10分钟学会 API 测试 !
本文面向对象主要是后端开发人员
API 开发好之后,我们需要对 API 进行简单的调试,确保 API 可以跑通再提交给前端人员进行对接或者是测试人员对 API 进行测试;
在测试过程中我们关注三个维度的数据:
- 返回状态码是否符合预期
- 返回内容是否符合预期
- 接口响应的时间,如果时间太长即使有状态码和返回内容正常也应该视为 API 测试失败
API 测试工具
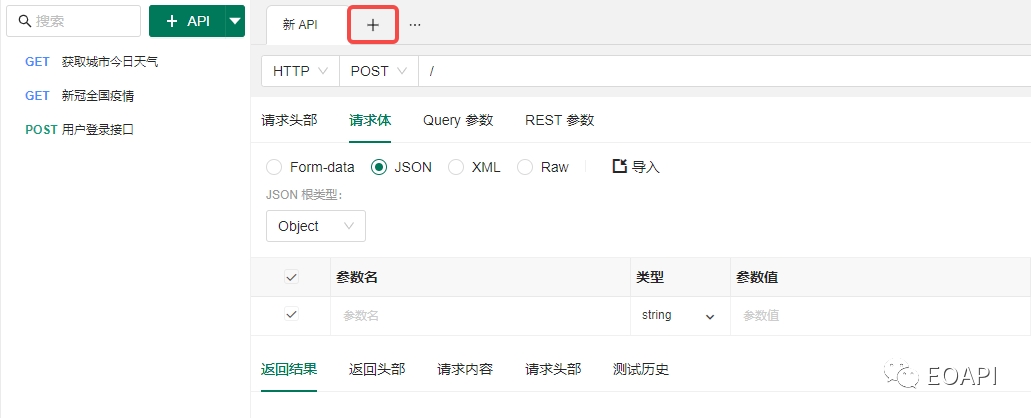
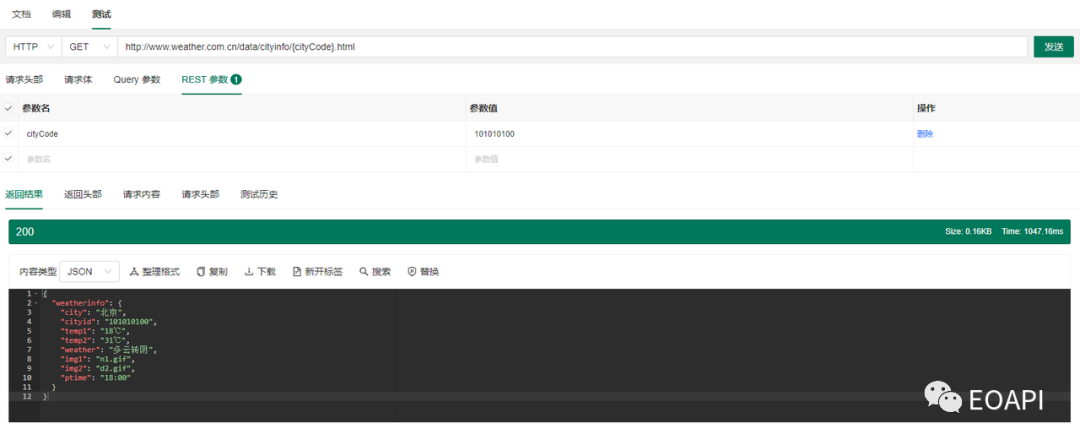
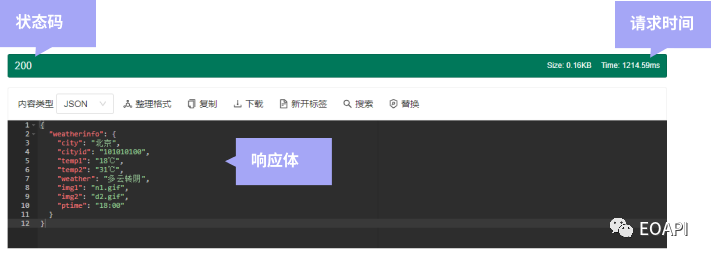
以上几个维度的数据 Eoapi 通通都会展示给你,如图:
开始测试之前,我们需要先填写测试数据~,可以点击标签页的加号新建一个测试标签页。

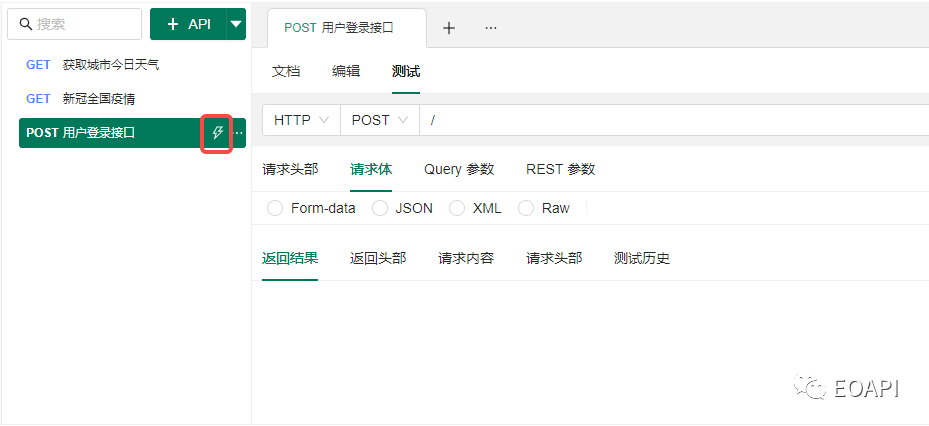
还可以通过点击分组 API 的闪电图标快速对某个 API 发起测试。

测试基础信息
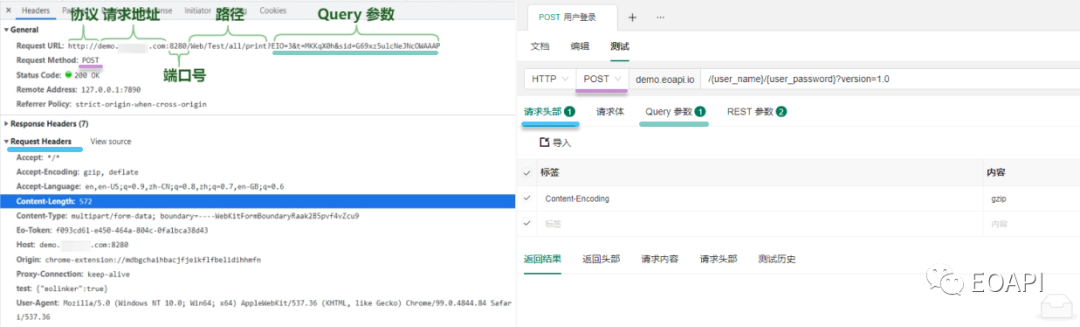
通过类比现有的知识去学习新的知识往往更快,平时我们一般会在浏览器里看 API 请求信息,这些信息在 Eoapi 对应的位置是什么呢?相信通过下面的对照图你很快能知道如何在 Eoapi 测试:

请求 URL/请求方式/请求头/Query 参数
请求体
请求体是 HTTP API 实际传输的内容;如果将 HTTP 类比成打电话,那么请求体就是你们实际的对话内容。
在填写请求体前,请先确认你的 HTTP 请求体格式是以下哪种:
JSON
{ "string": "test", "array": [{ "dom1": {}, "dom2": false, "dom3": [] }], "object": { "dom1": "", "dom2": 0 }, "null": null, "float": 11.11, "int": 1, "boolean": false }
Form-data
有两种格式的 Form-data(表单) 数据,
multipart/form-data 和 application/x-www-form-urlencoded;现代浏览器中,使用表单提交请求的情况已经比较少了,所以用得比较多的是
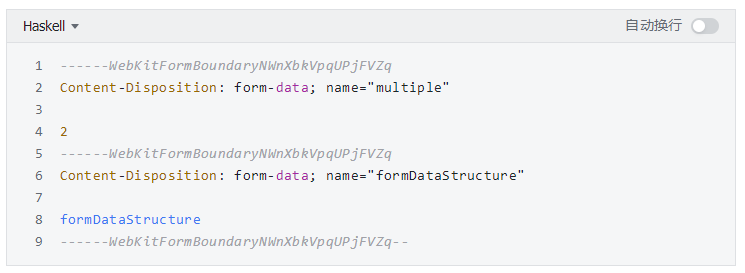
application/x-www-form-urlencoded,但是有一个特例,如果你的请求需要上传文件,那请求体格式无疑是 multipart/form-data 了。1.Form-data[content-type="multipart/form-data;"]


2.Form-data[content-type="application/x-www-form-urlencoded"]


XML
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <root> <type version="1.0">projectMember</type> <statusCode version="webGlobalVal">000000</statusCode> <memberList> <memberNickName/> <inviteCall>2177295417@qq.com</inviteCall> <userNickName>[\u968f\u673a]\u65e0\u5d16\u5b50</userNickName> <userImage/> </memberList> </root>
Raw
random text string
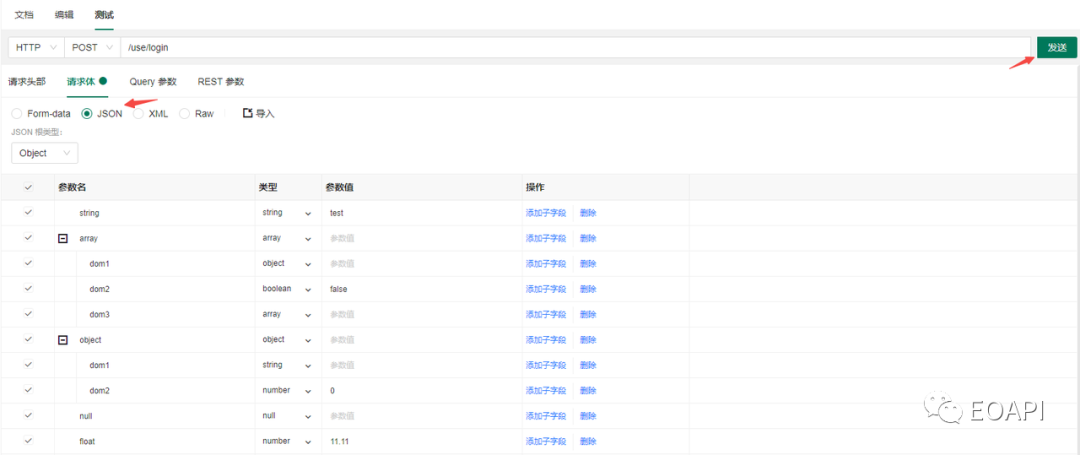
选择完后选择相应的请求体格式,填写完数据后点击测试按钮。

就可以看到相应 API 响应信息啦!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号