【Cocos2d游戏开发之十】添加粒子特效并解决粒子系统特效与Layer之间的坐标问题;
2011-09-14 01:30 乱世文章 阅读(562) 评论(0) 编辑 收藏 举报Himi 原创,转载请注明!
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6773064
一直以来Himi特别想在游戏中使用粒子系统,但是之前做J2me与Android中发现使用粒子做的效果都会造成游戏运行内存的一个负担,所以一直很遗憾,那么在iOS游戏开发中,可以说必须要使用粒子啦,还是苹果硬件给力;看过我一开始刚写cocos2d博文的时候我就说过因为cocos2d的粒子编辑器很给力,所以也是我选用cocos2d引擎的一部分原因;
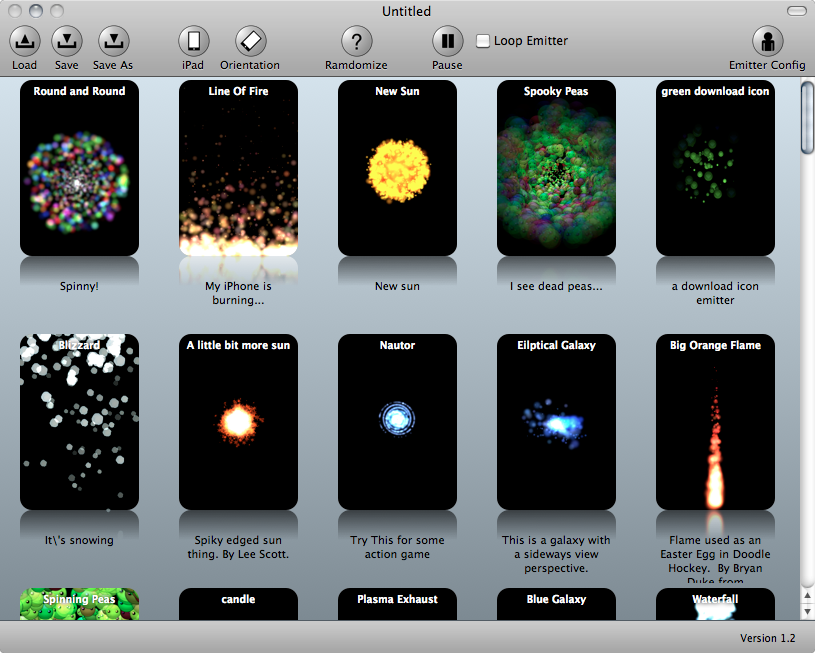
粒子编辑器名称:ParticleDesigner,界面截图如下:

前两天粒子编辑器购买成功(很便宜,不到10美金,比图片打包工具TP便宜多了),耍了两天后有些后悔,因为这个粒子编辑器虽然看界面像是开发编辑器的作者提供了很多的特效一样,其实都是cocos2d中例子罢了,但是反过来想,人家给做成可视编辑省去的时间远远超值于编辑器的钱了!咳咳,又扯远了,回到正题;
至于编辑器或者在cocos2d中添加粒子特效的方法,网上N多资料和教程,这里就不多说了,下面简单说今天重点的问题;
为了让大家更清楚的知道问题所在,我新建一个cocos2d的项目:
1. 首先在屏幕中绘制字符串(将一个CCLabelTTF对象添加到当前Layer中);
2.然后我将使用粒子编辑器生成的一个类似陨石导出一个名为“himi.plist”粒子文件(其中包含粒子的所有属性),将此文件导入项目中并添加到当前layer中;
这里的备注1,大家留意下,后面会详细说,这里先无视;到此,整个layer中添加了一个字符串和一个粒子特效!运行项目 截图如下:

这里大概说下,粒子我设定的是一直循环播放的,是通过编辑器修改的参数,OK,下面开始到重点了:
现在我使用一个选择器 [self scheduleUpdate]; ,让当前的layer的X坐标不断+3,代码如下:
这里多嘴一句,在cocos2d坐标的修改尽可能的使用整体赋值,比如更改坐标,虽然这里只是更改x轴,但是我仍然对整个position进行的修改;
然后大家都应该知道,当前的layer上的粒子特效和CCLabelTTF都会跟着移动,但是对不起,这里出现问题,运行截图如下:

这里大家肯定很奇怪,粒子效果应该是垂直的,但是实际却不是,其实这个问题真的很细节,因为一般粒子特效都是用于很短的时间进行播放-消失;
这里大概说下,其实特效的的发射器也就是粒子的起始座标其实确实一直跟着layer移动了,但是创建出来后的粒子却一直显示在创建时候的座标进行自身运动,并没有按照我们想象的移动方式进行整体移动;
讲了这么多其实这个问题一句代码就解决了,那就是最上面创建粒子特效的代码的备注1,
这个positionType其实就是设置当前粒子特效中所有粒子的位置类型,默认情况下是自由模式,代码如下:
那么备注1的,kCCPositionTypeRelative 是相对模式,所以只要这里对粒子进行设置位置类型为相对模式即可,问题解决;
OK,童鞋们该说了,这么容易描述清楚的问题与解决方案直接说不就好了 =。 =我也这么想的,但是这里我需要说两点:
1.如果博文上来就针对问题,巴拉巴拉的说一堆,那么对于还没接触粒子这一块的童鞋而言,一点用没有,完全是丈二的和尚,xxxx你懂的~
2.讲的这么多,还是我老说的一句话:细节决定成败;其实细节也如同基础,基础不牢,何谈提高?!
好啦,这一篇就到这里,继续忙了;现在时刻:凌成1.24,哎、最近的博文都是夜里发,第二天谁也看不到,=。 =


