CSS布局方面的一些小总结
1. display属性
display是CSS布局的第一站,它控制一个元素以什么“身份”出现在页面布局当中。它的值有很多个,常用的有block,inline,inline-block,table,none。如果你想把一个元素放在页面中,它的display需不需要重新设置是很重要的第一步。
2. 什么时候用width,什么时候用max-width
从我的角度看,理解了这两者有什么区别,也许你就能很容易的去选择该用哪个,因为它们的区别还是挺大的。
- width:给元素设定一个绝对宽度,既然是绝对的,就是不可变的。
- max-width:给元素设定一个有上限的相对宽度。这个上限就是你给max-width设置的值,比如设置为600px,那么这个元素的宽度就在0-600之间变化,当当前窗口的宽度大于600px时,就将宽度设置为600px,如果比600小,就相应的缩小该元素的宽度,我们还可以给它设置一个min-width,指定最小宽度。这个特性在适应不同分辨率的屏幕时特别有用。
明白了这两者的区别,基本上所有的以min和max开头的属性意思都差不多,应用也很广泛,比如媒体查询。
3. 盒模型中的计算问题
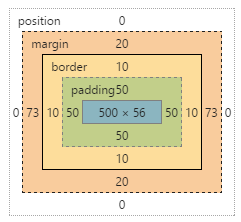
我们也许都遇到过这样的情况,在使用盒模型的时候,比如我们设定一个width:500px的div,这时,如果相应的border,padding都是0,那么整个div加上里面的内容的宽度就是500px,但是如果border,padding都有值的话,整个盒模型就变成了这个样子:

这样下来,我们看到的这个div其实已经不是500px,他变成了500+50*2+10*2=620px。也许这种效果并不是我们想要的。
解决方法有两种:
(1)第一种比较粗暴,直接使用数学的力量,500-50*2-10*2=380px,然后把蓝色块的宽度换成380px,是可以的,但这样终归有点麻烦(需要计算T_T)。
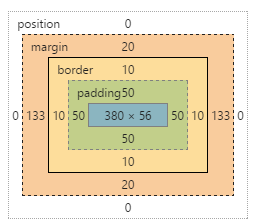
(2)另外一种方法就是使用box-sizing属性。别的都不用动,只需要加上:box-sizing:border-box; 即可,盒模型自动调整为:

这样,就达到了我们想要的效果。
4. position属性
position也是布局中使用极其频繁的一个属性。它的值包括static(默认值)、relative(相对定位)、absolute(绝对定位)以及fixed(固定定位)。
(1)static
如果我们不对一个元素的position重新赋值的话,那么它的position值就是static。也不会有什么特殊效果。
(2)relative
如果我们对一个元素的position赋值为relative,但不对top,bottom,left,right赋值的话,在显示上就和static没啥区别。
如果设置了那四个值的话,它的新位置是相对于它原本的位置而言的。它的相对即相对的是它的position值为static是的位置来确定它的新位置。
并且需要注意的一点是,如果一个position为relative的元素后面还跟着别的元素(position为static的),那么这个元素的位置也不会因为relative元素的位置的改变有任何改变。
(3)fixed
固定定位,假设一个页面内容太多,页面太长,我们把页面翻到底部的时候如果想要使用导航栏,还需要把页面重新滚动到最上面,这种做法的用户体验是很差的。所以我们在一些视频网站很容易发现,当你把页面滚动到一定位置时,浏览器窗口的顶部会出现一个导航条,并且它一直在那个位置,不论你滚动到页面的那个部分(也许当你回到顶部就会消失,取而代之的是另一个)。
(4)absolute
绝对定位。绝对定位也有一个参照对象,给绝对定位设置top,left等属性值会参照一个参照对象的左上角顶点进行重新定位。
并且它原先的位置不会被保留,它会漂浮在其他元素的上层,如果有背景颜色会覆盖下层的元素。
5. 清除浮动
清除浮动是个大坑。之前在网上找过资料,比较好的总结是stackoverflow上的一个答案,链接如下:

6. 使用百分比宽度
这个东西可以和前面的min、max配合起来使用,这个百分比单位是相对于包含块的计量单位。也就是相对于包含它的元素的宽度而定。具体使用场景看需求。
7. 媒体查询
刚开始注意到媒体查询是在使用BootStrap框架的时候,媒体查询其实就是类似于一个if...else判断,满足不同的条件下执行不同的样式设置操作。
1 @media screen and (min-width:600px){ 2 /*当浏览器宽度大于600px时执行*/ 3 ... 4 } 5 @media screen and (max-width:500px){ 6 /*当浏览器宽度小于500px时执行*/ 7 ... 8 }
8. inline-block
有时使用inline-block能达到和float一样的效果。还避免了清除浮动的操作




