基于jQuery 的图片瀑布流实现
解题思路:
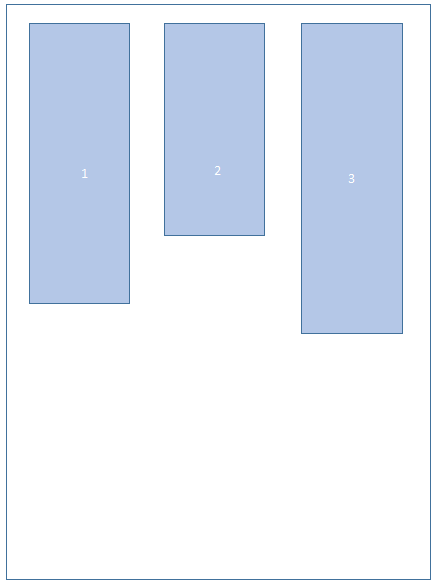
第1步 分析问题:我这边的处理方式是以列为单位。每次滚动条滚到底部,把需要加的新的内容放在高度最小的列。如下图所示

加载后的显示

如果在继续往下滚动。新图片就会在1下边显示,如此类推。
第2步 布局 :页面整体有一个外层,包含1,2,3(图片列) ,html 代码结构
1 <div class="pictureflow"> 2 <div class="imglist"></div> 3 <div class="imglist"></div> 4 <div class="imglist"></div> 5 </div>
第3步 样式:
.pictureflow .imglist{ float:left; margin:5px; padding:2px 5px; width:210px; height:100%; overflow:hidden; border:1px solid #cccccc; } .pictureflow .imglist .imgo{ margin:0 auto; padding-top:5px; } .pictureflow .imglist .imgo img{ width:200px; border:1px solid #cccccc; overflow:hidden; }
第4步:js操作:实时计算高度,加载新模块
// 找到高度最小的一个 imgo = $(obj).find(".imglist").eq(0); imgo_h = imgo.height(); $(obj).find(".imglist").each(function(){ var height = $(this).height(); if(imgo_h > height){ imgo = $(this); imgo_h = imgo.height(); } }); $(imgo).append(html);
有需要的话,完整代码下载地址 瀑布流.zip
2016-01-27



 浙公网安备 33010602011771号
浙公网安备 33010602011771号