django简单项目搭建
安装python环境
安装虚拟环境
使用power shell
通过命令让当前shell无限制运行脚本(一些linux命令等也可以使用)
Set-ExecutionPolicy Unrestricted使用cls清屏,使用clear也可以操作
使用pip安装对应模块,查看当前模块
pip freeze没有任何反应是空的
pip install virtualenv # 安装虚拟环境
虚拟环境的作用——实现跨平台使用,每个虚拟环境都是一个独立的空间
桌面新建:django-progect
cd ~
cd .\Desktop\django-project\
ls # 空文件
virtualenv . #在该文件加里下载对应的虚拟环境ls #查看文件./Scripts\activate # 切换虚拟空间
deactivate # 取消虚拟空间![]()
在mac下
source bin/activite # 出现虚拟空间
在虚拟机里安装的任何不会影响到主机里
./Scripts/activate
pip install django
问题:pip无法安装
(aa) PS D:\aa> pip install django
WARNING: Retrying (Retry(total=4, connect=None, read=None, redirect=None, status=None)) after connection broken by 'ProxyError('Cannot connect to proxy.', OSError(0, 'Error'))': /simple/django/
WARNING: Retrying (Retry(total=3, connect=None, read=None, redirect=None, status=None)) after connection broken by 'ProxyError('Cannot connect to proxy.', OSError(0, 'Error'))': /simple/django/
ERROR: Operation cancelled by user原因:开了代理的原因,因为pip源是国内的
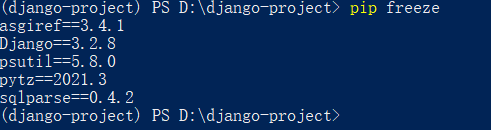
pip freeze
创建django项目
django-admin startproject mysite
ls
cd ./mysite/code . 启动当前项目问题:code无法打开项目
原因:没有添加vscode的环境变量

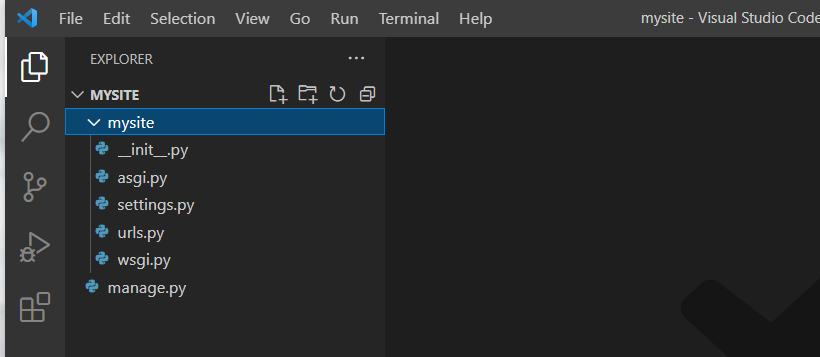
init 运行对应的项目文件
settings 配置信息,主机等等,打包上线,改成fasle
databases{}的使用
静态文件夹的使用
urls 路由的跳转,自己路由的写入
wsgi 没有操作,里边是一些关联
运行django项目
python manage.py runserver

解决在linux上的报错信息

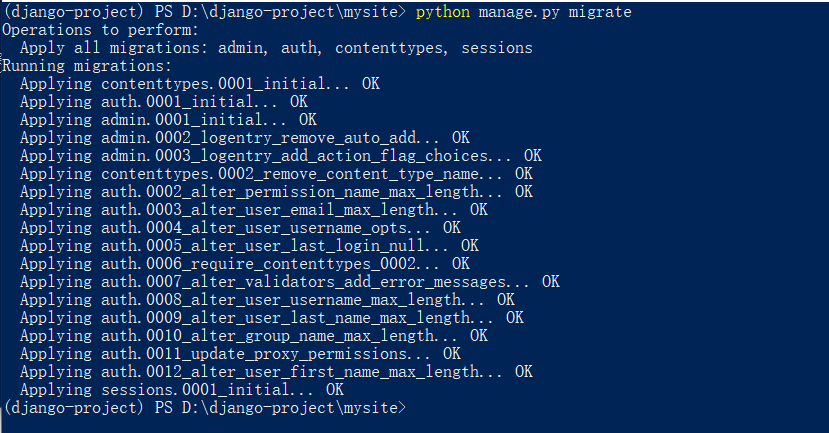
python manage.py migrate
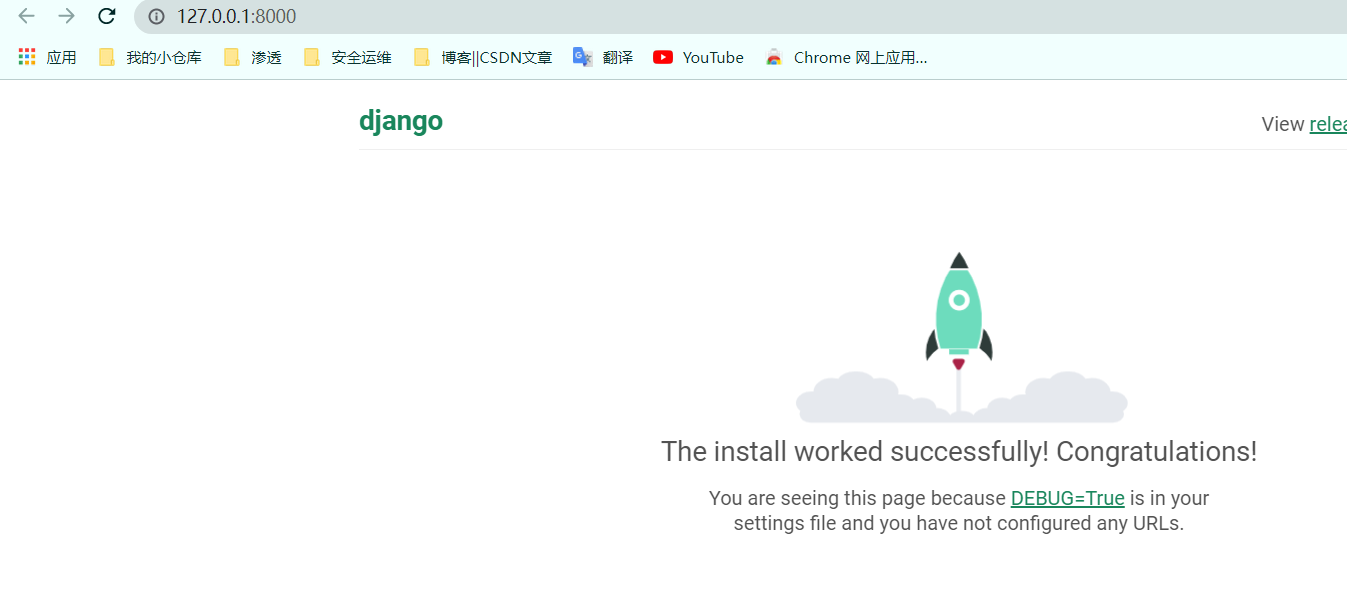
python manage.py runserver
在没有报错

django后台管理系统
端口后加admin,进入后台界面
路由配置
使用命令创建子项目,mysite是主项目
![]()
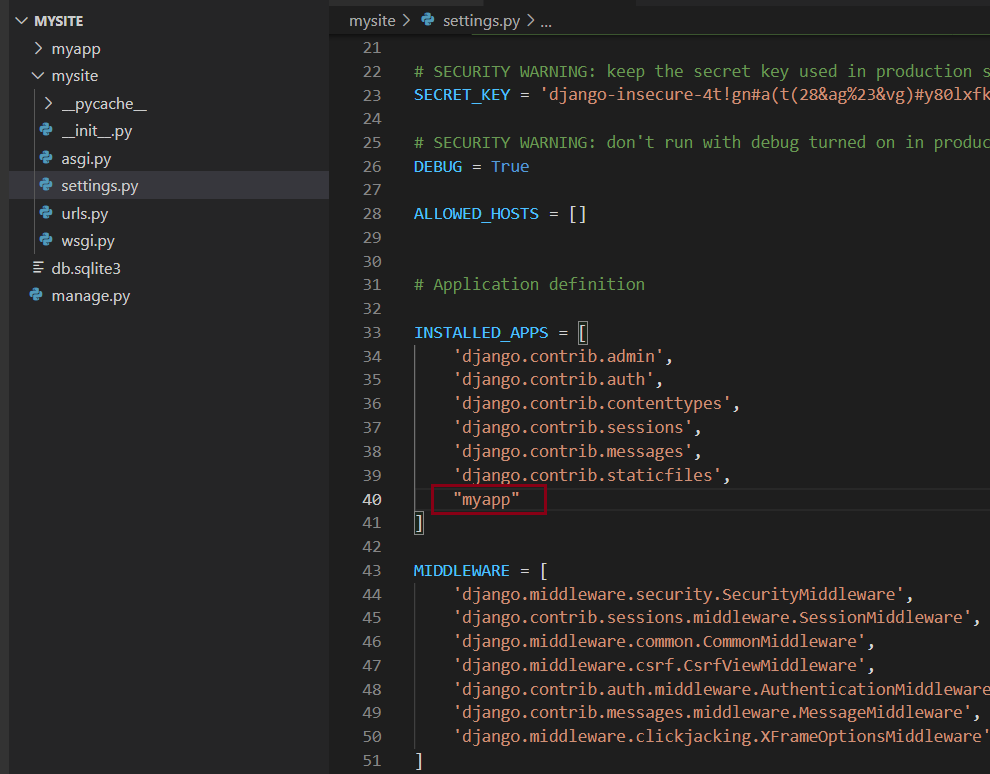
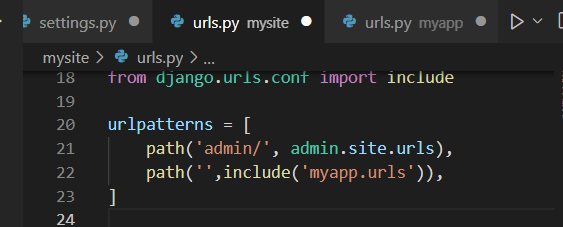
每当创建一个新项目,想让其如主项目进行关联,要在setting里配置关联项目

来到urls.py,让其展示自己设置的内容

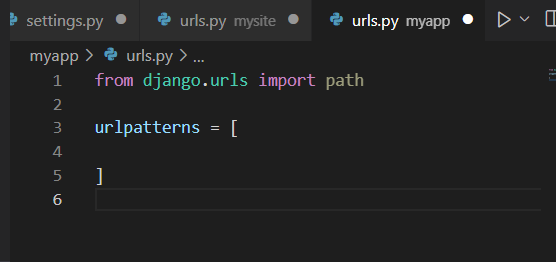
复制到子项目

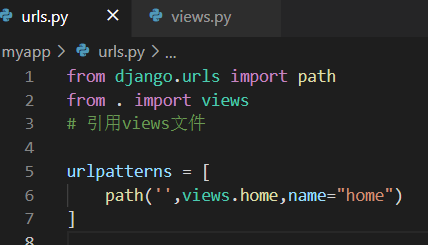
在子项目写入要跳转的url

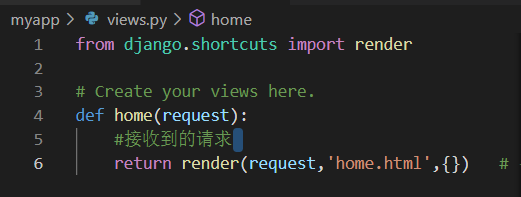
写入路由跳转的文件函数

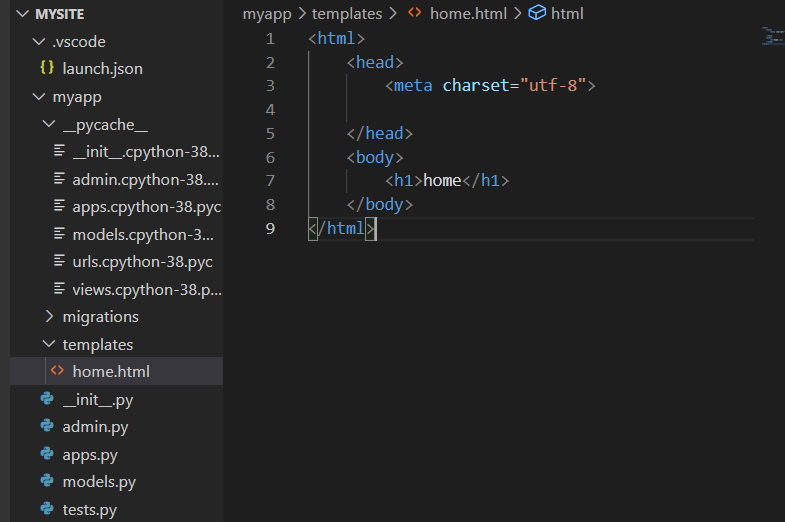
在myapp子项目里创建templates模板,写入静态文件

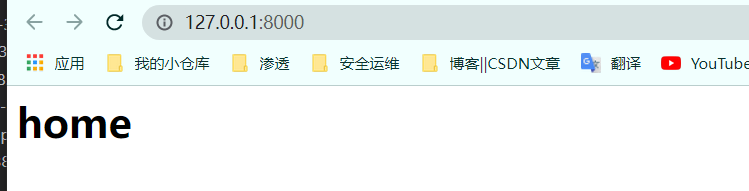
保存,查看

构建bootstrap
打开官网,使用初学者模板,装饰home文件
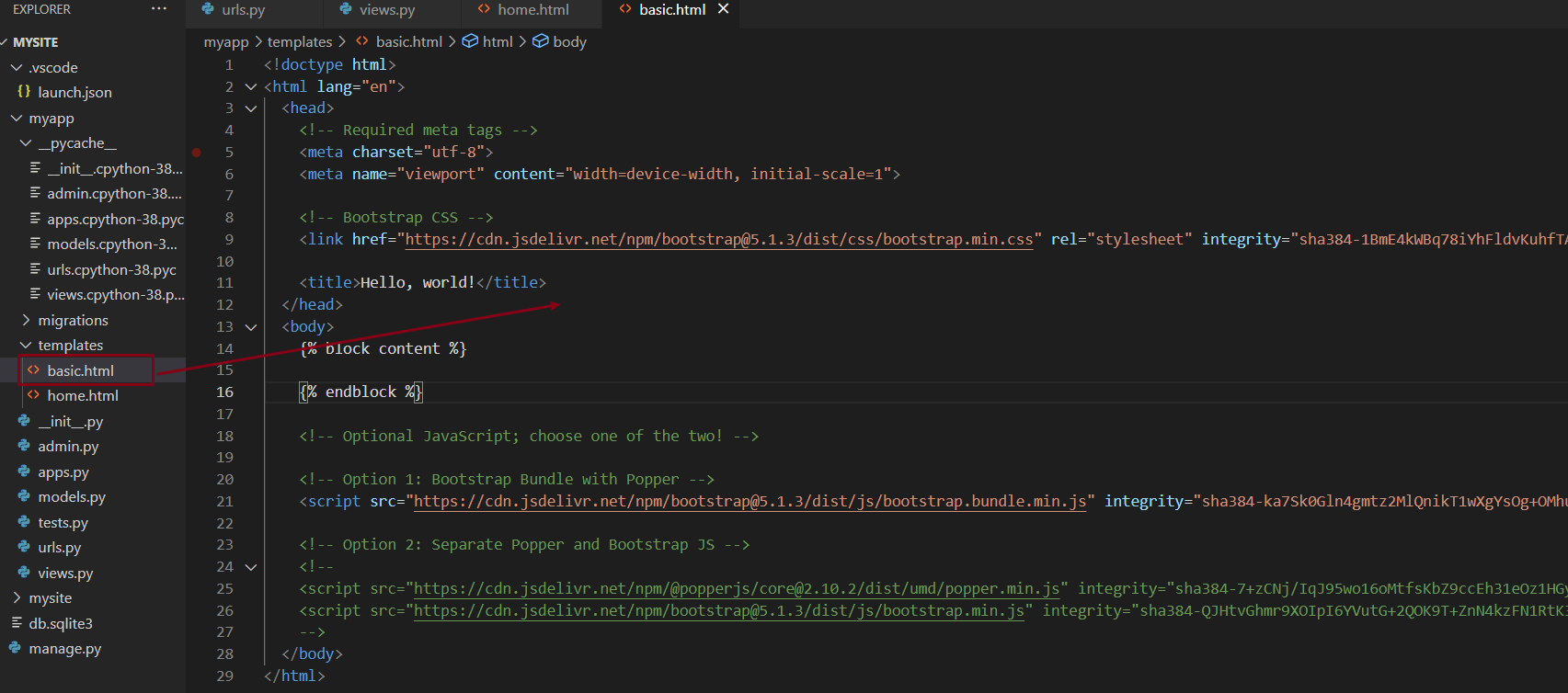
https://getbootstrap.com/docs/5.1/getting-started/introduction/将模板文件拷贝到basic文件中

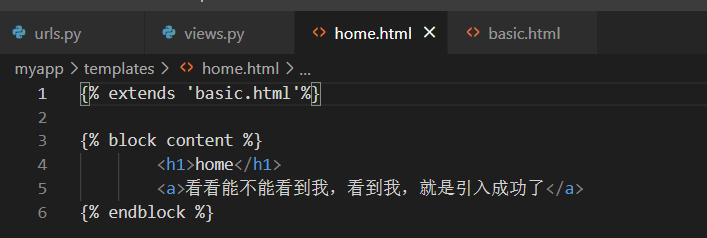
更改home文件

点击浏览器刷新查看

展示导航信息
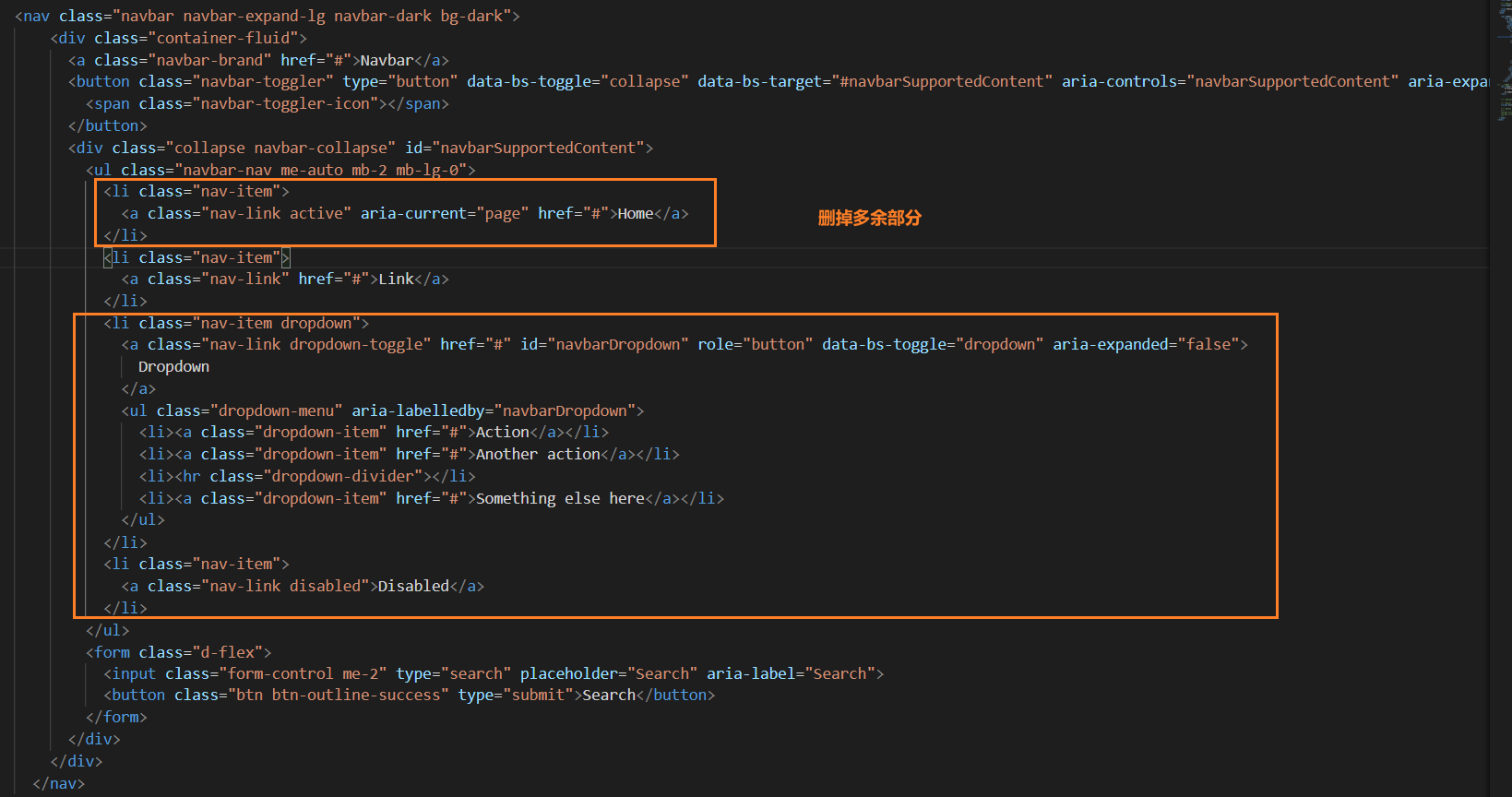
使用bootstrap样式,将导航栏样式复制进basic文件中
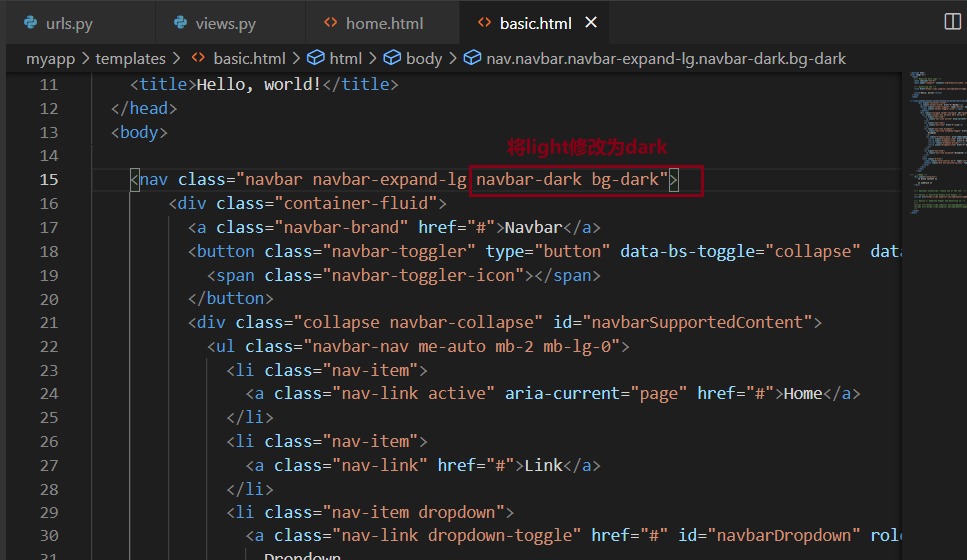
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
接下来开始修改样式


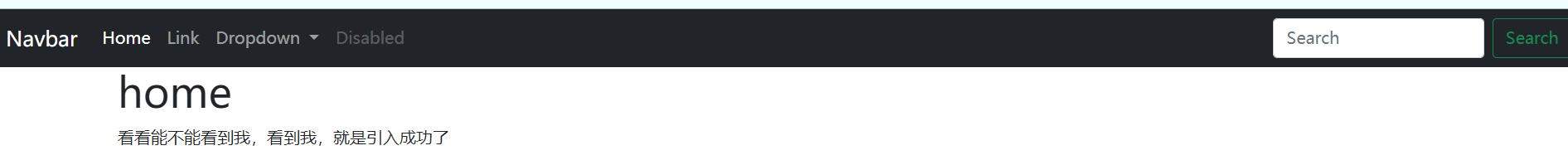
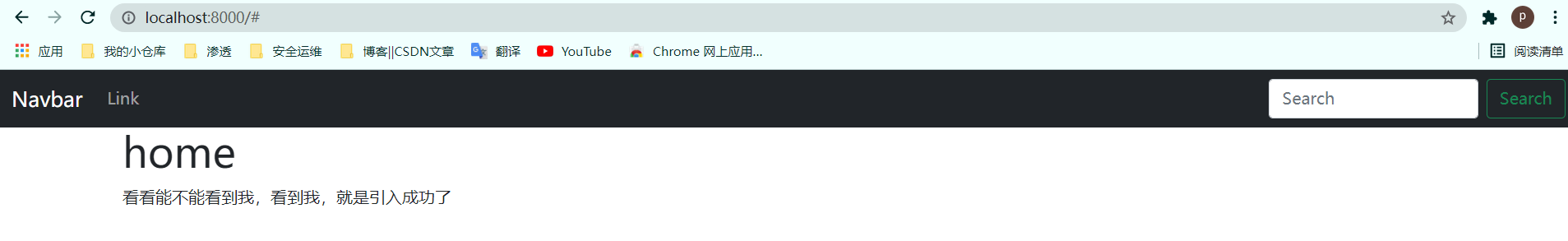
发现导航栏背景已经改变

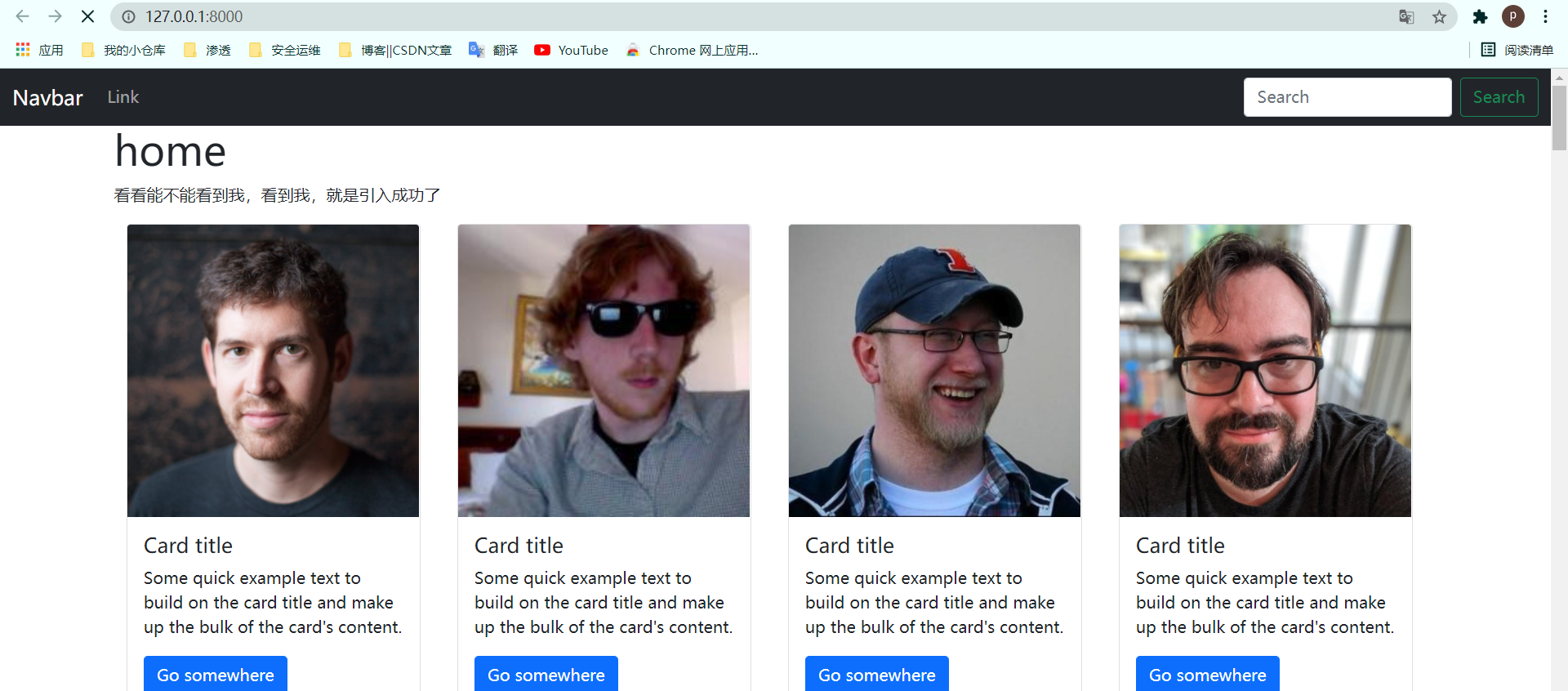
查看效果

使用api接口
api.github.com
接口请求和解析
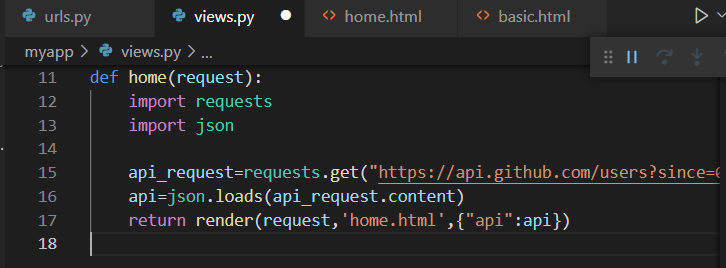
请求数据,来到views文件
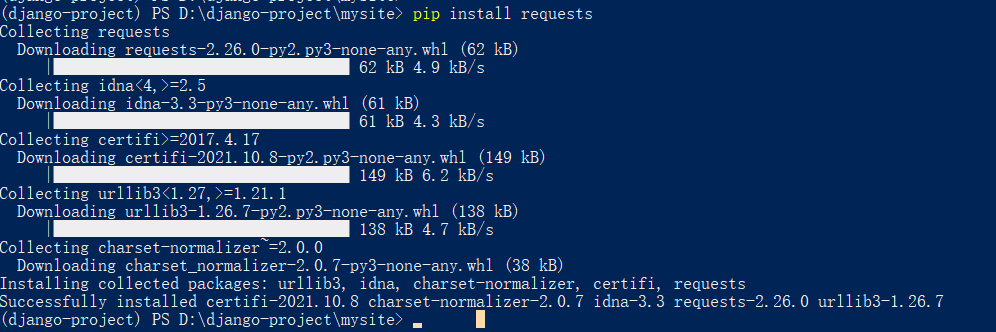
https://api.github.com/users?since=0为了json能够正常解析到html中们需要安装requests库

安装完成后重新启动项目
然后写路由跳转文件

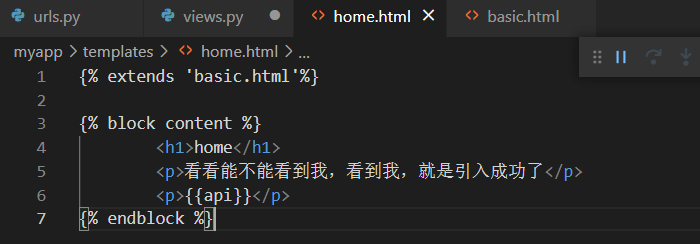
在home文件中添加接口

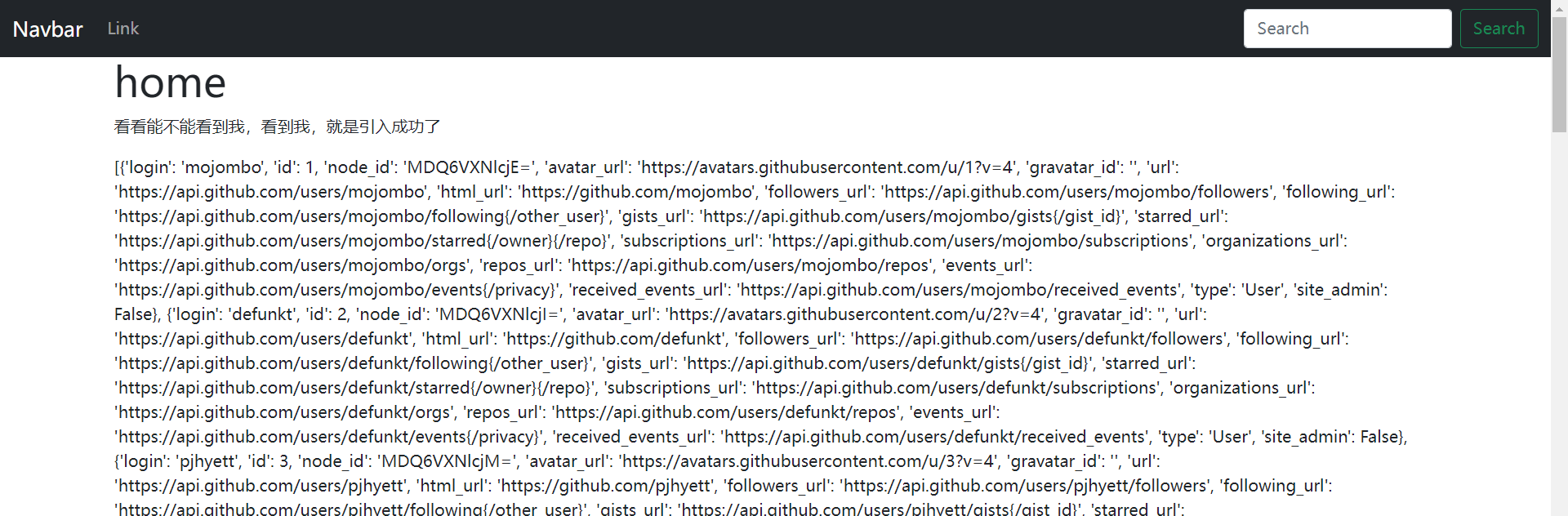
访问结果

展示数据信息
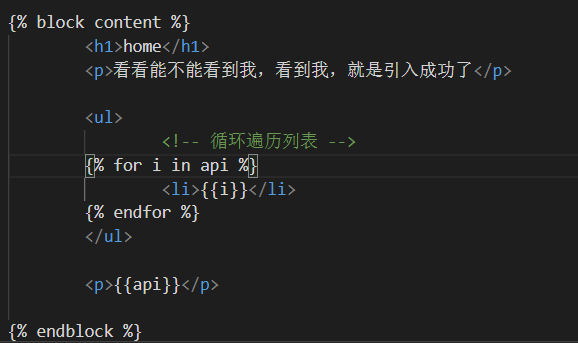
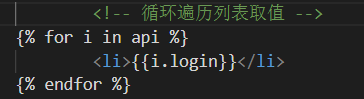
在home文件中循环遍历列表取值

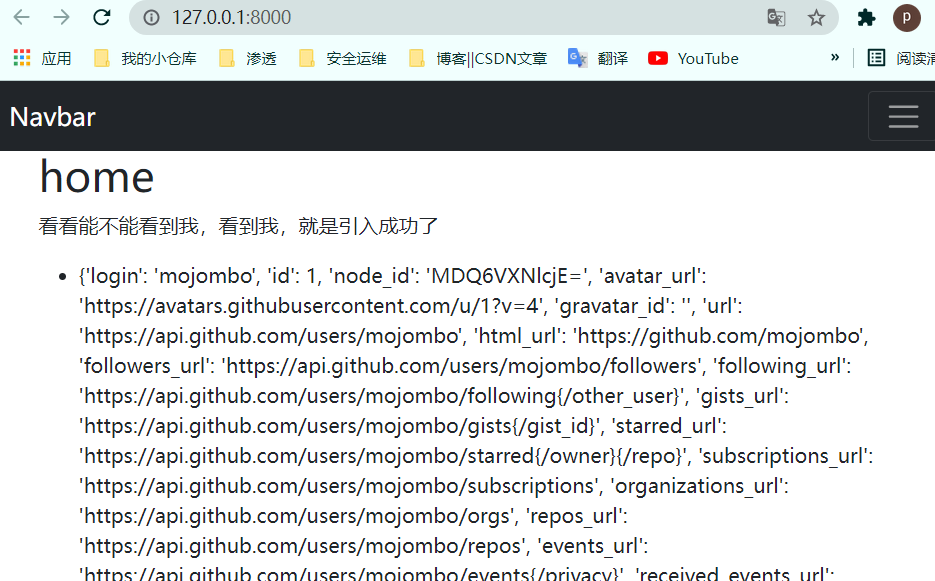
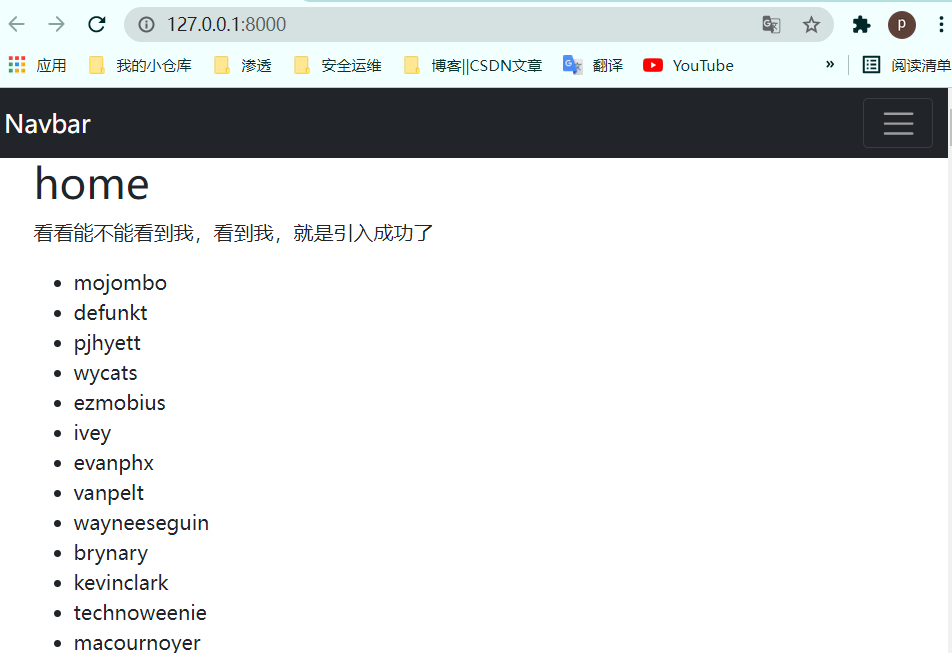
结果

要想拿到具体的值,x.login取得是login key的值

去到了login的值

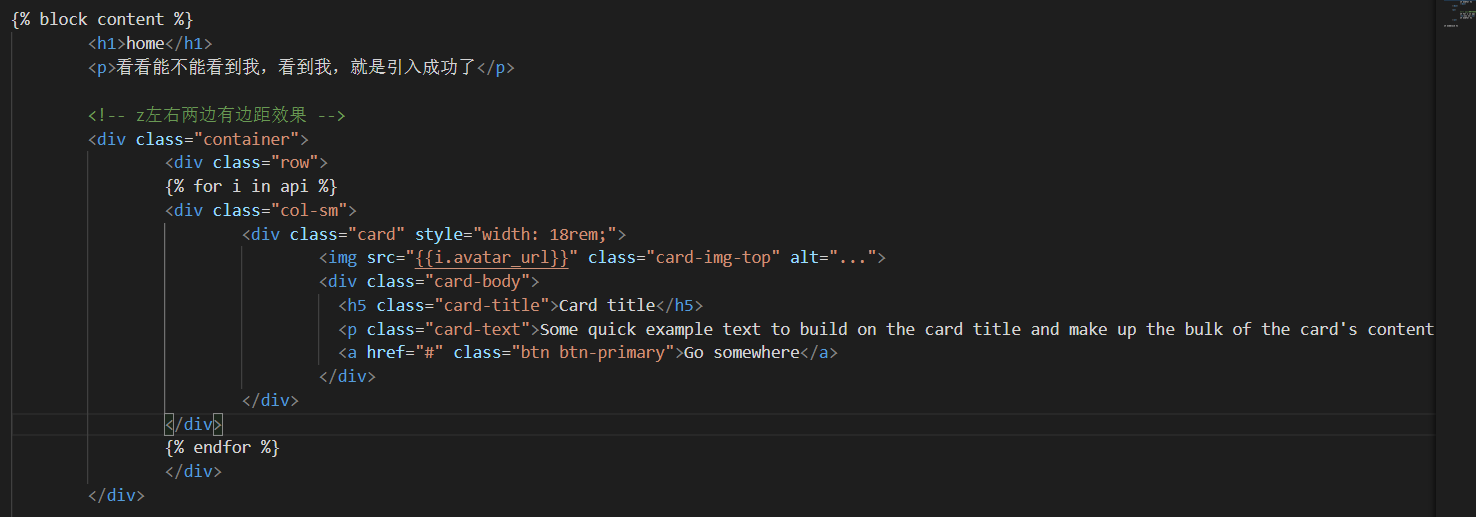
使用卡片模板
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
查看效果