Ext js-01 -helloworld
一、下载ext:
登陆这个网址 https://www.sencha.com/products/evaluate/


下载下来解压后如下:安装cmd程序

二、开始helloworld
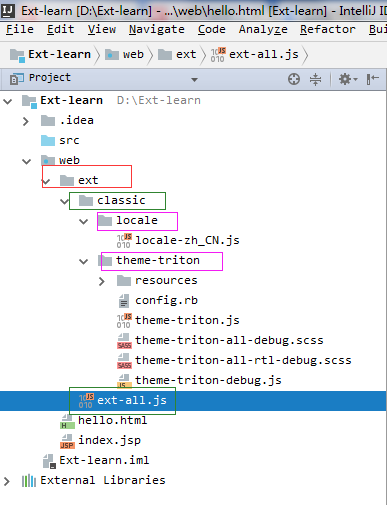
新建一个idea的web项目,在web目录下建一个ext目录,ext目录下建一个classic目录,在classic目录下,建一个locale目录,把下载好的EXT文件ext-6.5.3\build\classic\locale 目录下的locale-zh_CN.js文件复制进去,把ext-6.5.3\build\classic 目录下的 theme-triton 文件夹里的所有文件拷贝到项目的classic目录下,ext-6.5.3\build 目录下的ext-all.js拷贝到项目ext目录下,结构如下:

新建一个hello.html编写如下代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ext js入门</title> 6 <!-- 引入ext js 的样式文件--> 7 <link rel="stylesheet" type="text/css" href="ext/classic/theme-triton/resources/theme-triton-all.css" /> 8 <!-- 引入ext js的核心库--> 9 <script src="ext/ext-all.js"></script> 10 <script> 11 // alert("js原生弹出框 :hello"); 12 Ext.MessageBox.alert("Ext 弹出框:hello") 13 </script> 14 </head> 15 <body> 16 17 </body> 18 </html>
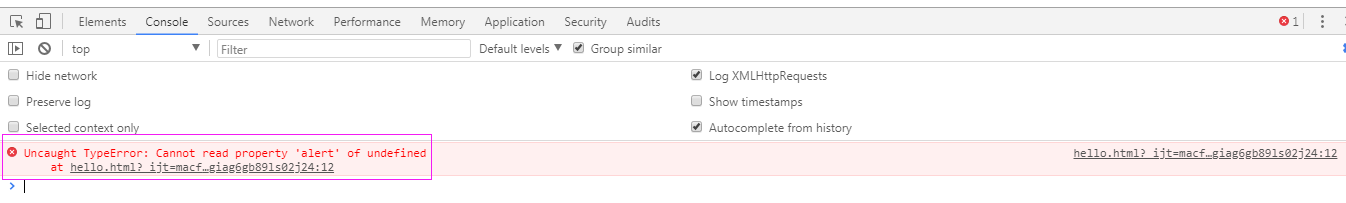
用浏览器打开,并打开调试窗口,发现报错了,没有定义alert,

这是因为和jQuery一样,也需要先加载上下文,先等待 Ext框架初始化完成,才能使用
代码修改如下,在浏览器里运行html,弹出框正弹出
Ext.onReady(function(){
Ext.MessageBox.alert('Ext弹出框','hello world');
})
1 |

ext 官方api地址 http://docs.sencha.com/extjs/6.5.3/guides/getting_started/getting_started.html






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 《HelloGitHub》第 108 期
· Windows桌面应用自动更新解决方案SharpUpdater5发布
· 我的家庭实验室服务器集群硬件清单
· Supergateway:MCP服务器的远程调试与集成工具
· C# 13 中的新增功能实操