vuex的使用,vuex辅助函数、muduld的详解(文章下边)
1)什么事Vuex
Vuex是一个专为Vue.js应用程序开发的状态管理模式---所有页面共享的变量
2)Vuex在什么情况下进行使用
在项目过大的时候采取使用,项目量较小的时候是繁琐冗余的
官网的说
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。
3)使用步骤
(以vue2.x脚手架为例)
3.1)下载安装:npm install vuex
3.2)在src文件夹下--->创store--->index.js 这个文件就是vuex状态管理
在文件中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const Store =new Vuex.Store({
state:{},//数据存储
mutations:{},//更改数据
actions:{}//触发,调用更改数据
getters:{//计算(类似computed)可以说是一个桥梁,不用直接访问state
getState(state){returen state.msg}//这样访问这个就相当于访问state中的msg
},
muduld:{newmuduld//这里是模块名字}//模块,每个模块都拥有这五种方法和属性
})
export default Store
在main.js引入
import store from './store/index'//index可省略
在vue实例中进行注册new Vue({//这里 store})
在页.vue组件中使用
获取样式:this.$store.state.count
methods中用在
**this.$store.commit("cNum")**
//cNum----->mutations定义的函数---》修改state值 cNum(state){state.num++} 同步
**this.$store.dispatch("acNum")**
//acNum--->actions定义的函数---->函数在触发-》 mutations中定义函数 ---》修改state值 异步(同步不可以操作异步,异步可以操作同步的)
getters在页面.vue的computed计算这里用
**computed:{getMsg(){renturn this.$store.getters.getState}}**
//这样调用getters中定义的定义
###Vuex辅助函数---》
**作用,就是使用更加的简洁(少敲代码,少掉点头发),使得在使用的.vue页面中访问storevuex页面更加的方便简介一点**
在那个.vue文件用,就在那里引用所要使用的 辅助函数
#####使用:在.vue
**在没有引入vuex辅助函数的时候我们使用是**
this.$store.commit("cNum")---》同步
this.$store.dispatch("acNum")异步
this.$store.state.count---》获取变量
this.$store.getters.getState---》计算变量
**在引入vuex函数后在访问就变成**
引用:**import {mapGetters,mapMutations,mapState,mapAction} from 'vuex'**
扩展:
**其中mapMutations和mapAction
在methods进行扩展出来...mapAction(["one","two"]/{"one":"o1","two":"t2"}) ,
mapGetters和mapState
在computed中进行扩展...mapState(['num']) ...mapGetters(['userInfo'])**
调用使用:
this.two()--->mapMutations和mapAction
this.num--->mapGetters和mapState
---
以...mapGetters(["one","two"]/{"one":"o1","two":"t2"}) 为例详解:
[]/{}中写的是在store中定义好的方法名,所以调用的时候就不再使用this.$store.getters.one而是直接this.one就可以访问到数值了
[]和{} 数组和对象可以,但是数组要 名字一样,对象可以改名,可以不改名字
Vuex模块化(优化)
将实例里的参数,独立出一个模块,然后在引用的index.js
state,
mutations,
actions,
getters, 将以上四个独立模块,
state.js---》let state ={}; export.default state //其余三个相同方法 (各个模块中若是用到彼此,在各个页面中可相互引用)
在store文件夹---》index.js 引入 这四个模块
axios调取接口存到state数据里
在actions调用---》在mutations存值----》存到state
注意:各模块中使用的别的模块的内容,要在模块中进行引用
muduld详解和使用
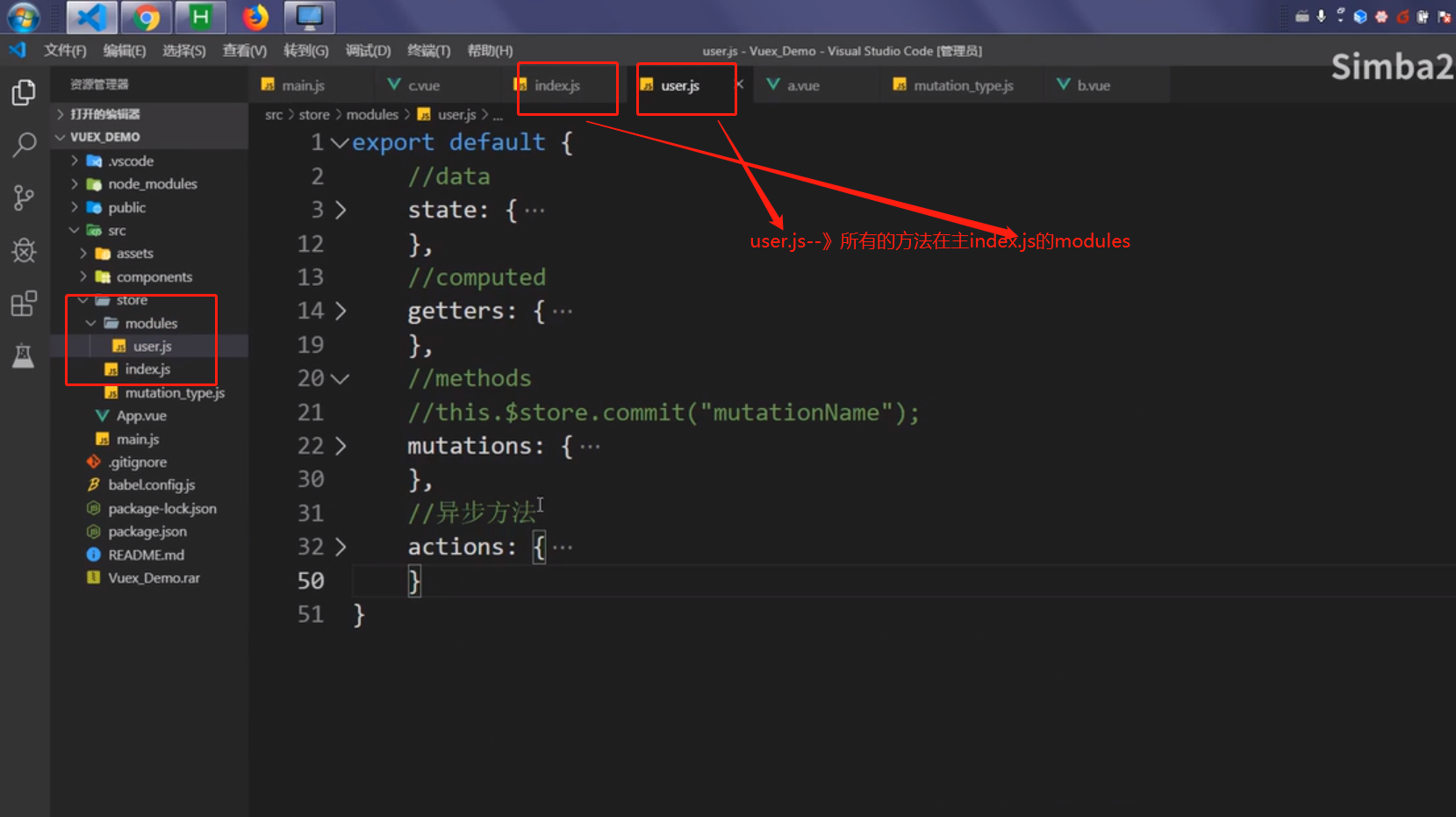
**muduld模块,每个模块都拥有这五种方法和属性state,mutations,actions,getters,muduld**
上述中我们只是说有一仓库的时候的使用,
muduld是在大仓库中放入的小仓库
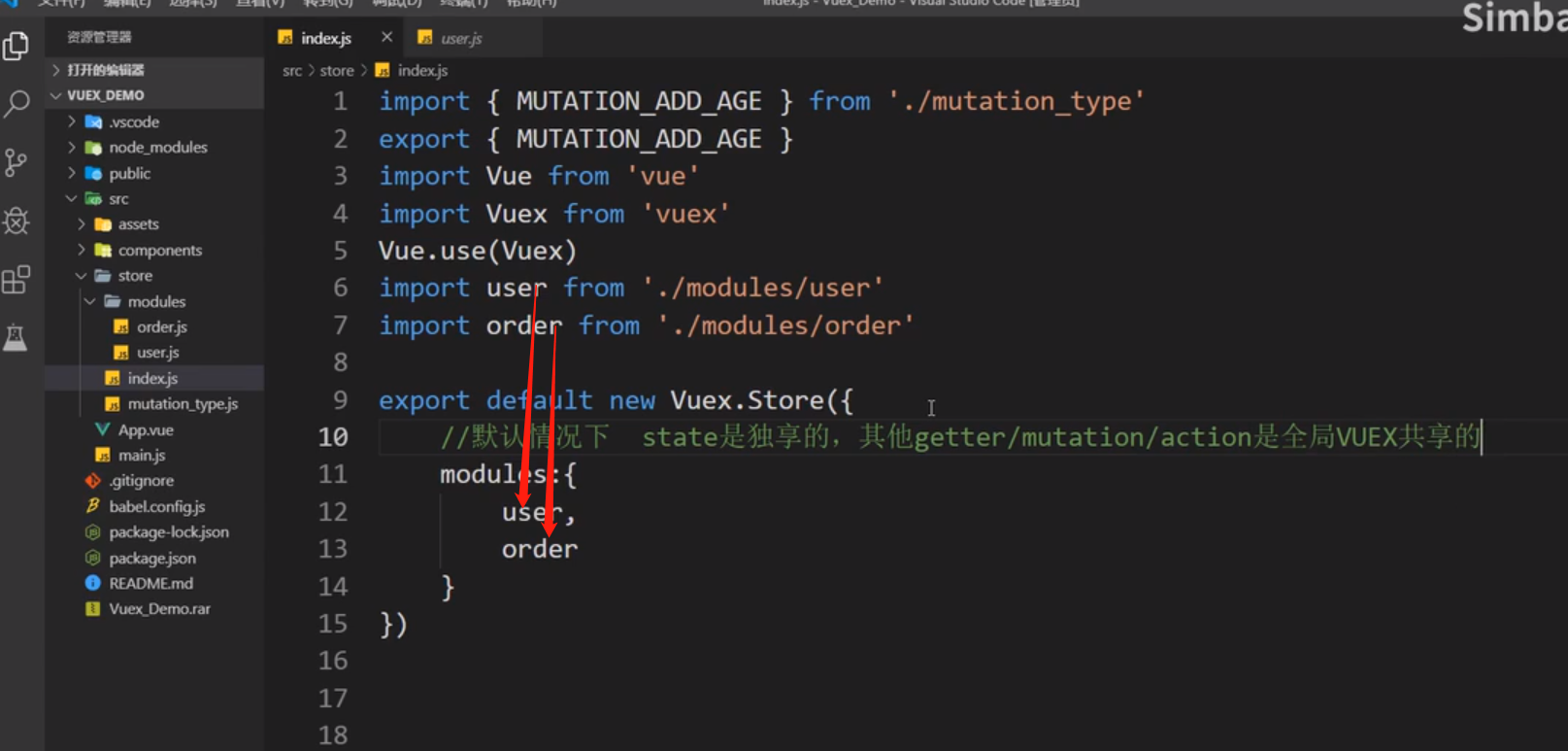
在主index文件中
创建引入的这user/order.js中的内容---每个模块可有可没有,但都支持
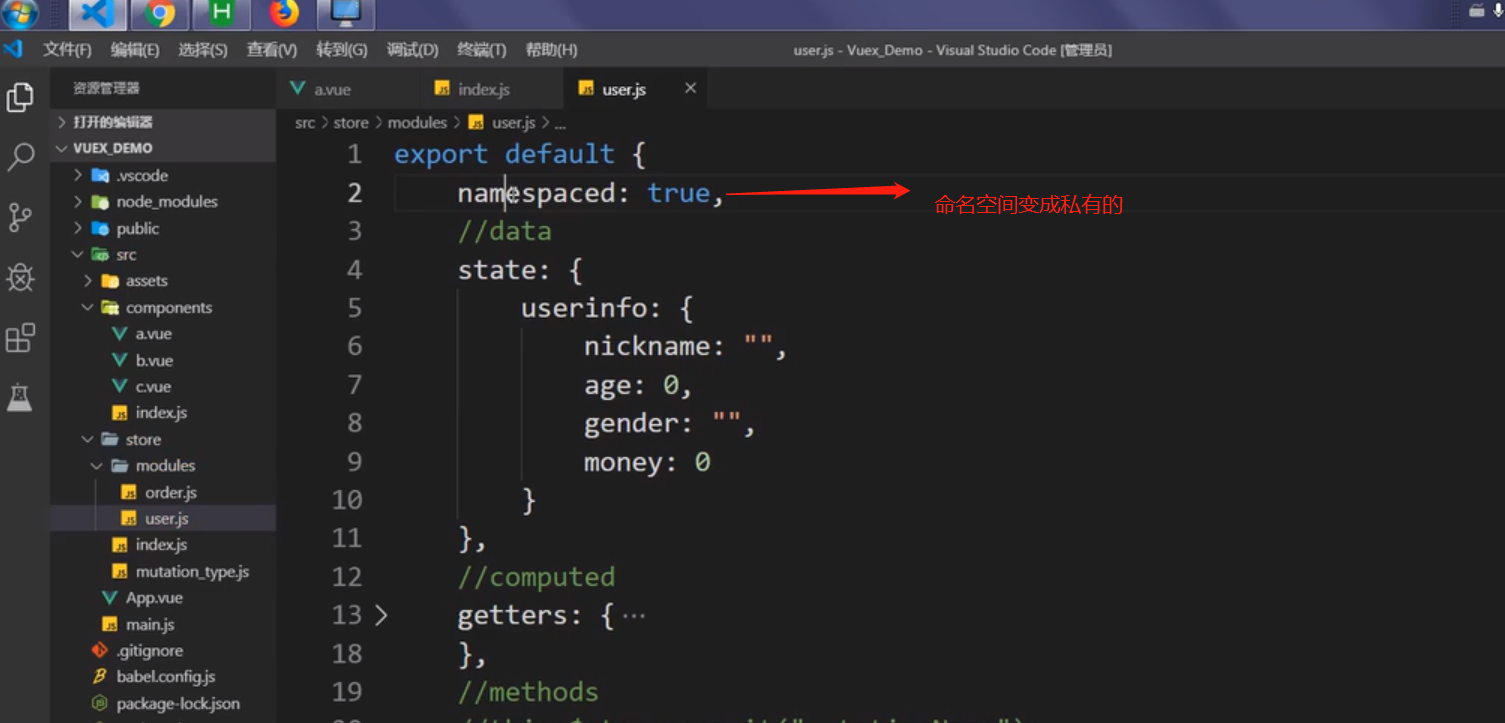
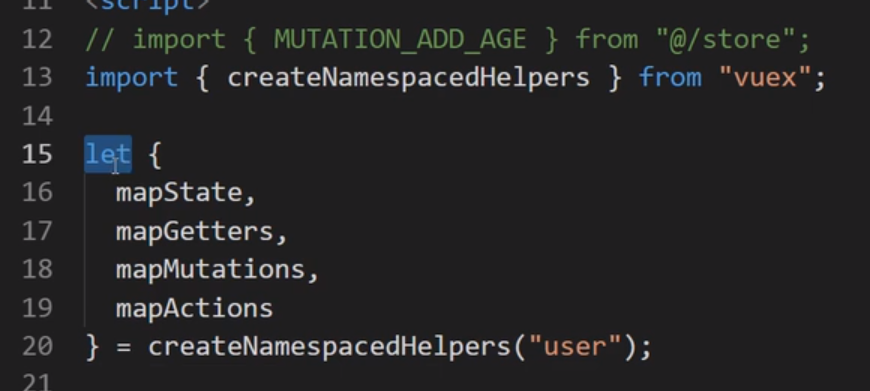
在小仓库user/order创建命名空间---使小仓库独立
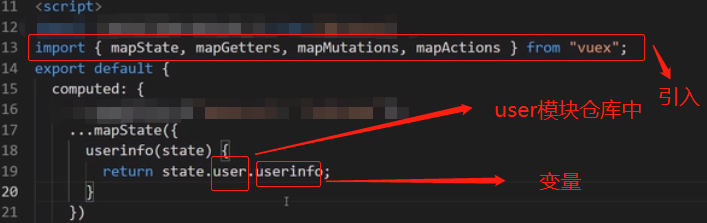
在页面.vue中的使用
然后使用的方式就和上述中的使用方式一样,访问每个小仓库中的那样使用
调用使用:
this.two()--->mapMutations和mapAction
this.num--->mapGetters和mapState
---
不使用命名空间的使用------稍微带一嘴