[less]用webstorm自动编译less产出css和sourcemap
css产出sourcemap有什么用呢,可能大家要问这个问题了。
请移步这里
https://developers.google.com/chrome-developer-tools/docs/css-preprocessors?hl=zh-CN
在chrome中我们通过sourcemap可以直接调试less源文件文件,这是一个非常强大的功能。
下面由我为大家道来
1.在chrome中开启dev工具,开启容许CSS source maps设置

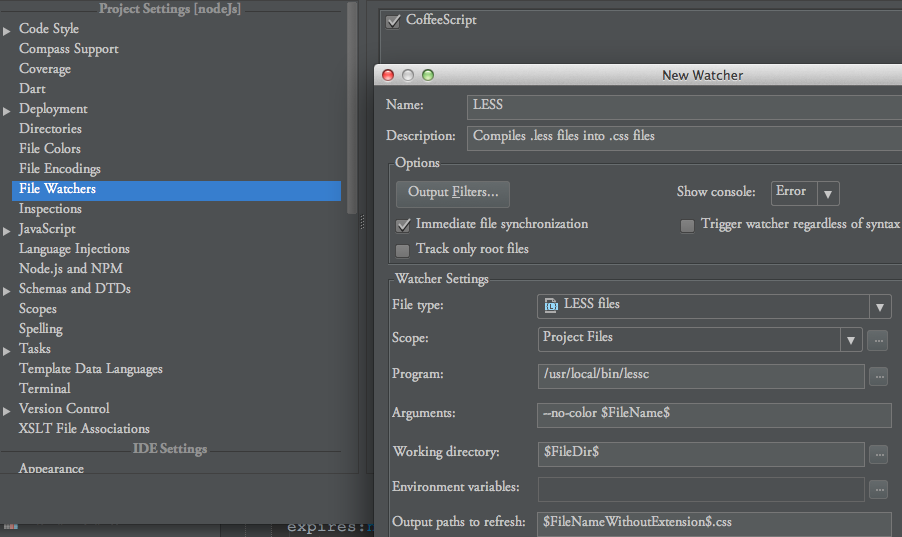
2.webstorm中只要创建了less扩展名的文件,就会有提示只要你同意就会创建一个firewatchers任务,但是这个默认的任务只能编译出css。我们需要对这个任务进行一些小小的修改,以便能达到产出sourcemap。
原版配置

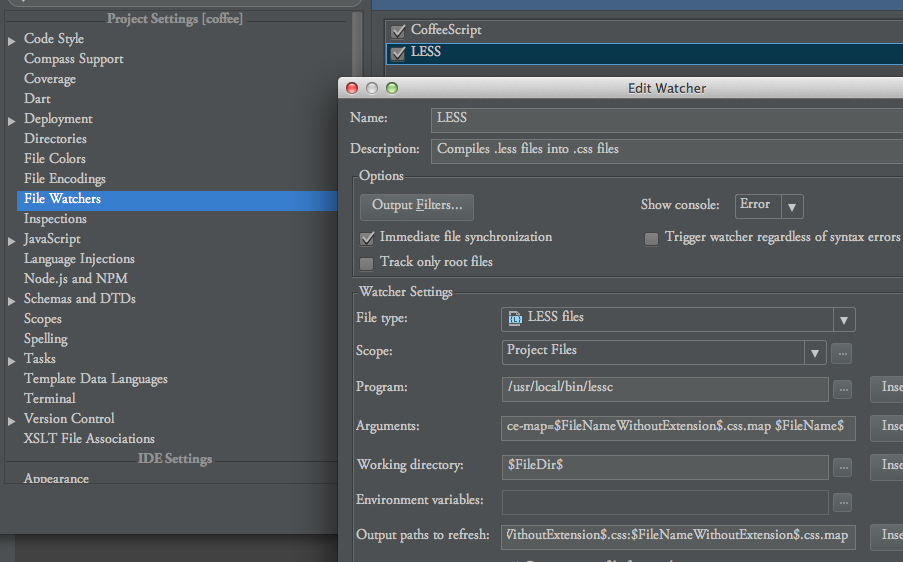
改造后的配置

3.对Arguments 和Output paths to refresh这两项进行了修改
Arguments
1 | --no-color --source-map=$FileNameWithoutExtension$.css.map $FileName$ |
Output paths to refresh
1 | $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map |
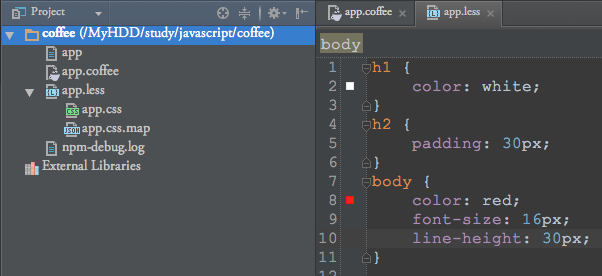
这样就能够既产出.css文件又能产出.map文件了

产出的对应的map文件为
1 | {"version":3,"sources":["app.less"],"names":[],"mappings":"AAAG;EACF,YAAA;;AAEE;EACA,aAAA;;AAEE;EACJ,UAAA;EACA,eAAA;EACA,iBAAA"} |
是不是很棒呢,经过简单设置就可以快乐开发了!
4.修改命令的依据是
1 | lessc app.less app.css --source-map=app.css.map |
环境
| webstorm | less | nodejs |
| 7.0.3(js最好的IDE非广告) | 1.5+(这个版本才有sourcemap) | 必须 |
分类:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!