基于.net mvc的校友录(一、前台需求设计)
之前已经想过好多个版本,但是,最终定在这下面这个版本上面,因为我觉得实现起来前台的模块比较固定,浮动的元素也少,因为我是那种万事用div的DS,所以,对于绝对定位相对定位,父定位,一向很DT,这种类metro的风格很方便我来实现前台,而且好看,即使不好看,也可以跟老师说,我这是为响应新元素新风格——metro!(所说不叫这名字了,这货被告了)。
好了,下面进入正题,因为这是我昨天晚上加今天空余时间做的东西,多数是设计,刚刚用一会儿时间才做成图片,给供大家评指。所以,大家看的时候,用手机的同学注意gprs流量哦~~~
我用的前台引擎是razor,比起以前的aspx(我也没用过,只听说)做到了前后台的真正(微软说的)的分离。其实也是,没有webform和那些看着难受的runat="server"(对于我这个从来没用过asp开发的人来说,都能顺手写出runat="server",可见,这个东西对社会的"毒害有多深多广啊",开个玩笑~~)。说多了~,说回razor这个东西。第一、它的模板功能设计得比较好(应该就是传说中的面向切面吧,哈哈);第二,它的htmlhelper不错;第三,写前台不用想后台了,这个更舒服。那么,先上我的模板:

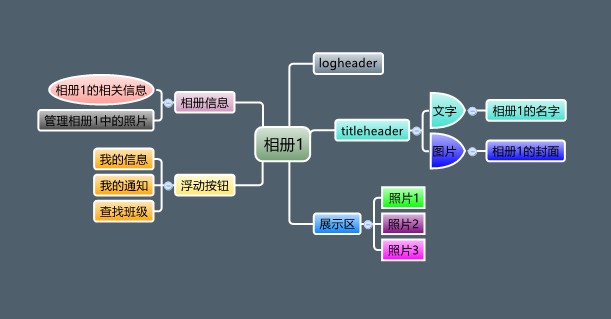
这个呢,就是我的模板了,最上面仿qq空间loginheader,标题title部分,是一般博客的风格。红色蜡笔画的是虚拟的分界线。右下角那个区域就是metro容器了,我叫它展示区。里面的方块可以有三种规格,1x,2x,4x的,大小如名。自由浮动,省力省脑省时。为了引导用户点击,鼠标经过的时候,当前的磁场会抖动~。左下角那边有几个小箭头,那个是全局控件,一开始是小的那种,上面有功能简写。点击后伸出,可以进一步操作与显示信息。
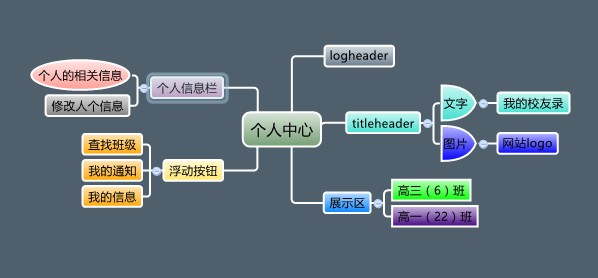
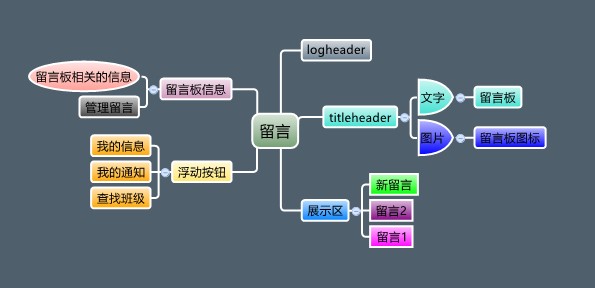
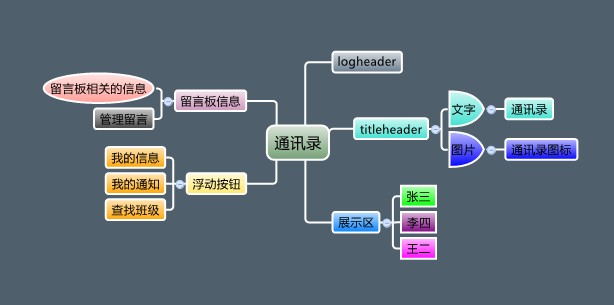
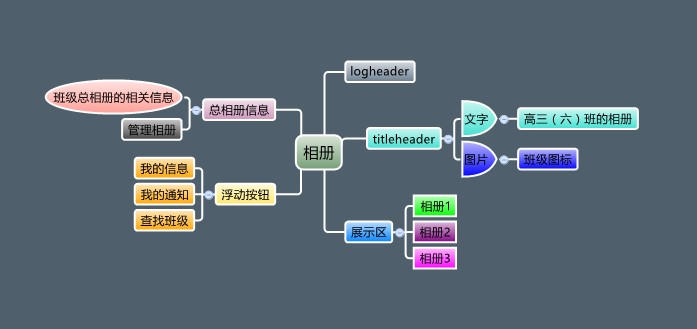
好了,下面上功能。只上了几个普通用户需要的功能,管理员的界面,我觉得做成这样可能有点华而不实,在考虑中。登陆界面,我会在最下面给出,已经做好了(html的)。






这几张图与第一个模板对照着看,就应该对我前台的设计有个差不多的了解的。我之所以分开,是因为,这与razor是有关的,我那个模板设计图,后面是用来对照着写layout文件的,而这些具体的界面设计,用来写各种的界面,而无需顾及到布局,这也是没办法,一个人做东西,不这样把每一步规定死,很容易出问题的。

还可以吧,浏览器改变大小保持居中已经实现~~~(记得我第一次做项目的时候,最愁的就是这个了,哎~~)。
今天就到这里面吧,多数精力放在设计和整理思路上面。没办法,做东西我感觉前期设计非常重要,一张图片要比得上几十甚至几百行的例子代码。
其实我感觉,一般的大神做这个系统都应该很做数据分析,类似E-R图,但是,我一个人,而且还不是大神,所以就只能从需求下手,先做前台的需求,然后看前台引出了多少数据,然后再在后台设计数据,然后再根据已经有数据通过整理进行添加,做后做出完整一些的数据体系,做成数据库,然后前后台对接。
好了,今天到这里,每天进步一点点~~~~,期待毕业,期待有证的日子~~~~。好吧,更期待五一……
刚刚已经发布了,想起来有人问过我用什么画图的,我把我画图的状态发张图上来,给大家看一下。~~~

(此图看不清楚,请右击图片,点查看原图片,或者是在新标签页中显示图片,之类的)
转载请标注原地址:http://www.cnblogs.com/ensleep/tag/%E5%9F%BA%E4%BA%8E.net%20mvc%E7%9A%84%E6%A0%A1%E5%8F%8B%E5%BD%95/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构