会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
(づ ̄3 ̄)づ
醉后不知天在水,满船清梦压星河。
博客园
首页
新随笔
联系
订阅
管理
[置顶]
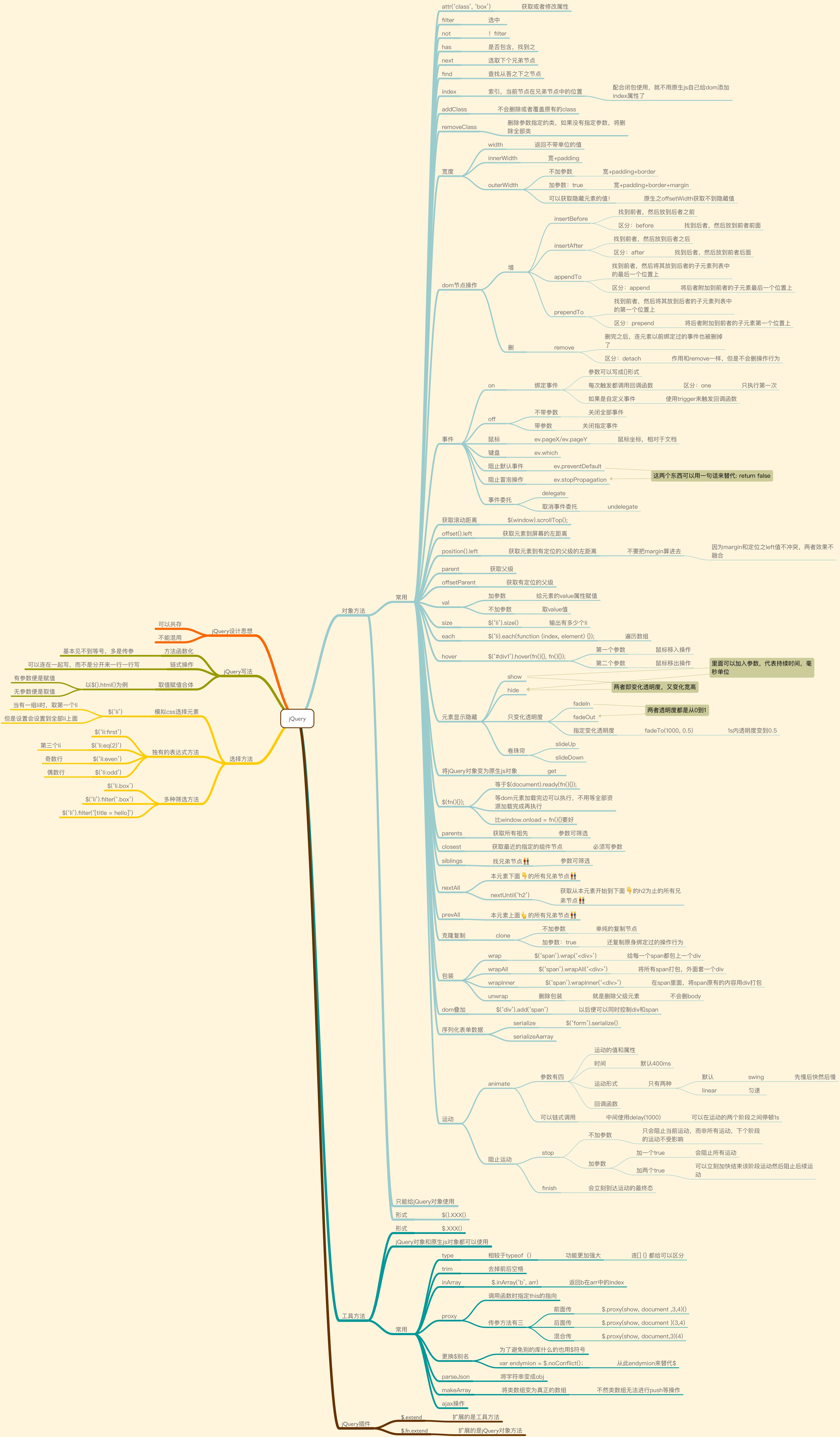
jQuery基础整理之思维导图
摘要: 
阅读全文
posted @ 2018-09-25 11:01 林檎endymion
阅读(391)
评论(0)
推荐(0)
[置顶]
vue基础知识整理
摘要: 实例 vue是由实例组成的 根实例 组件也是实例 以$开头的单词都是代表着vue的实例属性实例方法 vue实例中的生命周期钩子 8个生命周期函数 这几个函数不用放到methods里面 计算属性 尽量使用计算属性而不是watch! 可以配合着计算属性使用setter和getter 绑定样式 对于非行内
阅读全文
posted @ 2018-09-11 15:00 林檎endymion
阅读(4305)
评论(2)
推荐(2)
[置顶]
HTML总结
摘要: 浏览器 内核由:渲染引擎和js引擎构成 我们现在内核更倾向于渲染引擎 Trident IE 内核 也叫兼容模式 有哪些浏览器采用这个内核? IE、遨游、腾讯TT、360极速、百度 wp手机浏览器 Edge浏览器内核为新内核 EdgeHTML Gecko Firefox浏览器的内核 这几年很没落了 W
阅读全文
posted @ 2018-09-03 09:43 林檎endymion
阅读(163)
评论(0)
推荐(0)
[置顶]
JAVAScript总结
摘要: JavaScript基础 es6 = ECMAscript2015 es7 = ECMAscript2016 es8 = ECMAscript2017 JavaScript包含 语言核心: ECMAscript like 变量 数组 函数 对象……. DOM 文档对象模型 BOM 浏览器模型对象 优
阅读全文
posted @ 2018-09-03 09:40 林檎endymion
阅读(217)
评论(0)
推荐(0)
[置顶]
栈和队列
摘要: 栈 栈的存储结构: 顺序栈 链式栈 ::栈的本质是线性表::,和线性表的定义方式完全一样! 顺序栈 四要素:两状态+两操作 几个状态 空栈:st.top == -1//top 代表栈顶元素的index 满栈:st.top == maxSize-1 非法上下溢 两个基本操作 进栈:先移动指针,再进入元
阅读全文
posted @ 2018-05-03 16:08 林檎endymion
阅读(194)
评论(0)
推荐(0)
2018年9月25日
今日学习遇到的问题(2018.9.23)
摘要: 先隐藏swiper然后再显示swiper会发生宽度计算问题 ~在swiperOption中添加observeParent属性即可 // 先计算滚动了多少,一旦超过60,就隐藏abs,显示bar const scrolledDistance = document.documentElement.scr
阅读全文
posted @ 2018-09-25 11:07 林檎endymion
阅读(149)
评论(0)
推荐(0)
2018年9月11日
看了vue文档之后。。。。
摘要: 对于任何复杂逻辑,你都应当使用计算属性 html中的双花之内的值不一定来自data:{},还有可能来自computed:{} 原数据改变,被绑定的计算属性也会改变 可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。只
阅读全文
posted @ 2018-09-11 14:56 林檎endymion
阅读(558)
评论(0)
推荐(0)
2018年9月3日
Java总结
摘要: Java基础 JVM :java虚拟机 JDK :java开发工具包,包含JRE JRE :java运行环境 java的体系结构 JavaSE :标准版 定义了Java的基本语法 JavaME :移动版 以前诺基亚用 现在GPS和机顶盒用这个 JavaEE : 企业版 可以分为: 1. B/S :基
阅读全文
posted @ 2018-09-03 09:47 林檎endymion
阅读(202)
评论(0)
推荐(0)
2018年7月17日
react之组件2
摘要: react如何获取真实的DOM? 1. 回调 2. createRef 3. 字符串 回调 只有在第一次 之后才可以访问到 ! 其实我们在 里面就可以访问它了。 createRef 1. 首先,在构造函数里面声明一句: 2. 然后,在div中使用ref绑定: `` 3. 能使用的时间与上面回调的相同
阅读全文
posted @ 2018-07-17 20:57 林檎endymion
阅读(95)
评论(0)
推荐(0)
react之事件
摘要: target react里面支持很多很多事件,不用背,直接查即可; 类组件里面,render函数中,this指向类的实例。因为箭头函数this与上下文有关。所以,render函数里的箭头函数里的this也指向类的实例; 如果不使用箭头函数,行内使用一般函数,在这个函数了里使用this关键字会报错!解
阅读全文
posted @ 2018-07-17 16:13 林檎endymion
阅读(180)
评论(0)
推荐(0)
2018年7月16日
react之组件
摘要: 组件的种类 1. DOM元素组件:全部小写,比如 ; 2. 自定义组件:首字母大写,比如``。 如何得到一个自定义组件? 1. 使用函数声明 2. 使用类声明 组件之间可以相互嵌套; 将每个组件放入单独的js文件中,用的时候直接导入即可; 在自定义属性里面可以写一些属性,接上一些值; 在函数组件里面
阅读全文
posted @ 2018-07-16 11:21 林檎endymion
阅读(213)
评论(0)
推荐(0)
下一页
公告