利用CSS hover伪类改变其他元素的总结
:hover 伪类经常用于页面的一些鼠标交互、链接点击变化,增强页面的用户体验,但是可以用来改变其他元素样式,可以在不使用JS 的情况下,达到想要的页面效果。
1、hover改变自身的效果:
鼠标悬浮改变样式:

HTML
<div id="yanshi"> 演示 </div>
CSS
#yanshi{
width: 100px;
height: 100px;
transition: background-color 0.5s,color 0.5s;
text-align: center;
margin: 20px auto;
line-height: 100px;
border: 1px solid green;
}
#yanshi:hover{
background-color: green;
color: white;
}
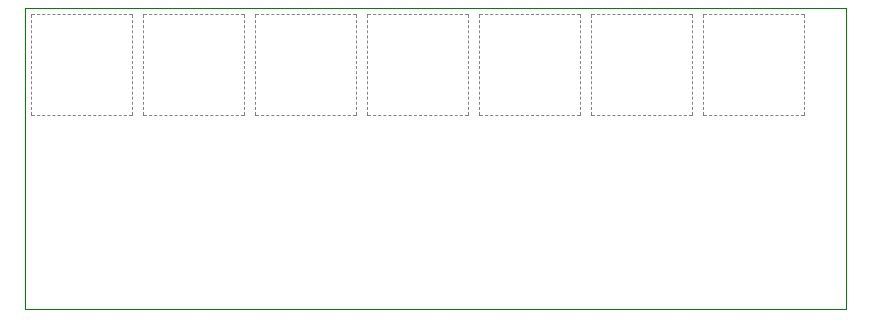
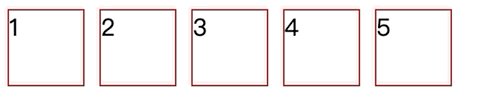
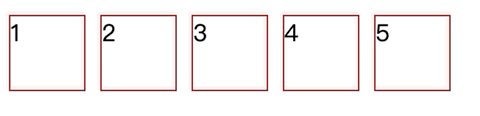
2、hover改变子元素的样式

HTML
<div id="fir"> <div class="se"></div> <div class="se"></div> <div class="se"></div> <div class="se"></div> <div class="se"></div> <div class="se"></div> <div class="se"></div> </div>
CSS
#fir{
width: 820px;
height: 300px;
border: 1px solid green;
margin: 5px auto;
}
#fir div{
border: 1px dashed gray;
width: 100px;
height: 100px;
float: left;
margin: 5px;
transition: transform 0.5s;
}
div#fir:hover .se{
transform: rotate(15deg);
}
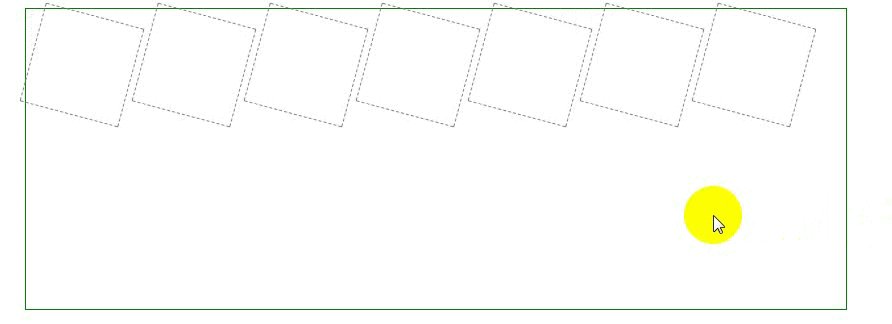
hover直接可以批量改变内部元素的样式,这样的效果很多用在产品的展示页面,鼠标悬浮在页面的一个元素上,不同的产品图片实现位移,达到很好的交互效果。重要的一点,hover在父元素上,对子元素进行样式调整。
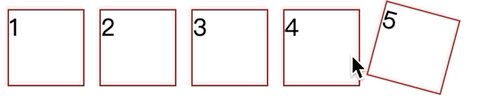
3、hover改变相邻兄弟元素的样式:(需要在hover之后添加“+”)
HTML不变,变化的CSS部分
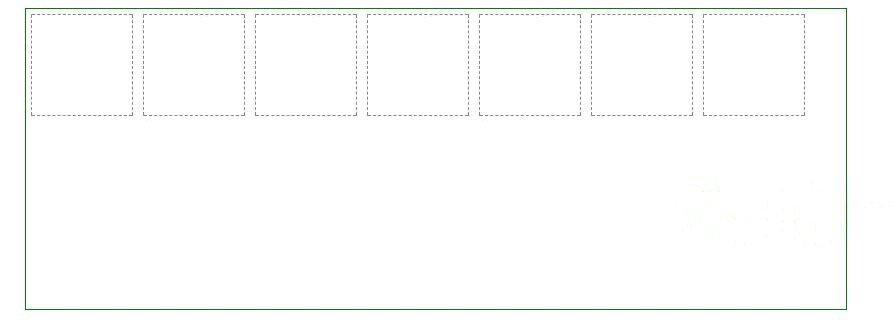
#fir div:first-child:hover + .se{
transform: rotate(15deg);
}
效果:

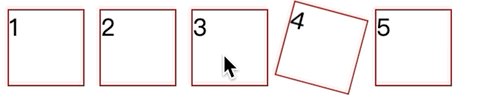
或者:
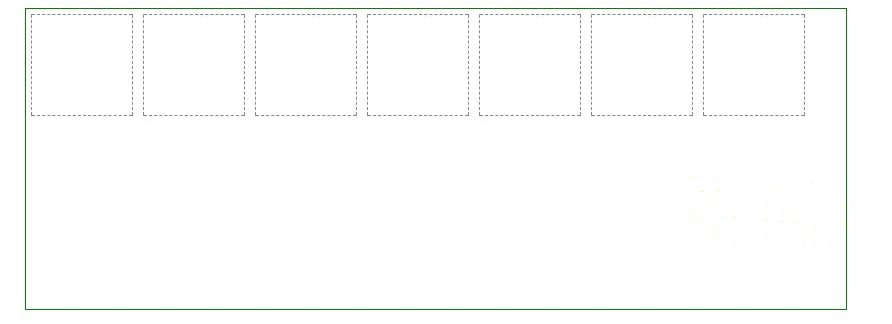
#fir div:hover + .se{
transform: rotate(15deg);
}

可以看到,hover对兄弟元素改变样式,只对相邻的兄弟元素起作用。
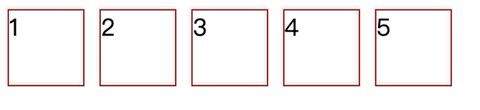
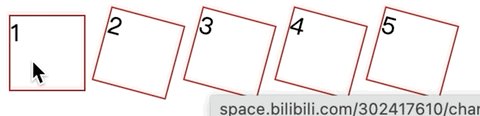
4、hover改变后面兄弟元素的样式:(需要在hover之后添加“~”)(根据@Bugj提示)
#fir div:hover ~ .se{
transform: rotate(15deg);
}

2021.8.27更新:
实际上伪类也是CSS类,表示选中特定的元素,这些元素不通过class 、id选或者位置选定,而是通过鼠标的行为选中对应元素,例如 hover,表示选中鼠标指针浮动在上面的元素。然后再根据选中元素的位置定位其他元素,这样就很好理解上述的四种示例。
1、第一种利用hover选中自身元素,再对该元素应用transition效果;
2、第二种利用hover选中自身元素,再利用后代选择器选中后代元素;
3、第三种利用hover选中自身元素,再利用相邻兄弟选择器选中相邻元素;
4、第四种利用hover选中自身元素,再利用兄弟选择器选中后面兄弟元素。
伪类选择器与普通class、id、位置选择器使用,并无异同。
标签:
CSS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)