第二次个人编程作业:代码互改
| 软件工程与UML | https://edu.cnblogs.com/campus/fzzcxy/2018SE1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/fzzcxy/2018SE1/homework/11195 |
| 作业目标 | 修改他人代码,想想如何修改自己的代码 |
| 作业源代码 | https://gitee.com/ender29/personal |
| 学号 | 211803324 |
评阅同学代码
相似的问题
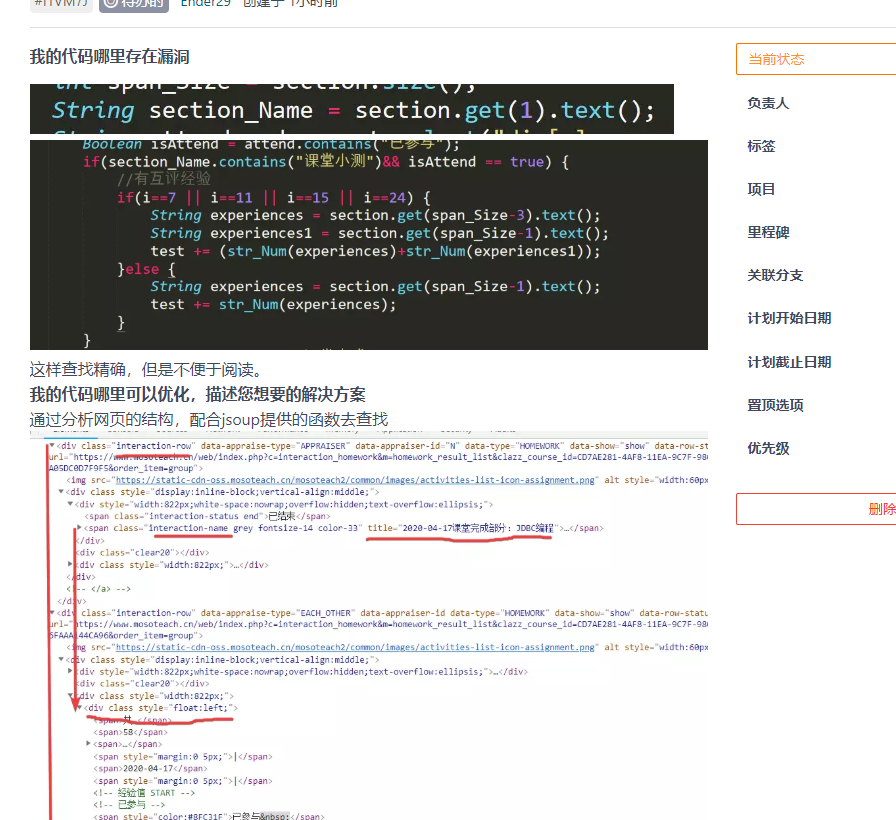
比如查找经验或者类型,都是通过数数,看类型或经验所在标签时第几个孩子,的确能够查找出经验,但是个人觉得,很累
而且容易漏掉。我是通过分析页面结构,元素上下级的关系去获取经验以及标签。

单个任务

课程类型

经验值
规律
对 rows (所有任务的集合)遍历,即对每个row (任务)遍历,通过 select("span.interaction-name").first(),
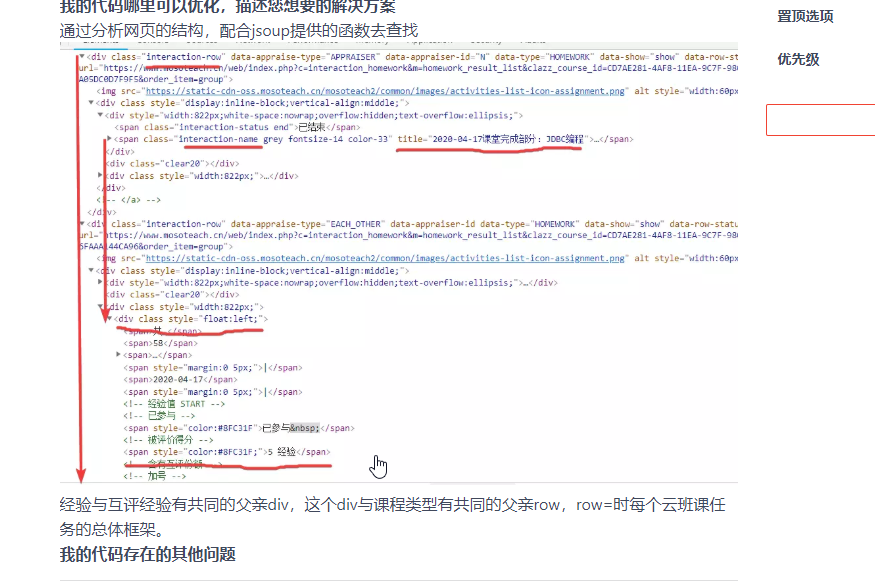
用 attr("title")获取课程类型。利用 getElementsByAttributeValue("style", "float:left;").first() 获取经验父类元素 div
对其遍历筛选出 经验值,根据类型判断经验类型。
- 第一个同学:https://gitee.com/yemingpu/personal

- 第二位同学:https://gitee.com/soniczx/personal

- 第三位同学:https://gitee.com/keep-looking/personal


其他问题
- 第四位同学:https://gitee.com/huang-pengwei/personal
文件导入没有设置成绝对路径

- 第五位同学:https://gitee.com/xjjzzy/personal
经验计算方式没按着题目要求

修改自己的代码
有两位同学提出,将功能近似的代码封装在方法里


修改:将对页面row元素遍历并提取经验的代码封装成 find(),通过两次调用传入不同元素,统计经验值,经过验证
与之前代码计算结果相通,但 main 方法看起来更简洁。




