使用AChartEngine画折线图
2011-07-04 20:12 乱世文章 阅读(633) 评论(0) 编辑 收藏 举报其实跟柱状图差不多,但是Intent应使用ChartFactory.getLineChartIntent()方法获取到。看Activity中的代码:
public class main extends ListActivity {
private static final int SERIES_NR = 2;
/** Called when the activity is first created. */
privateArrayList<Map<String,String>> maps=newArrayList<Map<String,String>>();
@Override
public void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
// 加入ListItem “调度查询”
HashMap<String,String>map=new HashMap<String,String>();
map.put("name","折线图");
map.put("desc", "显示折线图");
maps.add(map);
// 构建listView的适配器
SimpleAdapter adapter=new SimpleAdapter(this,maps,
android.R.layout.simple_list_item_2,// SDK库中提供的一个包含两个TextView的layout
new String[]{"name","desc"},// maps中的两个key
new int[]{android.R.id.text1,android.R.id.text2}// 两个TextView的id
);
this.setListAdapter(adapter);
}
// ListItem监听器方法
protected voidonListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l,v, position, id);
Intent intent =ChartFactory.getLineChartIntent(this, getDataset(),getRenderer());
startActivity(intent);
}
privateXYMultipleSeriesDataset getDataset() {
XYMultipleSeriesDatasetdataset = new XYMultipleSeriesDataset();
final int nr = 10;// 每个系列种包含10个随机数
Random r = new Random();
for (int i = 0; i < SERIES_NR; i++) {
// 新建一个系列(线条)
XYSeries series = new XYSeries("Series" + (i + 1));
for (int k = 0; k < nr;k++) {
int x=r.nextInt()%10;// x:0-10之间的随机整数
inty=50+r.nextInt()%50;// y:50-100之间的随机整数
series.add(x,y);// 往系列中加入一个随机分布的点
}
// 把添加了点的折线放入dataset
dataset.addSeries(series);
}
return dataset;
}
publicXYMultipleSeriesRenderer getRenderer() {
// 新建一个xymultipleseries
XYMultipleSeriesRendererrenderer = new XYMultipleSeriesRenderer();
renderer.setAxisTitleTextSize(16);// 设置坐标轴标题文本大小
renderer.setChartTitleTextSize(20); // 设置图表标题文本大小
renderer.setLabelsTextSize(15); // 设置轴标签文本大小
renderer.setLegendTextSize(15); // 设置图例文本大小
renderer.setMargins(new int[] {20, 30, 15,0}); // 设置4边留白
// 设置一个系列的颜色为蓝色
XYSeriesRenderer r = newXYSeriesRenderer();
r.setColor(Color.BLUE);
// 往xymultiplerender中增加一个系列
renderer.addSeriesRenderer(r);
// 设置另一个系列的颜色为红色
r = newXYSeriesRenderer();
r.setColor(Color.GREEN);
// 往xymultiplerender中增加另一个系列
renderer.addSeriesRenderer(r);
return renderer;
}
}
需要注意的是3个方法:
1、onListItemClick方法
当点击“柱状图”菜单时,使用 ChartFactory.getLineChrtIntent获得Intdent:
Intent intent = ChartFactory.getLineChartIntent(this, getDataset(),getRenderer());
2、getDataset方法
使用随机数构建了2个系列中的点坐标x和y:
int x=r.nextInt()%10;// x:0-10之间的随机整数
inty=50+r.nextInt()%50;// y:50-100之间的随机整数
series.add(x,y);// 往系列中加入一个随机分布的点
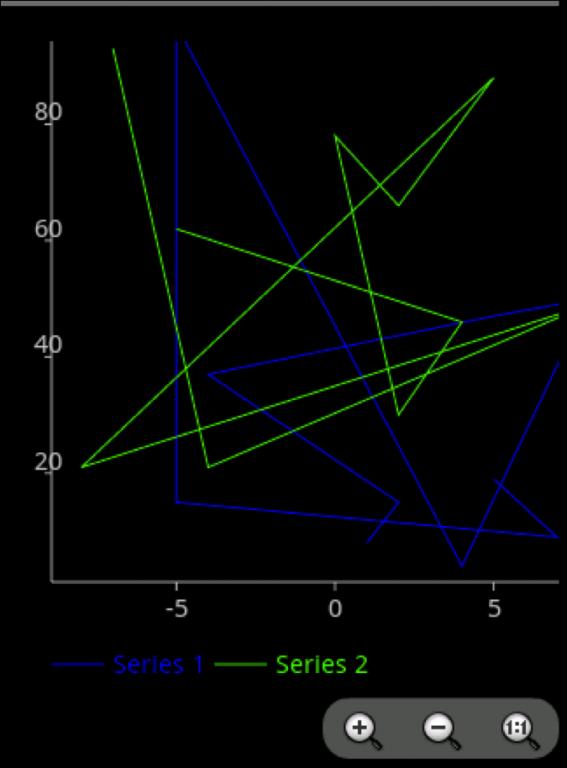
由于使用随机数作为点的x、y坐标,所以形成的折线图是很不规律的:

3、getRenderer方法
构建了XYMultipleSeriesRenderer,在其中加入了两个Series。注意,这里的Series要用XYSeriesRenderer ,而不能使用 SimpleSeriesRenderer。


