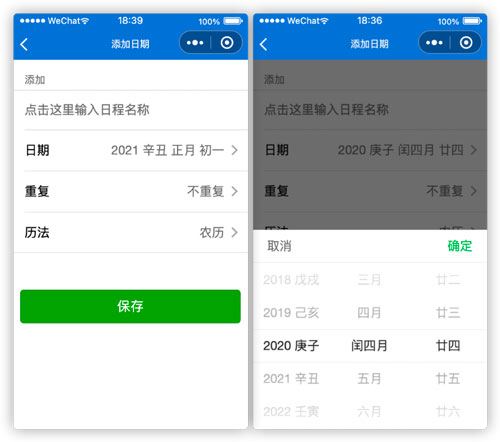
微信小程序农历日期选择器 lunar-picker
lunar-picker 是一款微信小程序农历日期选择器组件,内部使用 picker-view 、picker-view-column 组件封装;涉及到农历日期的换算使用了calendar.js。

1、使用
lunar-picker 的使用与微信官方组件 picker 日期选择器类似。
- 将components、js文件夹下载到对应的项目目录
- 在需要使用农历日期选择器的页面json文件中 (注意路径)
1 2 3 | "usingComponents": { "lunar-picker": "../../components/lunar-picker"}, |
3.在wxml中
1 2 3 4 5 | <view slot="footer" class="footer_style" > <lunar-picker bindconfirm="handleLunarDateConfirm" value="{{ pickedLunarDate }}"> <view>{{ pickedLunarDate }}</view> </lunar-picker></view> |
2、属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | string | 当天 | 若不提供value或格式有误,将使用当天的农历日期作为默认日期 |
| bindchange | eventhandle | 滚动触发的 change 事件 | |
| bindconfirm | eventhandle | 点击确定触发的 confirm 事件 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | event.detail = { Animal: "狗" IDayCn: "廿一" IMonthCn: "五月" Term: null astro: "巨蟹座" cDay: 4 cMonth: 7 cYear: 2018 date: "2018-7-4" festival: null format: "2018 戊戌 五月 廿一" gzDay: "丁酉" gzMonth: "戊午" gzYear: "戊戌" isLeap: false isTerm: false isToday: false lDay: 21 lMonth: 5 lYear: 2018 lunarDate: "2018-5-21" lunarFestival: null nWeek: 3 ncWeek: "星期三"} |
3、注意
农历日期的统一格式为:
"2021 辛丑 正月 初一"
中间使用空格分隔,暂不支持自定义。
小程序体验:

项目地址: lunar-picker 选择器



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)