Angular JS - 8 - SeaJS与前端模块化
一、前端模块化
关于前端模块化,参考以下链接 :
https://github.com/seajs/seajs/issues/547
http://www.cnblogs.com/huiguo/category/1125329.html
二、SeaJS
SeaJS:SeaJS 是一个适用于 Web 浏览器端的模块加载器,主要为了实现JS文件的异步加载以及管理模块之间的依赖性。在 SeaJS 的世界里,一个文件就是一个模块。所有模块都遵循 CMD 规范。
三、CMD规范
参考https://github.com/seajs/seajs/issues/242 链接,简单了解一下CMD规范:CMD规范明确了模块的基本书写格式和基本交互规则。在 CMD 规范中,一个模块就是一个文件。代码的书写格式如下:
define(factory);
全局函数 define(factory)用来定义模块。define接受factory 参数,factory 可以是一个函数,也可以是一个对象或字符串。
1. factory 为对象、字符串时,表示模块的接口就是该对象、字符串:
1 define({ "foo": "bar" });// 2 define('I am a template. My name is {{name}}.');
2 factory 为函数时,表示是模块的构造方法。执行该构造方法,可以得到模块向外提供的接口。factory 方法在执行时,默认会传入三个参数:require、exports 和 module:
define(function(require, exports, module) { // 模块代码 });
2.1 require参数
2.1.1 require require(id) 方法作为factory 函数的第一个参数,接受 模块标识 作为唯一参数,用来获取其他模块提供的接口。
define(function(require, exports) { // 获取模块 a 的接口 var a = require('./a'); // 调用模块 a 的方法 a.doSomething(); });
2.1.2 require.async(id, callback?)方法用来在模块内部异步加载模块,并在加载完成后执行指定回调。callback参数可选。
define(function(require, exports, module) { // 异步加载一个模块,在加载完成时,执行回调 require.async('./b', function(b) { b.doSomething(); }); // 异步加载多个模块,在加载完成时,执行回调 require.async(['./c', './d'], function(c, d) { c.doSomething(); d.doSomething(); }); });
require是同步往下执行,require.async则是异步回调执行。require.async一般用来加载可延迟异步加载的模块。2.1.3 require.resolve(id) 方法使用模块系统内部的路径解析机制来解析并返回模块路径。该函数不会加载模块,只返回解析后的绝对路径。一般用在插件环境或需动态拼接模块路径的场景下
define(function(require, exports) { console.log(require.resolve('./b')); // ==> http://example.com/path/to/b.js });
2.2 exports参数:2.2.1 exports是一个对象,用来向外提供模块接口。
define(function(require, exports) { // 对外提供 foo 属性 exports.foo = 'bar'; // 对外提供 doSomething 方法 exports.doSomething = function() {}; });
2.2.2 除了给 exports 对象增加成员,还可以使用 return 直接向外提供接口。
define(function(require) { // 通过 return 直接提供接口 return { foo: 'bar', doSomething: function() {} }; });
2.3 module 是一个对象,上面存储了与当前模块相关联的一些属性和方法。
2.3.1 module.id String 模块的唯一标识。
define('id', [], function(require, exports, module) {
// 模块代码
//define 的第一个参数就是模块标识
});
2.3.2 module.uri String 据模块系统的路径解析规则得到的模块绝对路径。
define(function(require, exports, module) { console.log(module.uri); // ==> http://example.com/path/to/this/file.js });
一般情况下(没有在 define 中手写 id 参数时),module.id 的值就是 module.uri,两者完全相同。
2.3.3 module.dependencies Arraydependencies 是一个数组,表示当前模块的依赖。
2.3.4 module.exports Object :当前模块对外提供的接口。
传给 factory 构造方法的 exports 参数是 module.exports 对象的一个引用。只通过 exports 参数来提供接口,有时无法满足开发者的所有需求。 比如当模块的接口是某个类的实例时,需要通过 module.exports来实现:
define(function(require, exports, module) { // exports 是 module.exports 的一个引用 console.log(module.exports === exports); // true // 重新给 module.exports 赋值 module.exports = new SomeClass(); // exports 不再等于 module.exports console.log(module.exports === exports); // false });
四、SeaJS 加载自定义模块(自定义js文件)例子
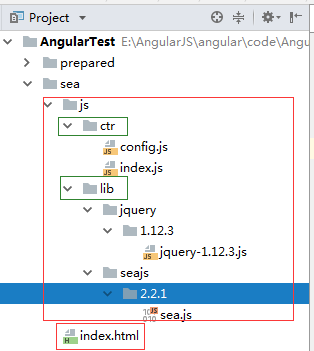
新建目录如下,seajs的目的是为了管理模块(js文件),那么先要引入seajs ,然后再对seajs进行配置,最后 再通过seaja 调用其他模块(下面例子中的index.js )

4.1.1 自定义一个模块 index.js
1 define(function (require,exports,module) { 2 var $ = require("$"); //这个路径是相对于base的路径来解析的 3 console.log("index.js模块的路径module.uri是:"+ module.uri); 4 // module.exports={ 5 // init :function () { 6 // console.log('index.js is loaded!'); 7 // } 8 // }; 9 exports.init = function(){ 10 console.log('index.js is loaded!'); 11 }; 12 13 exports.alert = function (a) { 14 alert(a); 15 }; 16 17 module.exports = exports;//暴露本模块给其他模块使用 18 });
4.1.2 seajs配置编写:
1 seajs.config({ 2 //sea.js 的基础路径 3 base:'./js/lib', 4 alias:{ 5 '$':'jquery/1.12.3/jquery-1.12.3', //引入jquery可以不用加js后缀 6 'jquery':'jquery/1.12.3/jquery-1.12.3', 7 }, 8 9 //路径配置 10 paths:{ 11 'basePath':'.js/lib/' 12 }, 13 14 //变量配置:有些场景下,模块路径在运行时才能确定,这时可以使用 vars 变量来配置。vars 配置的是模块标识中的变量值,在模块标识中用 {key} 来表示变量。 15 vars:{ 16 'jquery_version':'jquery-1.12.3' 17 }, 18 19 //映射配置,会把js文件映射成 -debug.js 20 // map:[ 21 // ['.js','-debug.js'] 22 // ], 23 24 //预加载项 25 preload:['$'], 26 27 //调试模式 28 debug:true, 29 30 //文件编码 31 charset:'utf-8' 32 });
4.1.3 编写html文件,引入seajs 及其配置,并引入自定义模块index.js
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>seajs例子</title> 6 <script type="text/javascript" src="js/lib/seajs/2.2.1/sea.js"></script> 7 <script type="text/javascript" src="js/ctr/config.js"></script> 8 <script type="text/javascript"> 9 seajs.use('./js/ctr/index.js', function (index) { 10 index.init(); 11 index.alert("hello"); 12 }); 13 </script> 14 </head> 15 <body> 16 <h4>seajs管理模块示例</h4> 17 18 </body> 19 </html>
从index.html一路往下看,在页面中通过<script>标签引入SeaJS,就可以使用SeaJS里面的特性了。然后,添加一个seaJS的配置文件config.js。config.js中的用seajs.config()对 Sea.js 进行配置,
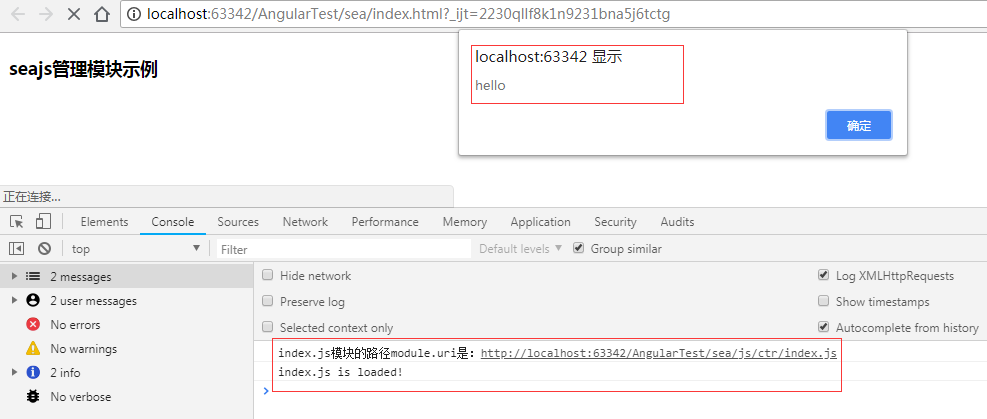
可以让模块编写、开发调试更方便。最后用seajs.use()把index.js加载进来,如此就创建了一个简单的sea实例.运行html,结果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号