CSS中2d转换:transition过渡放在:hover伪类中与应用在整个元素中区别
css的2d转换十分强大,能够在不使用js的情况下,实现页面的元素与用户之间更多动态的交互,增强用户体验。其中使用最多的就是hover伪类。
1、创建一个页面的div元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2d转换测试</title> </head> <body> <div id="fr"> <div class="de">我是测试文本</div> <div class="de">我是测试文本</div> <div class="de">我是测试文本</div> <div class="de">我是测试文本</div> </div> </body> </html>
2、css中给定元素的样式:
#fr{ width: 500px; height: 600px; border: 1px solid gray; margin: 20px auto; }
.de{ width:100px; height:100px; border:1px solid green; margin: 10px auto; }
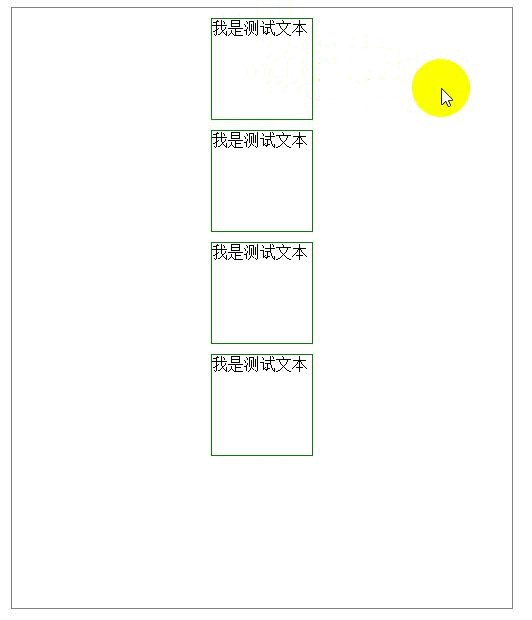
3、浏览器解析的效果:

4、给第一个正方形加入鼠标点击后的效果css:
.de:first-child:hover{ transform: translate(0px,-5px);
transition: transform 1s; }
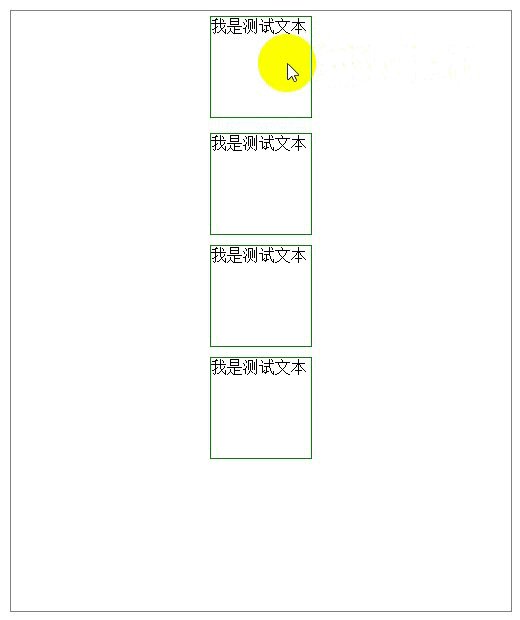
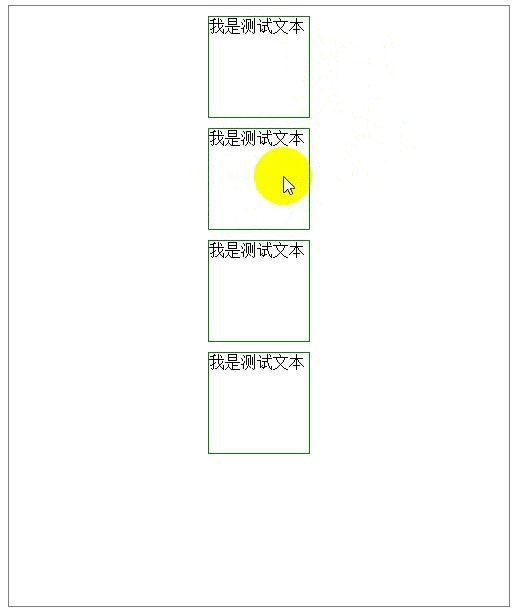
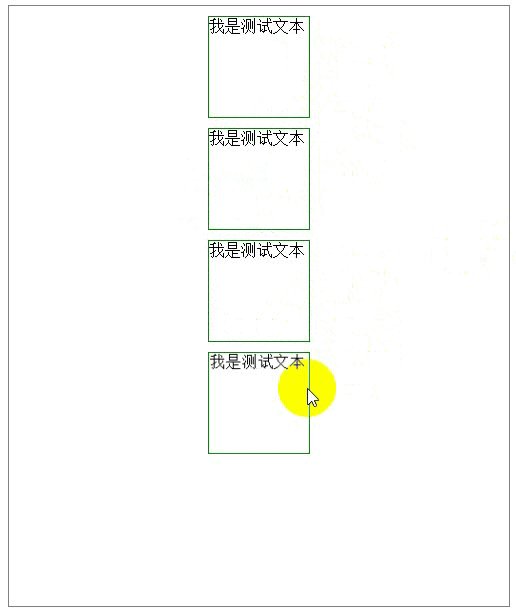
效果:

鼠标移动到正方形区域后,小方块会向上移动5px,有过渡效果;离开小方块后,立即回到原位,没有过渡效果;
另外一种写法:
.de:first-child{ transition: transform 1s; } .de:first-child:hover{ transform: translate(0px,-5px); }
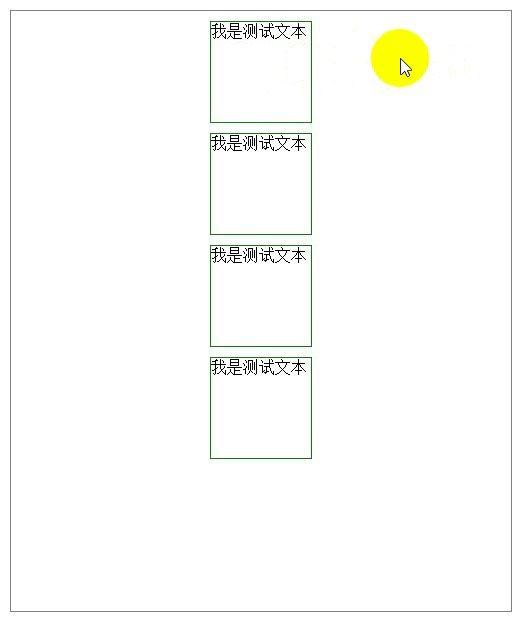
将transition过渡效果写在被选中的整个元素中,出现的效果:

鼠标移动到正方形区域后,小方块会向上移动5px,有过渡效果;离开小方块后,小方块会到原始位置,有过渡效果。
原理:将过渡效果transition写在hover伪类中,鼠标进入时,hover效果会应用transition效果;鼠标移出,属于非hover,没有过渡效果;即,元素移动过程中,有过渡效果;元素回到原始位置,没有过渡效果。将transition过渡写在整个元素中,会在元素整个移动过程中起到过渡效果。
5、给每个小方块加入动画效果完整的css:
#fr{ width: 500px; height: 600px; border: 1px solid gray; margin: 20px auto; } .de{ width:100px; height:100px; border:1px solid green; margin: 10px auto; } .de:first-child{ transition: transform 1s; } .de:first-child:hover{ transform: translate(0px,-5px); } .de:nth-child(2){ transition: transform 1s; } .de:nth-child(2):hover{ transform: rotate(360deg); } .de:nth-child(3){ transition: transform 1s; } .de:nth-child(3):hover{ transform: skew(30deg ,30deg); } .de:last-child{ transition: transform 1s; } .de:last-child:hover{ transform: scale(1.05,1.05); }
效果:

所有的 transform transition都需要进行浏览器兼容性适配,这里仅仅是为了演示,没有对浏览器进行适配。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)