第十三章:常用控件下
1、ListView
在android开发中ListView是比较常用的组件,它以列表的形式展示具体内容,并且能够根据数据的长度自适应显示。抽空把对ListView的使用做了整理,并写了个小例子:
列表的显示需要三个元素:
1.ListVeiw 用来展示列表的View。
2.适配器 用来把数据映射到ListView上的中介。
3.数据 具体的将被映射的字符串,图片,或者基本组件。
根据列表的适配器类型,列表分为三种,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter
其中以ArrayAdapter最为简单,只能展示一行字。SimpleAdapter有最好的扩充性,可以自定义出各种效果。SimpleCursorAdapter可以认为是SimpleAdapter对数据库的简单结合,可以方面的把数据库的内容以列表的形式展示出来。
我们从最简单的ListView开始:

package com.example.helloandroid; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import android.app.Activity; import android.app.ListActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.SimpleAdapter; public class AndroidControl2Activity extends Activity { private ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_android_control2); listView = new ListView(this); listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1,getData())); setContentView(listView); } private List<String> getData(){ List<String> data = new ArrayList<String>(); data.add("测试数据1"); data.add("测试数据2"); data.add("测试数据3"); data.add("测试数据4"); return data; } }
上面代码使用了ArrayAdapter(Context context, int textViewResourceId, List<T> objects)来装配数据,要装配这些数据就需要一个连接ListView视图对象和数组数据的适配器来两者的适配工作,ArrayAdapter的构造需要三个参数,依次为this,布局文件(注意这里的布局文件描述的是列表的每一行的布局,android.R.layout.simple_list_item_1是系统定义好的布局文件只显示一行文字,数据源(一个List集合)。同时用setAdapter()完成适配的最后工作。运行后的显示效果如下图:

SimpleAdapter
simpleAdapter的扩展性最好,可以定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等。下面的代码都直接继承了ListActivity,ListActivity和普通的Activity没有太大的差别,不同就是对显示ListView做了许多优化,方面显示而已。
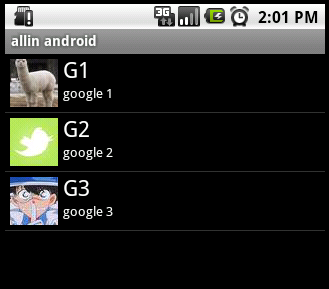
下面的程序是实现一个带有图片的类表。
首先需要定义好一个用来显示每一个列内容的xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFFFFFFF" android:textSize="22px" /> <TextView android:id="@+id/info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFFFFFFF" android:textSize="13px" /> </LinearLayout> </LinearLayout>
实现代码:

package com.example.helloandroid; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.app.ListActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.SimpleAdapter; public class AndroidControl2Activity extends ListActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.activity_android_control2, new String[]{"title","info"}, new int[]{R.id.title,R.id.info}); setListAdapter(adapter); } private List<Map<String, Object>> getData() { List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); Map<String, Object> map = new HashMap<String, Object>(); map.put("title", "G1"); map.put("info", "google 1"); list.add(map); map = new HashMap<String, Object>(); map.put("title", "G2"); map.put("info", "google 2"); list.add(map); map = new HashMap<String, Object>(); map.put("title", "G3"); map.put("info", "google 3"); list.add(map); return list; } }
使用simpleAdapter的数据用一般都是HashMap构成的List,list的每一节对应ListView的每一行。HashMap的每个键值数据映射到布局文件中对应id的组件上。因为系统没有对应的布局文件可用,我们可以自己定义一个布局vlist.xml。下面做适配,new一个SimpleAdapter参数一次是:this,布局文件(xml),HashMap的 title 和 info。布局文件的组件id,title,info。布局文件的各组件分别映射到HashMap的各元素上,完成适配。

2、Spinner
通常分5步:
第一步:添加一个下拉列表项的list,这里添加的项就是下拉列表的菜单项
第二步:为下拉列表定义一个适配器,这里就用到里前面定义的list。
第三步:为适配器设置下拉列表下拉时的菜单样式。
第四步:将适配器添加到下拉列表上
第五步:为下拉列表设置各种事件的响应,这个事响应菜单被选中
XML:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:id= "@+id/widget28" android:layout_width= "fill_parent" android:layout_height= "fill_parent" android:orientation= "vertical" xmlns:android= "http://schemas.android.com/apk/res/android" > <TextView android:id= "@+id/TextView_Show" android:layout_width= "fill_parent" android:layout_height= "wrap_content" android:text= "你选择的是" android:textSize= "25sp" > </TextView> <Spinner android:id= "@+id/spinner_City" android:layout_width= "fill_parent" android:layout_height= "wrap_content" > </Spinner> </LinearLayout>
代码:

package com.example.helloandroid; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.ArrayAdapter; import android.widget.Spinner; import android.widget.TextView; public class AndroidControl3Activity extends Activity { private List<String> list = new ArrayList<String>(); private Spinner mySpinner; private TextView myTextView; private ArrayAdapter<String> spinneradapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_android_control3); //Spinner显示 //第一步:添加一个下拉列表项的list,这里添加的项就是下拉列表的菜单项 list.add("北京"); list.add("上海"); list.add("深圳"); list.add("广州"); mySpinner = (Spinner)findViewById(R.id.spinner_City); myTextView = (TextView)findViewById(R.id.TextView_Show); //第二步:为下拉列表定义一个适配器,这里就用到里前面定义的list。 spinneradapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, list); //第三步:为适配器设置下拉列表下拉时的菜单样式。 spinneradapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); //第四步:将适配器添加到下拉列表上 mySpinner.setAdapter(spinneradapter); //第五步:为下拉列表设置各种事件的响应,这个事响应菜单被选中 mySpinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){ @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub myTextView.setText("您选择的是:"+ spinneradapter.getItem(position)); /* 将mySpinner 显示*/ view.setVisibility(View.VISIBLE); } @Override public void onNothingSelected(AdapterView<?> parent) { // TODO Auto-generated method stub } }); } }
3、GridView
GirdView的一些属性:
android:numColumns="auto_fit" --------列数设置为自动 android:columnWidth="90dp",----------每列的宽度,也就是Item的宽度 android:stretchMode="columnWidth"------缩放与列宽大小同步 android:verticalSpacing="10dp"----------垂直边距 android:horizontalSpacing="10dp"-------水平边距
1、准备数据源
2、新建适配器
3、加载适配器
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的,下面来个实例,

activity_android_control4.xml:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#000" > <GridView android:id="@+id/gview" android:layout_width="match_parent" android:layout_height="wrap_content" android:numColumns="auto_fit" android:columnWidth="80dp" android:stretchMode="columnWidth" ></GridView> </LinearLayout>
item.xml:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:padding="10dp" > <ImageView android:src="@drawable/ic_launcher" android:id="@+id/image" android:layout_width="60dp" android:layout_height="60dp" /> <TextView android:id="@+id/text" android:layout_marginTop="5dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" android:text="文字" /> </LinearLayout>
AndroidControl4Activity.java:

package com.example.helloandroid; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.GridView; import android.widget.SimpleAdapter; public class AndroidControl4Activity extends Activity { private GridView gview; private List<Map<String, Object>> data_list; private SimpleAdapter sim_adapter; // 图片封装为一个数组 private int[] icon = { R.drawable.address_book, R.drawable.calendar, R.drawable.camera, R.drawable.clock, R.drawable.games_control, R.drawable.messenger, R.drawable.ringtone, R.drawable.settings, R.drawable.speech_balloon, R.drawable.weather, R.drawable.world, R.drawable.youtube }; private String[] iconName = { "通讯录", "日历", "照相机", "时钟", "游戏", "短信", "铃声", "设置", "语音", "天气", "浏览器", "视频" }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_android_control4); gview = (GridView) findViewById(R.id.gview); //新建List data_list = new ArrayList<Map<String, Object>>(); //获取数据 getData(); //新建适配器 String [] from ={"image","text"}; int [] to = {R.id.image,R.id.text}; sim_adapter = new SimpleAdapter(this, data_list, R.layout.item, from, to); //配置适配器 gview.setAdapter(sim_adapter); } public List<Map<String, Object>> getData(){ //cion和iconName的长度是相同的,这里任选其一都可以 for(int i=0;i<icon.length;i++){ Map<String, Object> map = new HashMap<String, Object>(); map.put("image", icon[i]); map.put("text", iconName[i]); data_list.add(map); } return data_list; } }
4、Dialog
在Android开发中,我们经常会需要在界面上弹出一些对话框,比如询问用户或者让用户选择。这些功能我们叫它Android Dialog对话框,在我们使用Android的过程中,据我所知,Android Dialog的类型无非也就7种,下面我分别向大家介绍这7Android Dialog对话框的使用方法,希望对大家能有所帮助。

图1

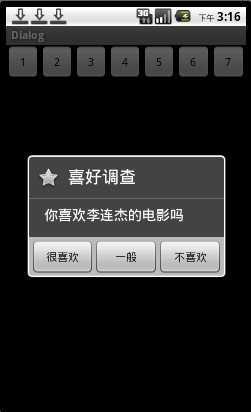
图2

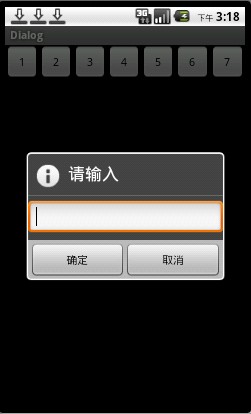
图3

图4

图5

图6

图7

图8
1、主窗体图1的实现,在Lanyout中添加7个按钮,代码如下所示:
 main.xml
main.xml
1 package zqvie.com;
2 import android.app.Activity;
3 import android.app.AlertDialog;
4 import android.app.AlertDialog.Builder;
5 import android.os.Bundle;
6 import android.view.View;
7 import android.view.View.OnClickListener;
8 import android.widget.Button;
9
10 public class DialogActivity extends Activity implements OnClickListener {
11 /** Called when the activity is first created. */
12 @Override
13 public void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.main);
16 But_One=(Button) findViewById(R.id.But_One); //注册按钮But_One
17 But_Two=(Button) findViewById(R.id.But_Two);
18 But_Three=(Button) findViewById(R.id.But_Three);
19 But_Four=(Button) findViewById(R.id.But_Four);
20 But_Five=(Button) findViewById(R.id.But_Five);
21 But_Six=(Button) findViewById(R.id.But_Six);
22 But_Seven=(Button) findViewById(R.id.But_Seven);
23 But_One.setOnClickListener(this); //为按钮But_One注册侦听器
24 }
25 Button But_One,But_Two,But_Three,But_Four,But_Five,But_Six,But_Seven; //定义按钮
26 }
2、图2的实现,设置单击“按钮1”时,弹出对话框,代码如下所示:
public void onClick(View v) {
// TODO Auto-generated method stub
if(v.getId()==R.id.But_One)
{
AlertDialog.Builder builder=new AlertDialog.Builder(DialogActivity .this);//生成一个对话框对象
builder.setMessage("确定要退出吗?"); //设置对话框的显示信息
builder.setTitle("提示"); //设置对话框的标题
builder.setPositiveButton("确定",null); //设置第一个按钮的Text,null处也可替换为new OnClickListener() {}
builder.setNegativeButton("取消",null); //设置第二个按钮的Text
builder.create().show(); //创建并显示对话框
}
}
3、图3的实现,设置单击“按钮2”时,弹出对话框,代码和效果图2如下所示:
if(v.getId()==R.id.But_Two)
{
AlertDialog.Builder builder= new AlertDialog.Builder(DialogActivity.this);//生成一个对话框对象
builder.setIcon( android.R.drawable.btn_star);//设置对话框的图标
builder.setTitle("喜好调查"); //设置对话的标题
builder.setMessage("你喜欢李连杰的电影吗"); //设置对话框的显示信息
builder.setPositiveButton("很喜欢",null);
builder.setNeutralButton("一般",null);
builder.setNegativeButton("不喜欢",null);
builder.create().show();
}
4、图4的实现,设置单击“按钮3”时,弹出对话框,代码和效果图3如下所示:
1 if(v.getId()==R.id.But_Three)
2 {
3 AlertDialog.Builder builder=new AlertDialog.Builder(this);
4 builder.setTitle("请输入");
5 builder.setIcon(android.R.drawable.ic_dialog_info); //设置对话框的图标
6 builder.setView(new EditText(this)); //设置对话框中显示一个输入框
7 builder.setPositiveButton("确定",null);
8 builder.setNegativeButton("取消",null);
9 builder.show();
10 }
5、图5的实现,设置单击“按钮4”时,弹出对话框,代码和效果图4如下所示:
1 if(v.getId()==R.id.But_Four)
2 {
3 Builder builder=new AlertDialog.Builder(this); //生成一个对话框对象
4 builder.setTitle("单选框"); //设置对话框的标题
5 builder.setIcon(android.R.drawable.ic_dialog_info); //设置对话框的图标
6 builder.setSingleChoiceItems( new String[] { "Item1", "Item2" }, 0,null); //设置对话框的单选项
7 builder.setNegativeButton("取消", null);
8 builder.create().show();
9 }
6、图6的实现,设置单击“按钮5”时,弹出对话框,代码和效果图5如下所示:
1 if(v.getId()==R.id.But_Five)
2 {
3 Builder builder=new AlertDialog.Builder(this); //生成一个对话框对象
4 builder.setTitle("复选框"); //设置对话框的标题
5 builder.setMultiChoiceItems( new String[] { "Item1", "Item2" }, null, null); //设置对话框的复选项
6 builder.setPositiveButton("确定", null); //设置对话框的第一个按钮"确定"
7 builder.setNegativeButton("取消", null); //设置对话框的第二个按钮"取消"
8 builder.show();
9 }
7、图7的实现,设置单击“按钮6”时,弹出对话框,代码和效果图6如下所示:
1 if(v.getId()==R.id.But_Six)
2 {
3 Builder builder=new AlertDialog.Builder(this); //生成一个对话框对象
4 builder.setTitle("列表框");
5 builder.setItems(new String[]{"Item1","Item2"},null);
6 builder.setNegativeButton("确定",null);
7 builder.create().show();
8 }
8、图8的实现,设置单击“按钮7”时,弹出自定义对话框,这种对话框相对上面讲的要复杂一些,它需要通过一个.xml文件来传递你要呈现的布局。代码和效果图7如下所示:

1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_height="wrap_content" android:layout_width="wrap_content"
4 android:background="#ffffffff" android:orientation="horizontal"
5 android:id="@+id/mydialog">
6 <TextView android:layout_height="wrap_content"
7 android:layout_width="wrap_content"
8 android:id="@+id/tvname" android:text="姓名:" />
9 <EditText android:layout_height="wrap_content"
10 android:layout_width="wrap_content" android:id="@+id/etname" android:minWidth="100dip"/>
11
12 </LinearLayout>

1 if(v.getId()==R.id.But_Seven)
2 {
3 LayoutInflater inflater = getLayoutInflater();
4 View layout = inflater.inflate(R.layout.mydialog,
5 null);
6
7 new AlertDialog.Builder(this).setTitle("自定义布局").setView(layout)
8 .setPositiveButton("确定", null)
9 .setNegativeButton("取消", null).show();
10 }
感悟
学习了制作对话框,才发现其实对话框的制作也是非常简单的,一般情况下只需设置对话框的标题、信息、图标、按钮即可,有的时候还需要添加文本框、单选按钮、复选框、列表项。然而比较复杂的情况就是自定义对话框。在设置自定义对话框的时候,需要设计一个你的xml文件,里面是你的自定义布局,然后通过,主窗体调用xml来实现自定义对话框的制作。
5、ProgressDialog
先看效果:


布局文件:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:text="圆形进度条" android:id="@+id/Button01" android:layout_width="wrap_content" android:layout_height="wrap_content"></Button> <Button android:text="长型进度条" android:id="@+id/Button02" android:layout_width="wrap_content" android:layout_height="wrap_content"></Button> </LinearLayout>
代码:

package com.example.helloandroid; import android.app.Activity; import android.app.ProgressDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; public class ProgressDialogActivity extends Activity { private ProgressDialog mpDialog; private Button btn1,btn2; private int mCount = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_progress_dialog); //得到按钮对象 btn1 = (Button)findViewById(R.id.Button01); btn2 = (Button)findViewById(R.id.Button02); btn1.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { // TODO Auto-generated method stub mpDialog = new ProgressDialog(ProgressDialogActivity.this); mpDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);//设置风格为圆形进度条 mpDialog.setTitle("提示");//设置标题 mpDialog.setIcon(R.drawable.clock);//设置图标 mpDialog.setMessage("这是一个圆形进度条"); mpDialog.setIndeterminate(false);//设置进度条是否为不明确 mpDialog.setCancelable(true);//设置进度条是否可以按退回键取消 mpDialog.setButton("确定", new DialogInterface.OnClickListener(){ @Override public void onClick(DialogInterface dialog, int which) { dialog.cancel(); } }); mpDialog.show(); } }); //设置mButton02的事件监听 btn2.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub mCount = 0; // 创建ProgressDialog对象 mpDialog = new ProgressDialog(ProgressDialogActivity.this); // 设置进度条风格,风格为长形 mpDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); // 设置ProgressDialog 标题 mpDialog.setTitle("提示"); // 设置ProgressDialog 提示信息 mpDialog.setMessage("这是一个长形对话框进度条"); // 设置ProgressDialog 标题图标 mpDialog.setIcon(R.drawable.camera); // 设置ProgressDialog 进度条进度 mpDialog.setProgress(100); // 设置ProgressDialog 的进度条是否不明确 mpDialog.setIndeterminate(false); // 设置ProgressDialog 是否可以按退回按键取消 mpDialog.setCancelable(true); // 让ProgressDialog显示 mpDialog.show(); new Thread() { public void run() { try { while (mCount <= 100) { // 由线程来控制进度。 mpDialog.setProgress(mCount++); Thread.sleep(100); } mpDialog.cancel(); } catch (InterruptedException e) { mpDialog.cancel(); } } }.start(); } }); } }
6、Menu
Android的菜单有三种:
Options Menu
当用户按下menu button按钮时显示的菜单
Context Menu
当用户长久按住屏幕,即被注册显示上下文菜单的视图时显示的菜单
Submenu
当用户按下一个菜单的某个选项时弹出的子菜单
Options Menu创建选项菜单的步骤:
1、覆盖Activity 的onCreateOptionMenu(Menu menu)方法,当菜单第一次被打开时调用
2、调用Menu 的add( )方法添加菜单项(MenuItem),同时可以调用MenuItem 的setIcon( )方法来为菜单项设置图标
3、当菜单项(MenuItem)被选择时,覆盖Activity 的onOptionsItemSelected(MenuItem item)来响应事件
Context Menu顾名思义,与上下文(环境)有关。思想类似于Windows中的右键单击弹出的快捷菜单。操作时需要长时间按住某个东东不放。
创建上下文菜单的步骤:
1、覆盖Activity 的onCreateContextMenu(Menu menu)方法,调用Menu的add()方法添加菜单项(MenuItem)。
2、覆盖Activity 的onContextItemSelected(MenuItem iitem)来响应事件。
3、调用registerForContextMenu( )方法来为视图注册上下文菜单。
布局文件:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <Button android:id="@+id/ContextButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="20" android:text="按我弹出Context Menu" /> </RelativeLayout>
代码:

package com.example.helloandroid; import android.app.Activity; import android.os.Bundle; import android.view.ContextMenu; import android.view.ContextMenu.ContextMenuInfo; import android.view.Menu; import android.view.MenuItem; import android.view.SubMenu; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MenuActivity extends Activity { private Button btnContext; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_menu); btnContext = (Button) findViewById(R.id.ContextButton); registerForContextMenu(btnContext); } @Override public boolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub //当用户按下menu button按钮时显示的菜单 menu.add(0, 1, 1, "香蕉"); menu.add(0, 2, 2, "苹果"); //当用户按下一个菜单的某个选项时弹出的子菜单 SubMenu subMenu = menu.addSubMenu(1, 100, 100, "桃子"); subMenu.add(2, 101, 101, "大桃子"); subMenu.add(2, 102, 102, "小桃子"); return super.onCreateOptionsMenu(menu); } @Override public boolean onOptionsItemSelected(MenuItem item) { // TODO Auto-generated method stub if(item.getItemId() == 1){ Toast t = Toast.makeText(this, "你选的是苹果", Toast.LENGTH_LONG); t.show(); } else if(item.getItemId() == 2){ Toast t = Toast.makeText(this, "你选的是香蕉", Toast.LENGTH_SHORT); t.show(); } return true; } //Context Menu @Override public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) { // TODO Auto-generated method stub if(v==btnContext){ menu.setHeaderTitle("这是1"); menu.add(200, 200, 200, "Context Menu 1"); menu.add(200, 201, 201, "Context Menu 2"); } super.onCreateContextMenu(menu, v, menuInfo); } }
效果图:

7、AutoCompleteTextView
自动完成文本框,它实际上也是一个文本编辑框,可以理解为对EditText功能的扩展,它对输入的内容可以进行提示并且自动完成。本文会讲解常用属性设置,以及如何向AutoCompleteTextView增加提示数据.
说明
自动完成文本框(AutoCompleteTextView),可以从官方文档上看出,是从EditText继承而来,所以它实际上也是一个文本编辑框,只是多了一个自动提示输入补全的功能。功能类似于:当用户输入一定字符之后,自动完成文本框会显示一个下拉列表,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView会按照的选择自动填写该文本框。
常用属性
因为是继承自EditText,所以AutoCompleteTextView除了可以使提供用Edit的属性和方法之外,还支持如下一些特殊的属性及方法,这里只介绍一些常用的,具体请参见官方文档:
- android:completionHint/setCompletionHint(CharSequence):设置出现下拉列表的提示标题。
- android:completionTjreshold/setThreshold(int):设置至少输入几个字符才会显示提示。
- android:dropDownHeight/setDropHeight(int):设置下拉列表的高度。
- android:dropDownWidth/setDropWidth(int):设置下拉列表的宽度。
- android:popupBackground/setDropDownbackgroundResource(int):设置下拉列表的背景。
填充选择数据
在Android程序中,为了展示数据,通常会用到一个Adapter的接口。没错,这是一个接口,是连接后端数据和前端显示的桥梁,是data souce和UI(View)之间一个重要的纽带。下图展示了Adapter在Android程序中的关系:

对于Adapter,它是一个接口,Android为其声明了各种实现类,对于在AutoCompleteTextView控件中,一般使用ArrayAdapter<T>即可完成功能,对于一些其他实现类的应用场景,以后会慢慢介绍。
ArrayAdapter<T>继承自一个抽象类BaseAdapter,而这个抽象类实现了Adapter接口,所以继承关系应该是:Adapter→BaseAdater→ArrayAdapter<T>。
从名字上可以看出,ArrayAdapter<T>是以一个数组的形式去存储数据的,它也确实是这么做的,并且可以传递一个数组对其进行构造。所以我们只需要填充一个数组对象,就完成ArrayAdapter对象的初始化工作,在把得到的ArrayAdapter对象传递给AutoCompleteTextView控件,即可对其进行选择数据设置。
布局文件:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <AutoCompleteTextView android:id="@+id/autotext" android:completionHint="Famous Citi" android:completionThreshold="1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>
代码:

package com.example.helloandroid; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; public class AutoCompleteTextViewActivity extends Activity { private AutoCompleteTextView autotext; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_auto_complete_text_view); autotext=(AutoCompleteTextView)findViewById(R.id.autotext); //设置数据源 String[] autoStrings=new String[]{"New York","Tokyo","beijing","london","Seoul Special","Los Angeles"}; //设置ArrayAdapter,并且设定以单行下拉列表风格展示(第二个参数设定)。 ArrayAdapter<String> adapter=new ArrayAdapter<String>(AutoCompleteTextViewActivity.this, android.R.layout.simple_dropdown_item_1line, autoStrings); autotext.setAdapter(adapter); } }
8、SeekBar
拖动条(SeekBar)和进度条非常相似,只是进度条采用颜色填充来表明进度完成的程度,而拖动条则通过滑块的位置来标识数值----而且拖动条允许用户拖动滑动块来改变值,因此拖动条通常用于对系统的某种数值进行调节,比如音量调节。
SeekBar允许用户改变拖动条的滑块外观,改变滑块外观通过如下属性来指定
android:thumb 指定一个Drawable对象,该对象将作为自定义滑块。
为了让程序能响应拖动条滑块位置的改变,程序可以考虑为他绑定一个OnSeekBarChangerListener监听器。
通过一个实例:通过滑动块来改变图片的透明度,来看看SeekBar。
布局XML:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="240px" android:src="@drawable/world" /> <SeekBar android:id="@+id/seekbar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="255" android:progress="255" android:thumb="@drawable/ic_launcher" /> </LinearLayout>
代码:

package com.example.helloandroid; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.ImageView; import android.widget.SeekBar; import android.widget.SeekBar.OnSeekBarChangeListener; public class SeekBarActivity extends Activity { private ImageView image; private SeekBar seekBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_seek_bar); image = (ImageView)this.findViewById(R.id.image); seekBar = (SeekBar)this.findViewById(R.id.seekbar); seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { @Override public void onStopTrackingTouch(SeekBar seekBar) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } //当拖动条的滑块位置发生改变时触发该方法 @Override public void onProgressChanged(SeekBar arg0, int arg1, boolean arg2) { image.setAlpha(arg1); } }); } }
效果如下:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号