Gruntjs提高生产力(一)

gruntjs是一个基于nodejs的自动化工具,只要熟悉nodejs或者又一定js经验就可以熟练应用。
1. 安装
a. 保证已安装了nodejs,并带有npm
b.安装客户端命令行工具,grunt 主页都有详细步骤,注意的是安装命令行工具而不是服务器版本。
1 | npm install –g grunt-cli |
安装完成后已经有了grunt,压缩css,js合并文件换需要grunt的插件,grunt只是一个平台,完成各种任务又对应的插件。Grunt的插件十分丰富目前又380个已帮助我们完成工作中的各种任务。
c. grunt插件中名字中有contrib的为官方插件,其他的为第三方插件。
2.进入工程目录
安装插件有两种方式
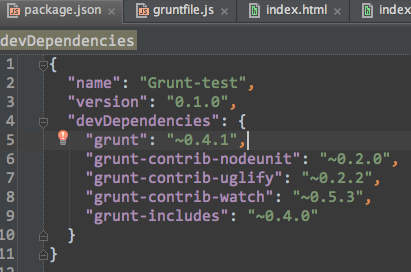
a.在工程目录中创建一个package.json文件

列出依赖的插件与对应版本即可
在命令行中进入该目录,执行
1 | npm install |
b.使用命令行工具
1 | npm install grunt-contrib-watch –save-dev |
3.创建gruntjs工程文件
a.gruntjs支持两种语言创建工程文件,可以使用gruntfile.js或者gruntfile.coffee
b.grunt工程文件遵守nodejs模块,主体结构为
1 2 3 4 5 6 7 8 9 10 11 | module.exports = function(grunt) { //ant project grunt.initConfig({ //task clean: { //target a: ['<%=temp%>'] }, b: ['<%=temp%>'] }, })<br>)} |
c. 获取工程中要使用的插件
1 2 3 4 5 | grunt.loadNpmTasks('grunt-contrib-clean');grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-uglify');grunt.loadNpmTasks('grunt-contrib-watch');grunt.loadNpmTasks('grunt-contrib-copy');<br>grunt.loadNpmTasks('grunt-includes'); |
d.注册任务
1 2 | grunt.registerTask('build', ['clean', 'uglify', 'cssmin', 'includes', 'copy', 'clean']);grunt.registerTask('default', ['build']); |
在命令行中执行grunt 就会使用默认任务
要使用某个任务只用grunt taskname 如
1 | grunt watch |
下一讲中将对上面的工程文件进行分析解释,以及文件监听浏览器自动刷新等功能进行介绍敬请期待。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!