非常好用的json查看器(Chrome浏览器扩展插件JSON-handle)
一、插件下载地址
插件名称:JSON-handle_0.6.1.crx
下载地址:
百度网盘链接:https://pan.baidu.com/s/1qdhDpTHqqbOY9W_mBI8AnQ 提取码:rc3l 复制这段内容后打开百度网盘手机App,操作更方便哦
感谢原作者:https://blog.csdn.net/yangxingda188/article/details/104511140
二、插件安装
将该文件:JSON-handle_0.6.1.crx 下载到本地,打开chrome浏览器,在地址栏输入:chrome://extensions/,将本地的JSON-handle_0.6.1.crx文件拖拽到此处,
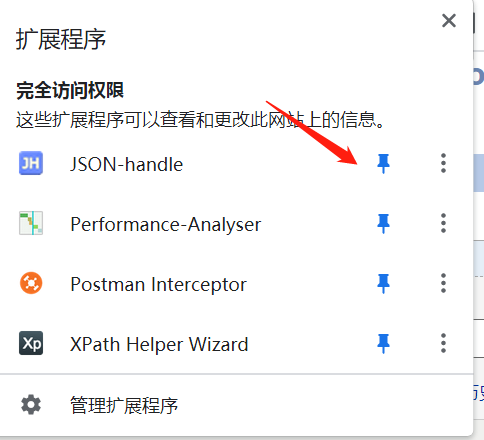
如下,点击添加扩展程序按钮((如图一所示)),然后在浏览器右上角,点击工具符号(如图二所示),并点亮JSON-handle(如图三所示)



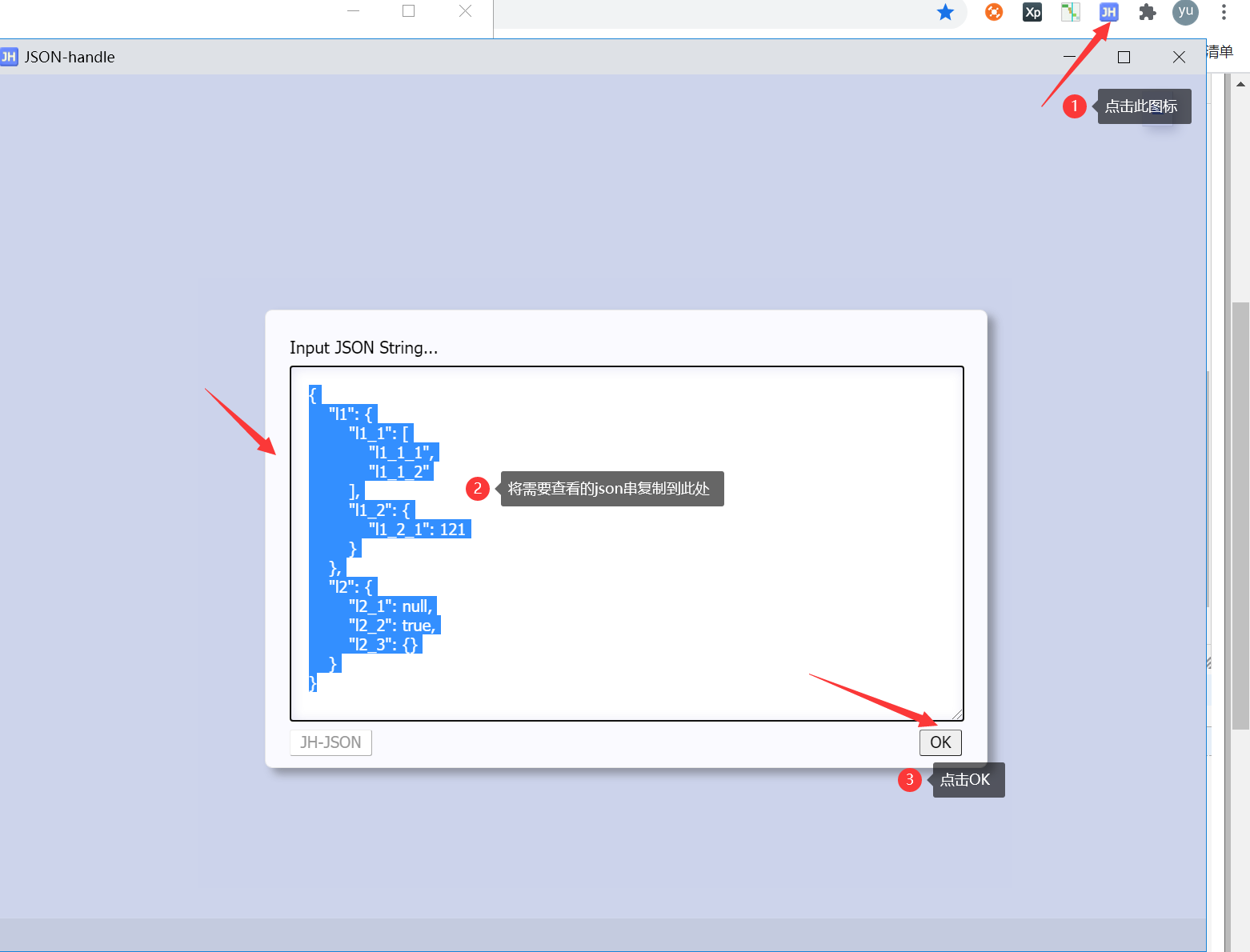
三、插件使用


四、用途
目前在用jemter做接口测试,定位字段时有时会出错,所以借用该工具,降低错误率。
使用将 JSON.data[0].idOrg 修改为 $.data[0].idOrg 主要是将JSON修改为$
后期继续探索该工具的其他功能,欢迎留言说出该工具的其他用途。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-09-23 Jmeter4.0之TCP 压测