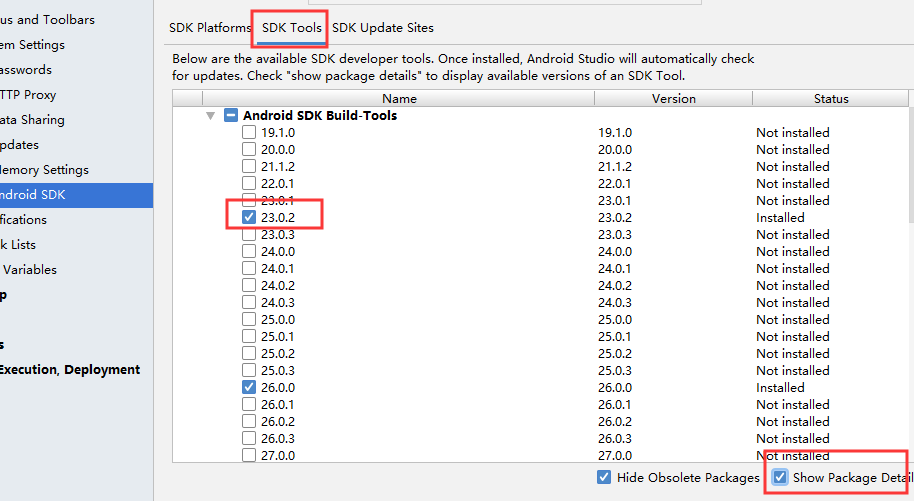
5,android-studio中安装weex所需要的东西(至于这个东西叫什么名字,我也不是很清楚,毕竟不懂安卓,也是初学),根据翻译,应该叫sdk工具吧
主要安装下面几个


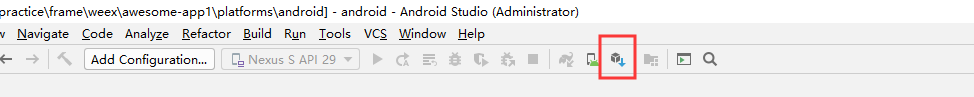
如果第一次没有安装后面可以点击这个地方,也可以进入到这个界面去

6,weex添加android-statuio
weex platform add android
添加成功后

7,运行
npm run android
这时候我们就可以在项目中看到

然后进行漫长的等待,好了之后就直接会打开页面了
8,直接运行
npm run start
会直接运行到浏览器




