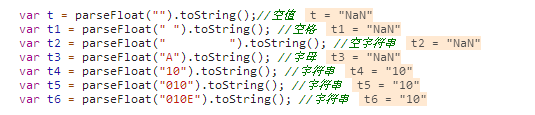
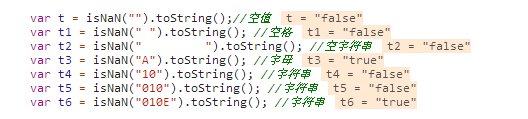
js 判断是否为数字 ,, 整型
if (data.value === "" || data.value == null) { return false; } console.log(!isNaN(data.value)); // 1 输出true ; // isNaN(data.value) = false, 是数字返回false ,


var value = document.getElementById("jmp").value; value = value.replace(/\ /g, ""); if (value === "") { return; } var t = isNaN(value); if (t) { alert("请输入要跳转的页数"); return; } fun_call(indexpage);
var Jmp = document.getElementById("pagejump"); Jmp.onclick = function () { var index = document.getElementById("tzxzk").value; index = parseInt(index); if (index.toString() == "NaN") { alert("请输入要跳转的页数"); return; } if (isNaN(index)) { alert("请输入要跳转的页数!"); return; } Check_page(index) && post_test(index); }
end
begin
<div class="page_btn clearfix">
<span id="total" class="zg_page">共42条</span>
<span id="currentpage" class="zg_page">第1页</span>
<span id="pagesize" class="zg_page">共3页</span>
<a href="javascript:;" id="firstpage">首 页</a>
<a href="javascript:;" id="prepage">上一页</a>
<a href="javascript:;" id="nextpage">下一页</a>
<a href="javascript:;" id="lastpage">尾 页</a>
<div class="tz">
<span>到第</span>
<input name="gotopage" type="text" id="tzxzk" class="xzk">
<span>页</span>
<input id="pagejump" value="确定" class="sure">
</div>
</div>
------------------------
<script>
var pageindex = 0;
var pages = 0;
var first = document.getElementById("firstpage");
var Up = document.getElementById("prepage");
var Down = document.getElementById("nextpage");
var End = document.getElementById("lastpage");
var Jmp = document.getElementById("pagejump");
Jmp.onclick = function () {
var index = document.getElementById("tzxzk").value;
index = parseInt(index);
if (isNaN(index)) {
alert("请输入要跳转的页数!");
return;
}
Check_page(index) && post_test(index);
}
//检测要跳转的页数
function Check_page(index, type) {
var message = "输出的页数超出范围!";
if (index < 1) {
if (type) {
message = "已经是第一页数据!";
}
alert(message);
return false;
}else
if (index > pages) {
if (type) {
message = "已经是最后一页数据!";
}
alert(message);
return false;
}
return true;
}
first.onclick = function () {
post_test(1);
}
End.onclick = function () {
var max_index = pages;
post_test(max_index);
}
Up.onclick = function () {
//获得当前页
//当前页-1
var index = pageindex - 1;
Check_page(index,1) && post_test(index);
}
Down.onclick = function () {
//获得当前页
//当前页+ 1
var index = pageindex + 1;
Check_page(index,1) && post_test(index);
}
function page_count(count, index) {
//共多少条//共多少页
document.getElementById("total").innerHTML = "共" + count + "条";
pages = Math.ceil(parseInt(count) / 15);
document.getElementById("currentpage").innerHTML = "第" + index + "页";
document.getElementById("pagesize").innerHTML = "共" + pages + "页";
}
</script>
<script>
//function (url,type,data,callback)
var isclick = true;
function post_test(index) {
//当前页
pageindex = index;
if (isclick) {
isclick = false;
//---
var posturl = "/Navig/Get_MatterList";
var formData = new FormData();
formData.append("id", document.getElementById("type_id").value);
formData.append("index", index);
myxhr.mypost(posturl, 'json', formData,
function (data) {
var that = data.data;
page_count(data.count, index);
var sb = new StringBuilder();
for (var i = 0; i < that.length; i++) {
var t;
//if (that[i]._WH.indexOf("|") >= 0) {
// t = that[i]._WH.split("|");
// for (var j = 0; j < t.length; j++) {
// if (t[j].indexOf('%') == -1) {
// t[j] = t[j] + "px";
// }
// }
//} else {
// t.push("500px");
// t.push("400px");
//}
//that[i].HFEventName
//that[i]._Ico
sb.appendFormat(' <li style="margin-top: 40px;"><a href="javascript:;" class="link"><div class="icon-box"><img style="width:100%;" src="{0}" alt=""></div><p class="link-title">{1}</p></a></li>',
that[i]._Ico,
that[i].HFEventName
);
}
var result = sb.toString();
var ul = document.getElementById("itemlist");
ul.innerHTML = result;
var lis = ul.getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
//alert(this.getAttribute("data_url"));
//window.location = (this.getAttribute("data_url") + "/?id=" + this.getAttribute("data_id"));
}
}
});
//---
setTimeout(function () {
isclick = true;
}, 500);
}
}
window.onload = function () {
post_test(1);
}
</script>




