使用gitbook 发布一个教程文档网站
gitbook是一个好用的发布电子书的项目;使用gitbook 可以在本地写好文档再远程推送到库;也可以在gitbook提供的在线平台上制作电子书;要想在自己的服务器上使用gitbook 发布一个网站;则需要相应的运行环境。本文是通过gitbook editor 软件写好电子书的项目;然后通过WinSCP上传到服务器;再通过gitbook serve 解析MarkDown文档,监听本地4000端口实现的。
1、运行环境:
LINUX; CentOS平台 ; nodejs;npm;
2、安装配置:
配置很简单;安装nodejs:
yum install nodejs

npm 是nodejs自带的包管理工具;使用yum安装 nodejs 默认安装npm;

3、安装gitbook:
使用命令 (全局安装)
npm install -g gitbook-cli
4、初始化:
gitbook init
会在默认安装gitbook的文件夹初始化一个项目;包含一个README.md 和 SUMMARY.md 两个文件。 默认情况下在这个目录新建文档即可;也可以将写好的整个项目上传到服务器;最后使用gitbok解析即可;我们选择后者;
5、解析新项目:
新项目上传到服务器后;找到项目路径:
cd /usr/share/nginx/gitbook
新项目的名称位于gitbook文件夹下;名称为javascript;
gitbook serve javascript
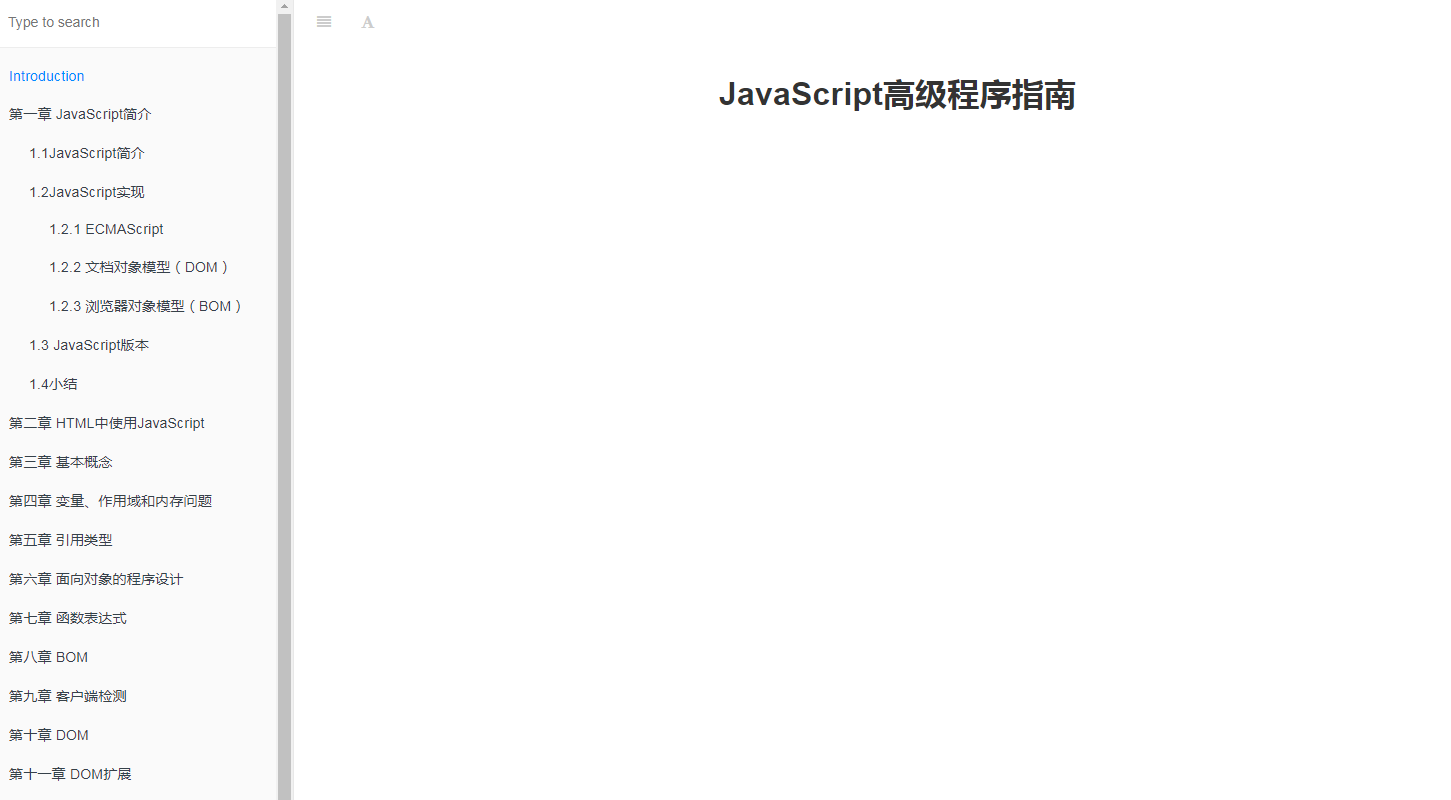
运行结果:

默认 监听本地的4000端口;可以使用服务器的ip(公网ip)访问这个项目;gitboo会解析Markdown文档;并返回html页面。
因为http默认协议使用的是80端口;使用默认的url链接是无法访问的;必须要在后面加上端口号;类似于 http://localhost:4000/; 非常不好看; 但是我们可以通过web服务器Nginx、 Apache;开启端口转发。将80端口的请求转发到4000端口。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号