验证码功能
1.安装captcha插件
(dj_login) D:\dj\dj_login>pip install django-simple-captcha
Collecting django-simple-captcha
Using cached https://files.pythonhosted.org/packages/d7/f4/ea95b04ed3abc7bf225716f17e35c5a185f6100db4d7541a
46696ce40351/django-simple-captcha-0.5.9.zip
Requirement already satisfied: six>=1.2.0 in e:\venv\dj_login\lib\site-packages (from django-simple-captcha)
(1.11.0)
Requirement already satisfied: Django>=1.8 in e:\venv\dj_login\lib\site-packages (from django-simple-captcha)
(1.11.12)
Collecting Pillow!=5.1.0,>=2.2.2 (from django-simple-captcha)
Using cached https://files.pythonhosted.org/packages/1b/50/869910cd7110157fbefd0fed3db3656c1951f1bceecdd00e
3716aa269609/Pillow-5.2.0-cp36-cp36m-win_amd64.whl
Collecting django-ranged-response==0.2.0 (from django-simple-captcha)
Using cached https://files.pythonhosted.org/packages/70/e3/9372fcdca8e9c3205e7979528ccd1a14354a9a24d38efff1
1c1846ff8bf1/django-ranged-response-0.2.0.tar.gz
Requirement already satisfied: pytz in e:\venv\dj_login\lib\site-packages (from Django>=1.8->django-simple-captcha) (2018.5)
Installing collected packages: Pillow, django-ranged-response, django-simple-captcha
Running setup.py install for django-ranged-response ... done
Running setup.py install for django-simple-captcha ... done
Successfully installed Pillow-5.2.0 django-ranged-response-0.2.0 django-simple-captcha-0.5.9
2.注册captcha并创建表
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app_login',
'xadmin',
'crispy_forms',
'captcha'
]
(dj_login) D:\dj\dj_login>python manage.py migrate
Operations to perform:
Apply all migrations: admin, app_login, auth, captcha, contenttypes, sessions, xadmin
Running migrations:
Applying captcha.0001_initial... OK
3.添加路由
from django.conf.urls import url
from django.conf.urls import include
import xadmin
urlpatterns = [
# path('admin/', admin.site.urls),
url('xadmin/',xadmin.site.urls),
url(r'',include('app_login.urls')),
url(r'^captcha',include('captcha.urls'))
]
from django import forms #导入forms模块
from captcha.fields import CaptchaField #导入验证码功能模块
class UserForm(forms.Form): #所有表单类都需要继承forms.Form
'''
定义form子标签<input>子元素的name属性变量,这里定义的是name=username和name=password的变量
label就是label标签,max_length为设置该变量可以输入的最大字符
widget为设置input的类型,这里的passwordinput为type='password',添加属性使用attrs={}以字典键值对的形式,这里增加了class和placeholder属性
'''
username=forms.CharField(label='用户名',max_length=128,widget=forms.TextInput(attrs={'class':'form-control','placeholder':'用户名'}))
password=forms.CharField(label='密码',max_length=512,widget=forms.PasswordInput(attrs={'class':'form-control','placeholder':'密码'}))
captcha=CaptchaField(label='验证码') #添加验证码表单字段
5.修改login.html文件
{% extends 'base.html' %} <!--继承base网页模板内容,可以浏览网页查看效果-->
{% load staticfiles %} <!--载入静态方法,用于加载static中的文件-->
{% block title %}登陆{% endblock %} <!--设置title,默认使用base模板中的-->
{% block css %}<link href="{% static 'css/login.css'%}" rel="stylesheet" />{% endblock %} <!--使用自定义的css登陆样式,不用base中的-->
{% block content %} <!--该模板语言用于定义主体内容,和模板中的结合使用-->
<div class="container">
<div class="col-md-4 col-md-offset-4">
<form class='form-login' action="/login/" method="POST">
{% if message %} <!--类似if语句-->
<div class="alert alert-warning">{{ message }}</div> <!--使用bootstrap的警示传递message信息-->
{% endif %}
{% csrf_token %}
<h2 class="text-center">欢迎登录</h2>
<div class="form-group">
{{ login_form.username.label_tag }}
{{ login_form.username}}
</div>
<div class="form-group">
{{ login_form.password.label_tag }}
{{ login_form.password }}
</div>
<div class="form-group">
{{ login_form.captcha.errors }} <!--当验证码输入不正确时显示-->
{{ login_form.captcha.label_tag }} <!--用于表示label的页面显示-->
{{ login_form.captcha }} <!--用于captcha的input标签显示-->
</div>
{# <div class="form-group">#}
{# <label for="id_username">用户名:</label>#}
{# <input type="text" name='username' class="form-control" id="id_username" placeholder="Username" autofocus required>#}
{# </div>#}
{# <div class="form-group">#}
{# <label for="id_password">密码:</label>#}
{# <input type="password" name='password' class="form-control" id="id_password" placeholder="Password" required>#}
{# </div>#}
<button type="reset" class="btn btn-default pull-left">重置</button>
<button type="submit" class="btn btn-primary pull-right">提交</button>
</form>
</div>
</div> <!-- /container -->
{% endblock %}
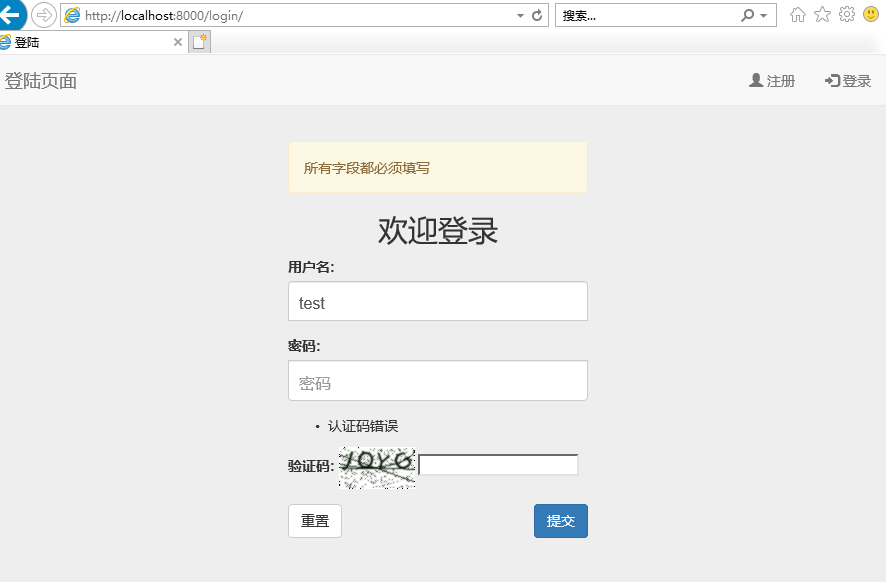
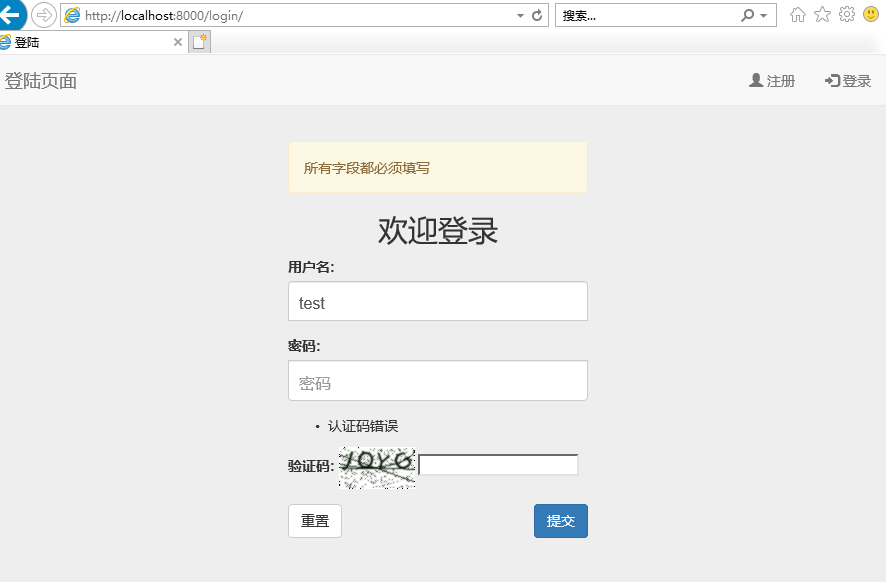
6.查看效果