Charles 的map local 功能实践
目的:修改某个接口的返回值信息,在APP页面上展示修改后的内容
APP端测试遇到的问题:
1.页面上某个字段名称超长,如何显示?
做法1:修改数据库中该字段存储的内容
做法2:可通过charles的map local(映射到本地文件)的方式
=============================================================
下面来演示,如何通过charles的map local功能,修改返回的信息,以达到测试效果
操作步骤:
1.通过charles 抓包,确定该字段在哪个接口返回(不确定前端页面展示接口哪个字段,可跟前端开发确认)
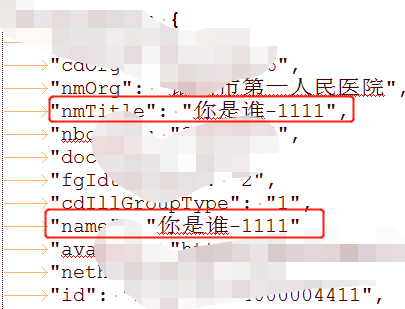
2.复制该接口返回的response信息,保存在login.json文件中。(文件以json结尾就行)

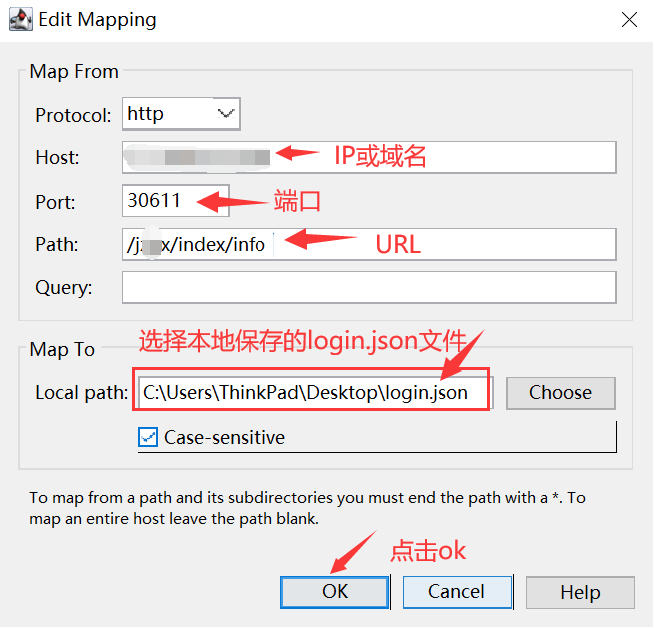
3.选中该接口,右键->map local 打开edit mapping,如下截图:

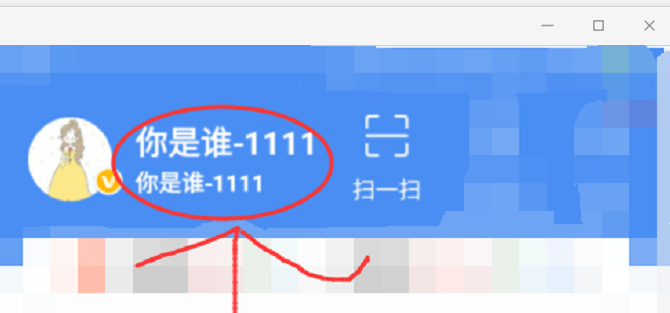
4.重新刷新APP页面,再次访问该接口,查看APP的展示效果,即可看见修改之后的内容









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix