深入理解javascript原型和闭包(7)——原型的灵活性
在JS中,对象可以随时改动。
对象或者函数,刚开始new出来,可能啥属性都没有,但是可以自己加。
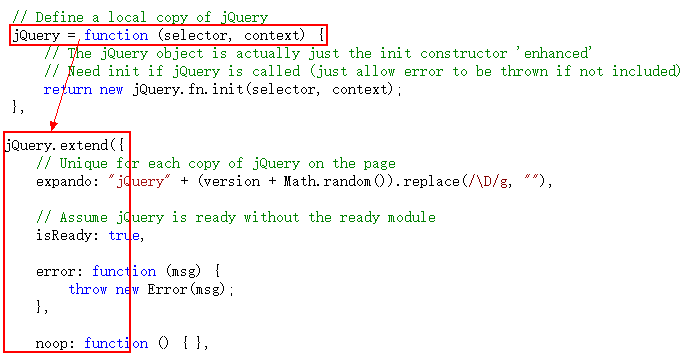
在jQuery源码中,对象被创建时什么属性也没有,都是代码一步步执行时,一个个加上的。

其次如果继承的方法不合适,可以做出修改

如上图,Object和Array的toString()方法不一样。肯定是Array.prototype.toString()方法做了修改。
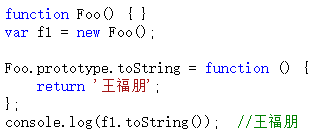
同理,也可以自己定义一个函数,并自己去修改prototype.toString()方法。

最后,如果感觉当前缺少你要用的方法,可以自己去创建。
例如在json2.js源码中,为Date、String、Number、Boolean方法添加一个toJSON的属性。

如果你要添加内置方法的原型属性,最好做一步判断,如果该属性不存在,则添加。如果本来就存在,就没必要再添加了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号