v-if的使用基础
v-if使用基础
简单介绍: v-if是判断的逻辑,通常有v-if,v-else-if,v-else三种使用场景
举例
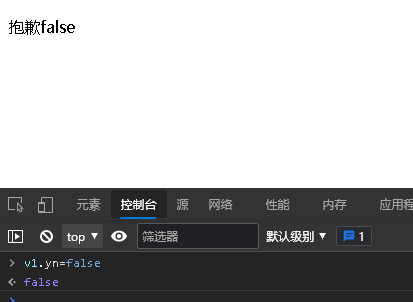
v-if用于判断是/非
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<div id="demo">
<!-- 判断若为 -->
<p v-if="yn">恭喜true</p>
<p v-else>抱歉false</p>
</div>
<script>
let v1 = new Vue({
el:"#demo",
data:{
yn : true
}
})
</script>
</body>
</html>
实现效果
举例
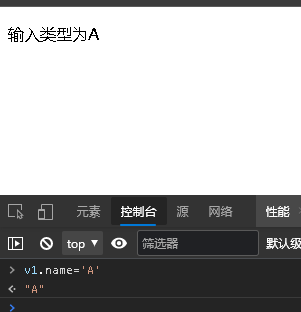
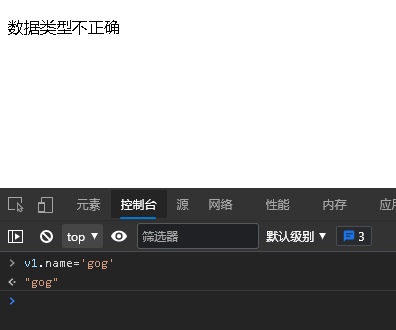
v-if-else分支选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="demo">
<!-- 如果name这个属性为'A',显示该行 -->
<p v-if="name ==='A'">输入类型为A</p>
<!-- 如果name这个属性为'B'',显示该行 -->
<p v-else-if="name === 'B'">输入类型为B</p>
<!-- else判断 -->
<p v-else>数据类型不正确</p>
</div>
<script>
let v1 = new Vue({
el:"#demo",
data:{
name : 'B'
}
})
</script>
</body>
</html>
实现效果
(F12 console控制台-修改值)


初心不忘,必有回响
本文作者:故梦拾辰
本文链接:https://www.cnblogs.com/emria/p/15032902.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步