Postman的Mock Servers功能使用
有没有遇到如下几种情况:
1. 后端代码还未开发完,前端代码需要调用后端接口进行调试,该怎么办?
2. 无法控制第三方系统某接口的返回,返回的数据不满足要求?
3. 需要跟第三方联调但对方还未开发完成,如何提早测试自己的代码呢?
带着上面的问题,先来看看什么是Mock?
Mock:以可控的方式模拟真实对象行为的假的对象 ,可以根据自己的实际需求 返回想要的数据。
同时使用mock 的前提:要有完善的接口文档,URL、请求方式、请求参数、返回参数、错误码,这样才能根据实际业务需求造不同的返回数据。
Postman-Mock Servers很好的解决了这一问题,它可以mock模拟依赖接口的返回值,这样就可以专注的测试当前接口。
下面介绍Postman的Mock Servers的使用:
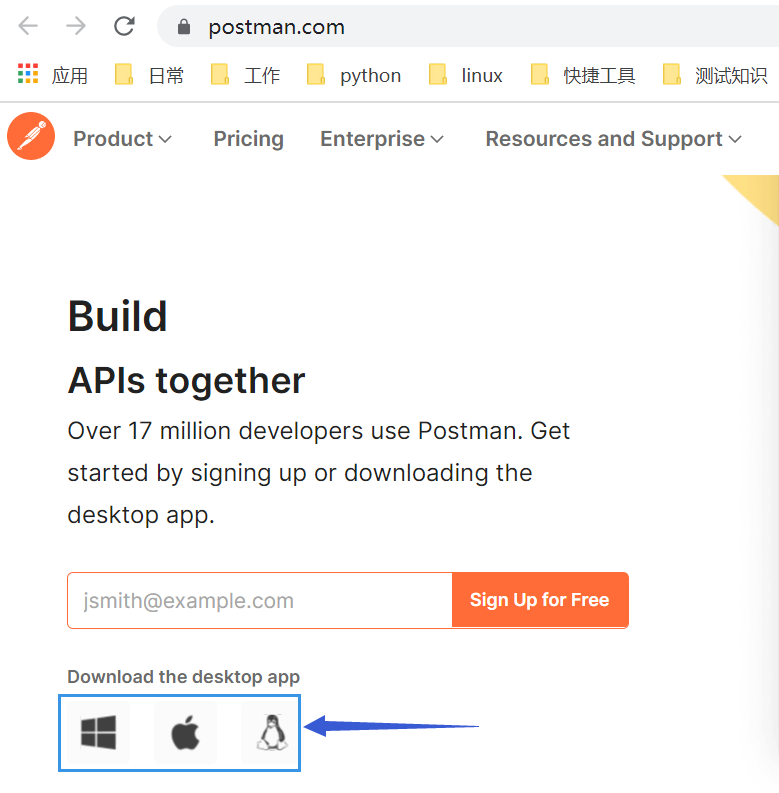
1.下载Postman,Postman最早是作用chrome浏览器插件存在的,现在Postman提供了独立的安装包,不再依赖于Chrome浏览器了。同时支持MAC、Windows和Linux,推荐你使用这种方式安装。下载地址:https://www.postman.com/ (我本地安装的版本是:Postman for Windows Version 9.5.0 )

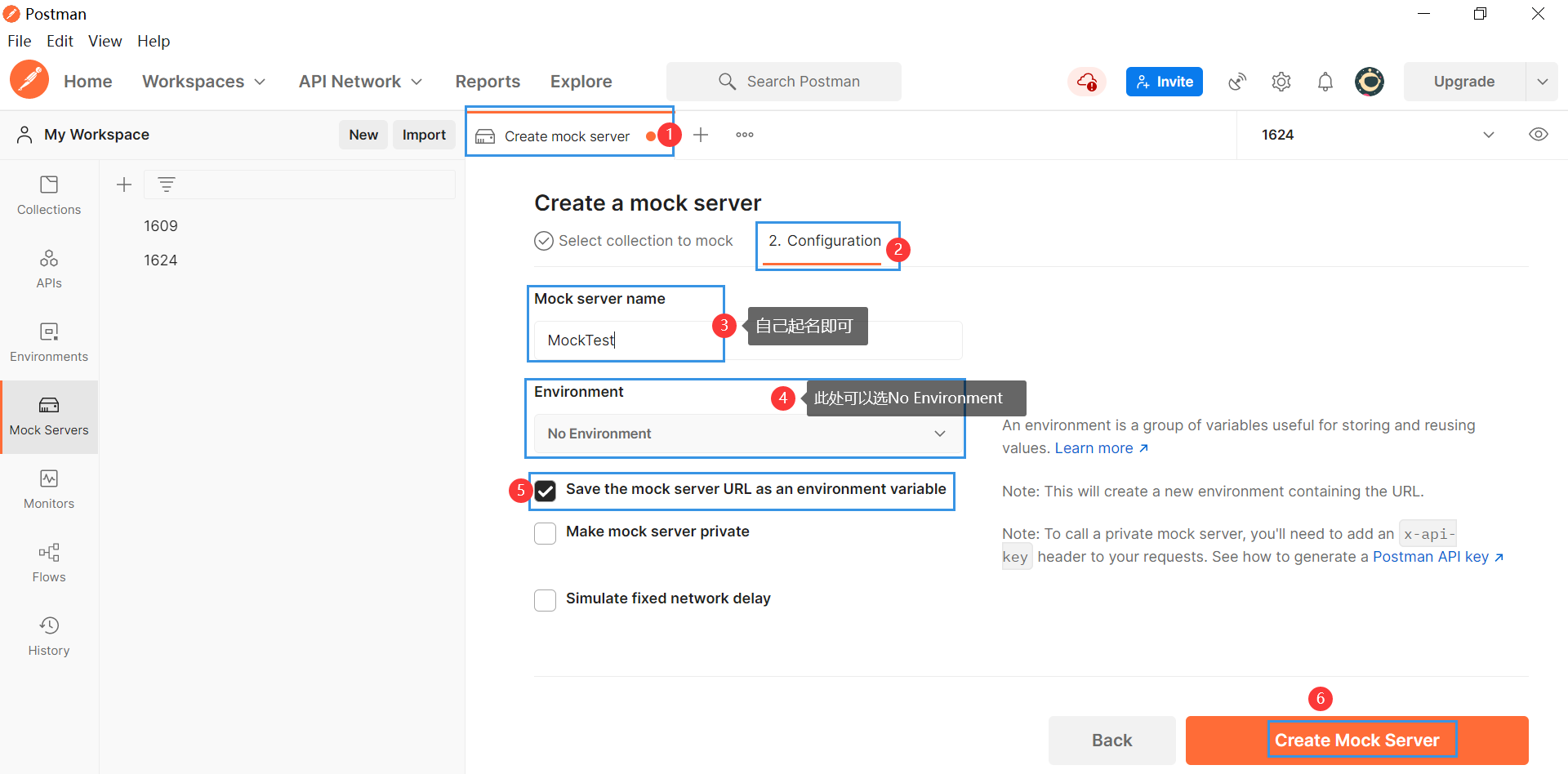
2.打开postman ,点击左侧Mock Servers
步骤:Mock Servers --> New --> Mock Server

添加了2个接口,查询已完成的订单和取消的订单(get 请求)


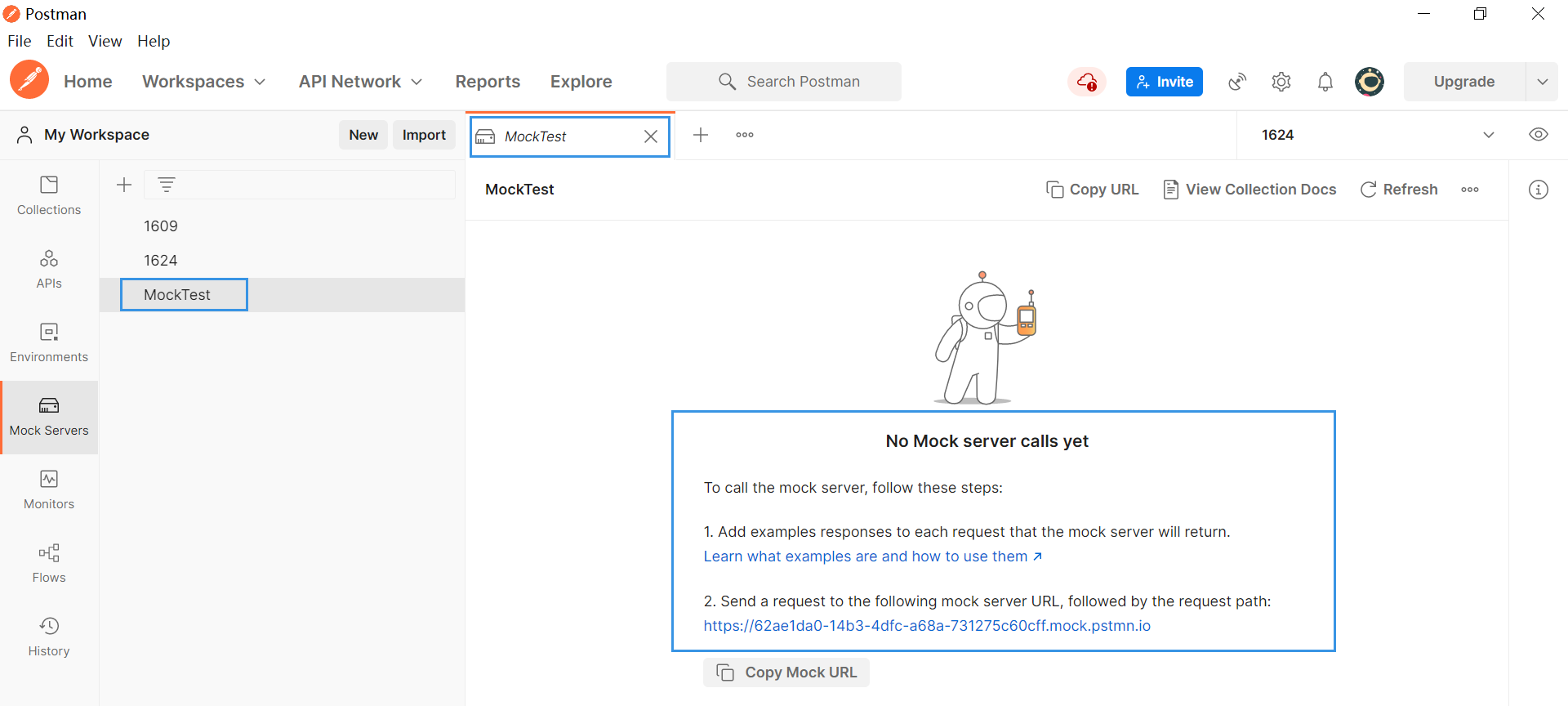
创建完Mock Server 到如下界面:

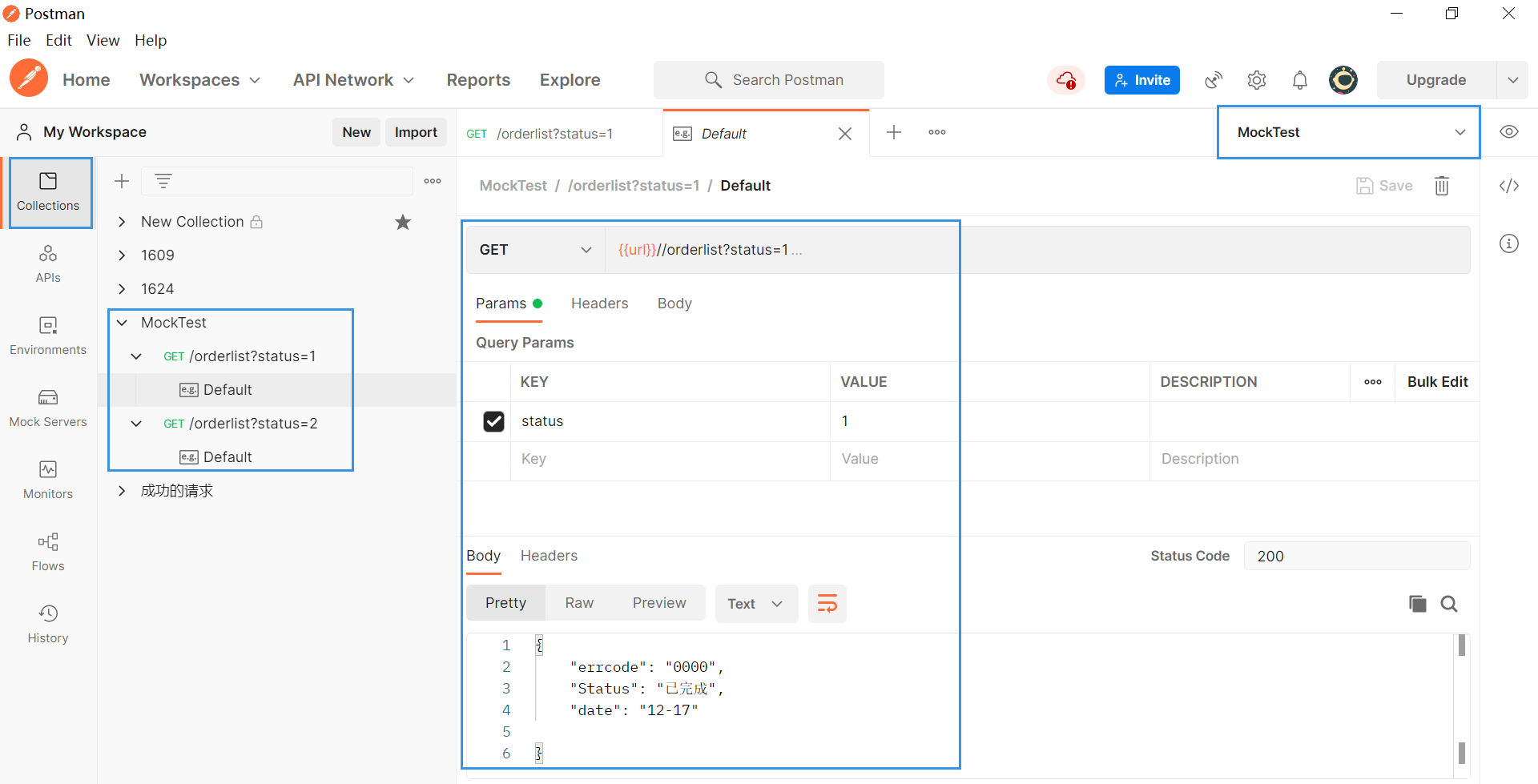
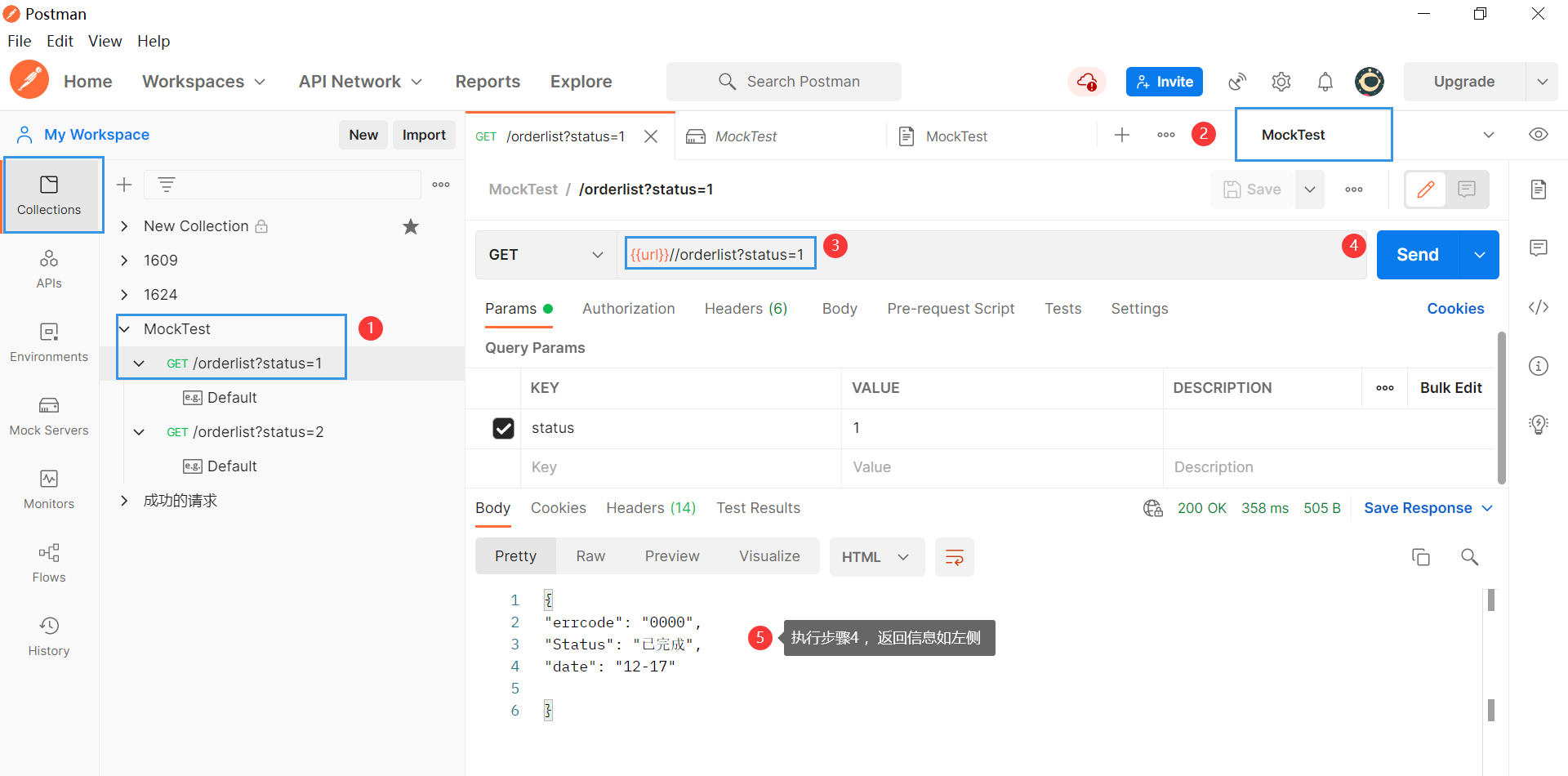
3. 点击左侧的Collections 点击MockTest,有2个接口,并自动生成了examples 如下截图:

4.我们可以通过如下链接去发送请求,复制url,点击send,可看到返回信息

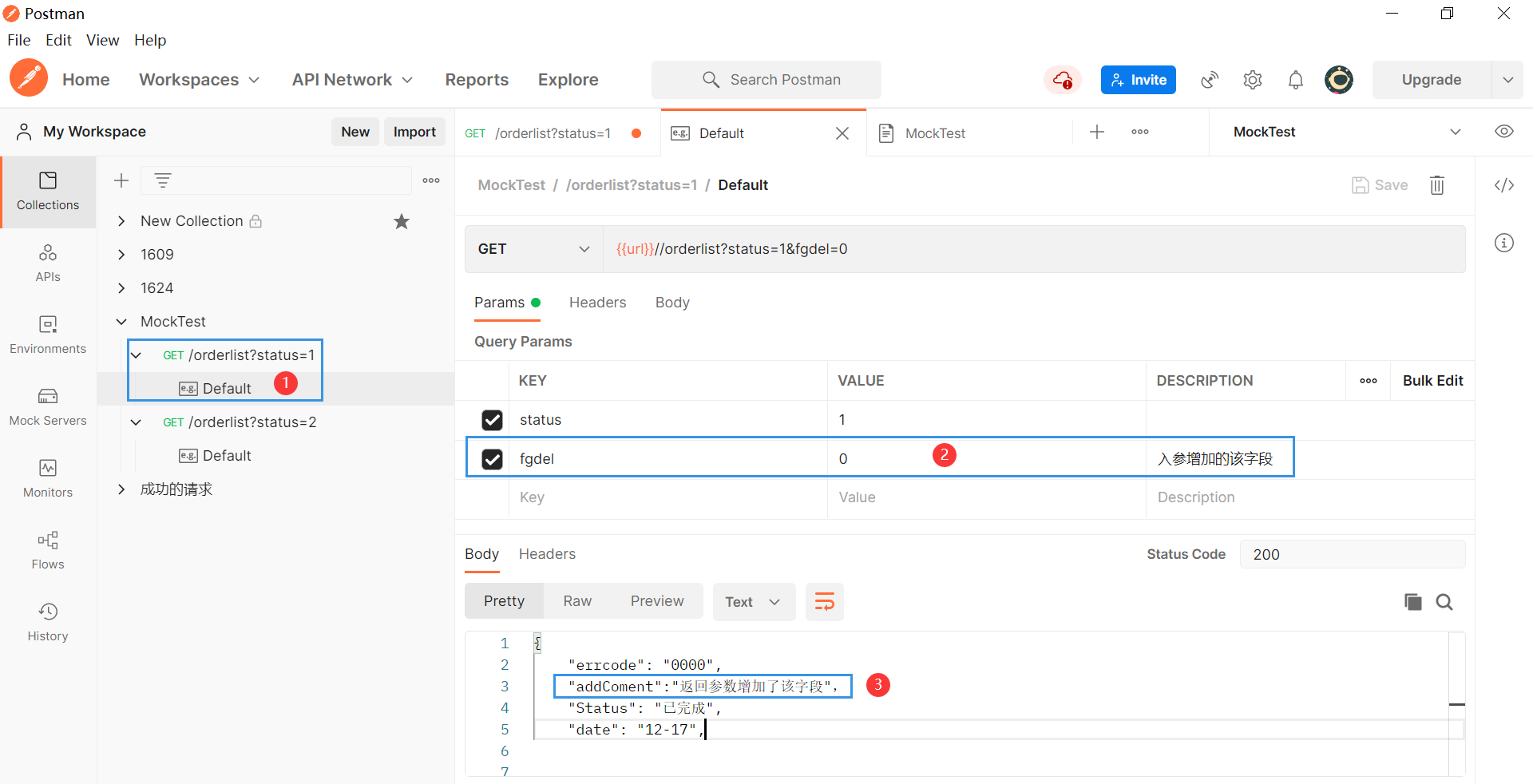
5.想要修改之前填写的接口信息,点击eg-default,如1处,编辑内容:a.新增一个入参fgdel b.response 新增返回字段-addComent,修改完,保存。

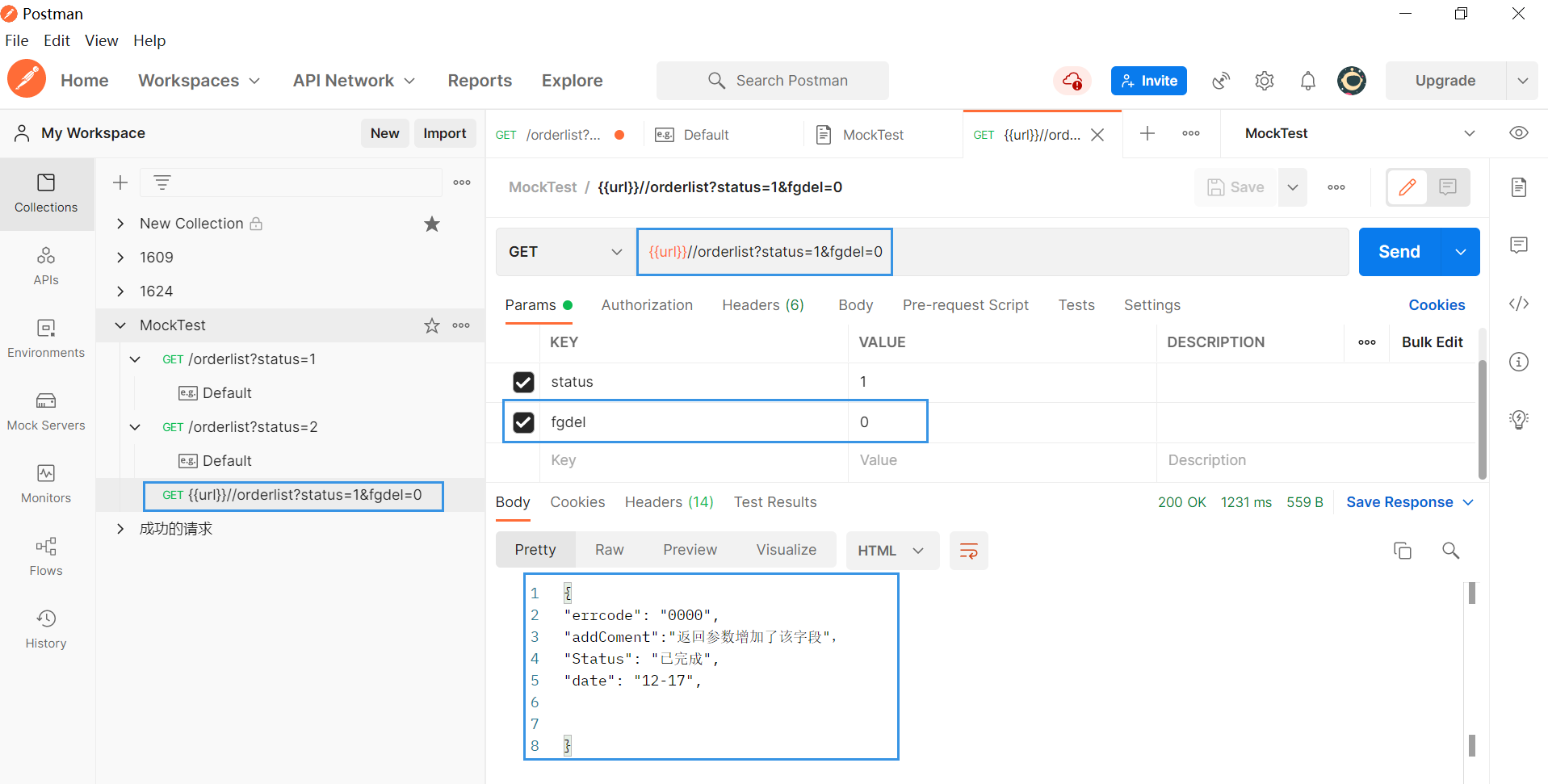
复制上面的链接URL,重新新建一个request,点击send,即可获取到最新的response信息,如下:

6.url 有2种访问方式
第一种:{{url}}//orderlist?status=1&fgdel=0 ( url 为postman右侧选中的环境变量)
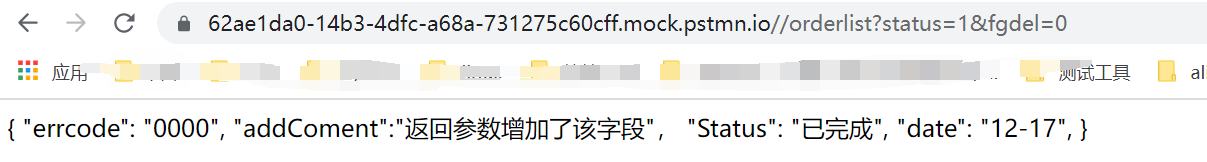
第二种:Copy mock url +路径,如下,可以直接在浏览器访问
https://62ae1da0-14b3-4dfc-a68a-731275c60cff.mock.pstmn.io//orderlist?status=1&fgdel=0

7.这里需要注意的是:
每个request都可以有多个example
每个example创建之后都可以修改
Mock server只会采用最后创建的example
保存example,一定要记得先设置对应的example并且保存后再运行新创建的请求,否则返回结果会报错。
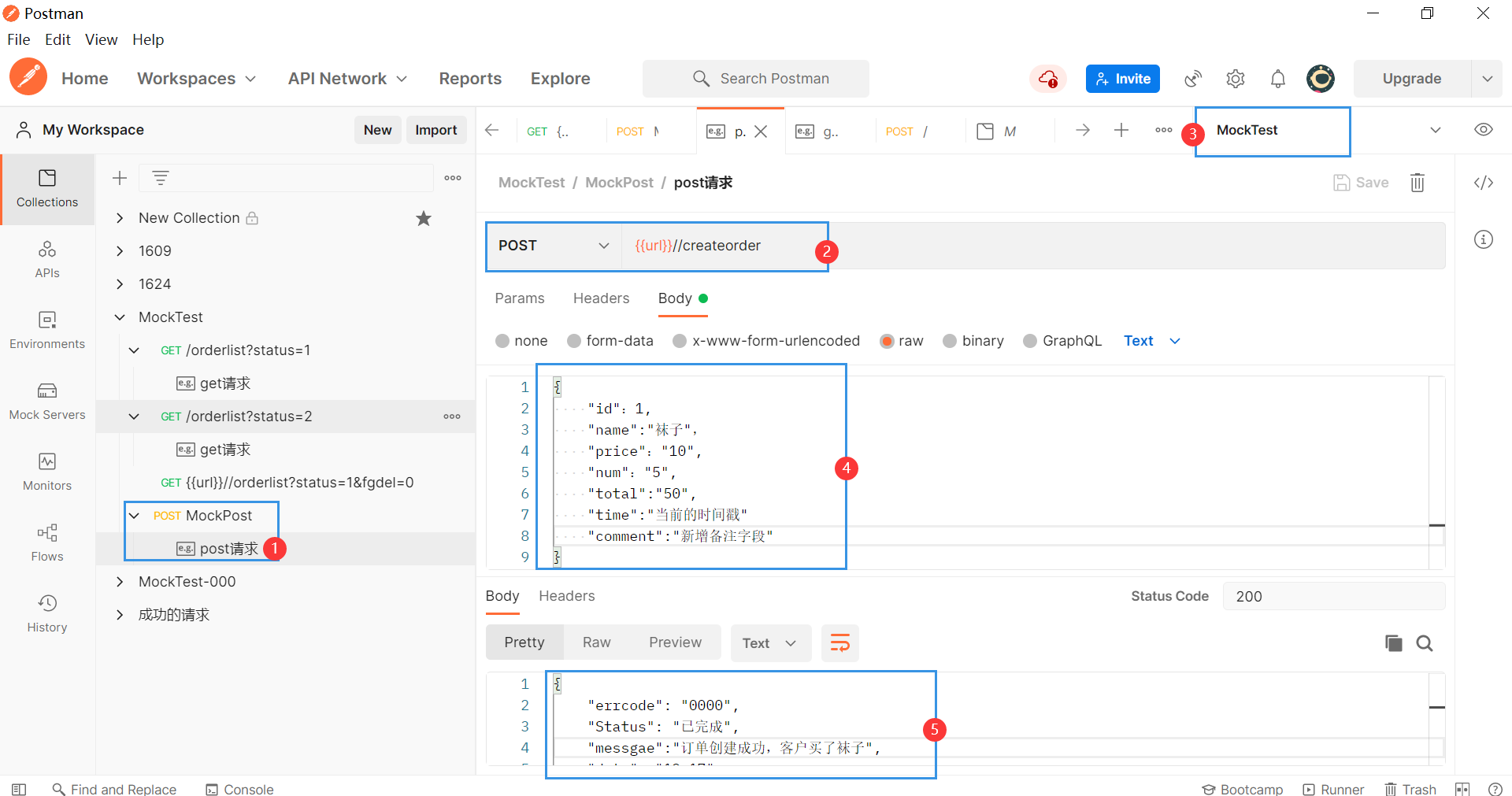
上述都是get请求,下面演示一个post请求的mock,步骤一致,主要看下eg:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号