socket.io学习以及在vue\html使用,node搭建的后台
基础使用原理
当初在学习使用soket.io的时候没有进行笔记记录,学习完也没有应用使用,当再次捡起来的时候有吐了一口老血。好记性不如烂笔头啊!!!血的教训
学习知识
简单说起来非常简单
第一步:就是后端给一个地址
第二步:理所当然了就是前端连接这个地址,(就比喻俩人见上面了,接下来就是说话了)
第三步:就可以就行说话(比喻说和听形式)
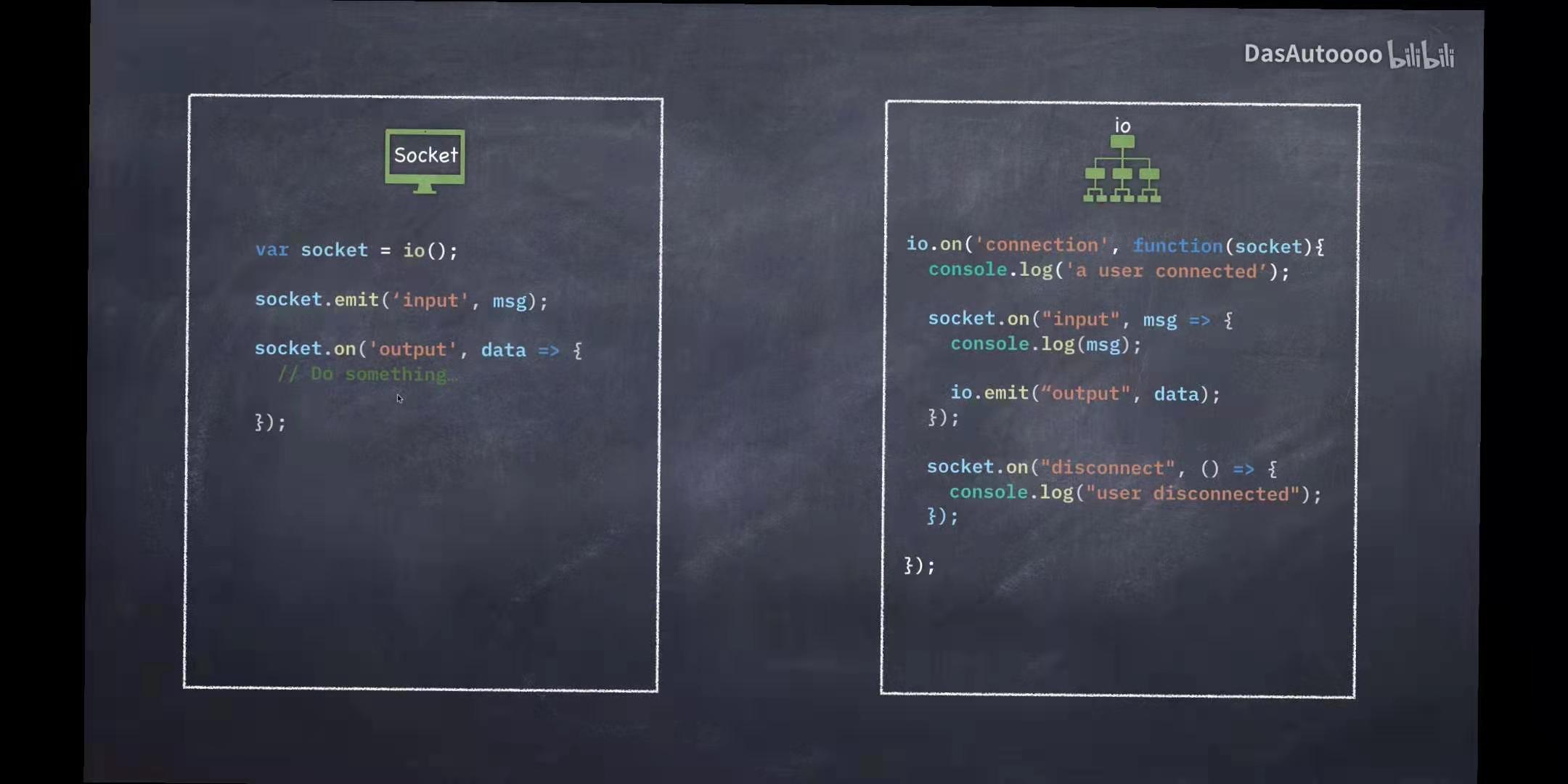
这里我们把emit比喻为 说
这里我们把on比喻为 听
前后台都可以就行进行听和说,就进行了对话了
前端用emit说:后端你吃苹果嘛
后端on监听到了前端说要不要吃苹果,然后用emit给前端说:我不吃
前端on监听到了后端说的,不吃苹果,然后就自己吃了,哈哈哈哈
基本上socket干的事就是这样的,额外说一句,传输对象等其他除字符串外数据要把数据类型那个转一下字符串,不然不会传递成功
还有就是我当时学习观看的学习视频:https://www.bilibili.com/video/BV13s411A7Us
附一张图

后台服务器端
- 下载 ,毫无疑问,使用那个插件第一步就是下载 我使用的版本为4.0.1
npm install socket.io -D
//指定版本下载
npm install socket.io@4.0.1 --save
- 后端node不采用脚手架的使用方式+空间使用
var app = require('express')();
var http = require('http').createServer(app);
// {cors:true}为设置跨域
var io = require('socket.io')(http,{cors:true});
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
/*
* 在此再说一遍内容 后端的socket用的版本(本文件用的4.0.1)一定保持一致,前台用的也应该为4.0.1
* 提示:2.x和4.x方式有点不同,至于2.x、3.x、4.x有啥区别大家可以自己研究
*/
// .of("/chat") 群发事件内容to('chat').
// socket.broadcast.emit('有用户连接');
// //这条信息会发送给除了当前socket的其他用户
// socket.broadcast.to(空间名).emit('有用户连接'); 群发到那个明明空间中
io.of("/chat").on('connection', (socket) => {
console.log('socket开始');
socket.on('input',msg=>{
console.log(msg,'------客户端发送的消息')
// 子命名空间的发送事件应该是形参socket
socket.emit('output','还给你发送的数据')
})
socket.on('disconnect',()=>{
console.log('socket结束,监听事件销毁')
})
});
// 主命名空间
io.on('connection', (socket) => {
console.log('socket开始');
socket.on('input',msg=>{
console.log(msg,'------1')
io.emit('output','12')
})
socket.on('disconnect',()=>{
console.log('123')
})
});
http.listen(3001, () => {
console.log('listening on *:3001');
});
- 采用脚手架express的使用方式;
socketio.js文件夹
let socketio = {};
let socket_io = require('socket.io');
//获取io
socketio.getSocketio = function(server){
// 传入地址,设置跨域允许访问
let io = socket_io(server,{cors:true});
console.log(server,'-server')
io.on('connection', (socket)=> {
console.log('socket连接成功');
io.emit('enter','你好客户端,我们连接成功')
socket.on('message', str=>{
console.log('获取客户端传递信息');
io.emit('message','你天上的星星是'+str)
})
// socket销毁时调用的函数
socket.on('disconnect',()=>{
console.log('socket结束,监听事件销毁')
})
})
};
module.exports = socketio;
bin->>www文件中
//引入上边的socketi0.js文件
var io = require('../socketio');
io.getSocketio(server);
html原生中使用
注意:有可能404引入的本地文件发生错误
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: 0.5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.0.1/socket.io.js"></script>
<!-- 4.0.1版本 ↓ 在项目node中没有配置相关静态访问资源,所以这个会报错404 GET http://localhost:3000/socket.io.js net::ERR_ABORTED 404 (Not Found)-->
<!-- <script src="./socket.io.js"></script> -->
<script>
(function(){
// var socket = io('http://127.0.0.1:3001/chat');
var socket = io('http://localhost:3000');
socket.emit('message','你好小可爱')
socket.on('message',msg=>{
console.log(msg,'还回来的数据')
})
// socket.emit('input','你好小可爱')
// socket.on('output',msg=>{
// console.log(msg,'还回来的数据')
// })
})()
</script>
</head>
<body>
<h1>聊天的</h1>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>
在vue中进行使用
- 第一步还是进行下载 (3.0.10 ,4.1.2版本号)
npm install vue-socket.io --save
npm install socket.io-client --save
- main.js中进行引入
import SocketIO from "socket.io-client";
import vueSccketIO from "vue-socket.io";
Vue.use(
new vueSccketIO({
debug: true,
connection: SocketIO("ws://localhost:3000")
})
);
- 页面中使用
//Fnsocket调用的方法
Fnsocket(){
//发送信息给服务端
this.$socket.emit('message','客户端传递的信息');
//接收服务端的信息
this.sockets.subscribe('message', (data) => {
console.log(data)
})
}
- 额外赋能的操作,没有具体研究,不知道好不好用
// socket 连接参数
const socketOptions = {
autoConnect: false, // 自动连接 这里为我项目需求 需要在指定情况下才连接socket
}
Vue.use(
new vueSccketIO({
debug: true,
connection: SocketIO("ws://localhost:3000",socketOptions),
// store,//和下边的选其一进行书写,一次一样
// vuex: { // 不需要用到vuex这个可以不加
// store,
// actionPrefix: 'SOCKET_',
// mutationPrefix: 'SOCKET_'
// }
})
);
//----------
this.$socket.open()
// this.$socket.close()




