从零开始的前端学习-CSS
CSS基础
1.0、简介
CSS(层叠样式表),用于装饰网页,对网页的元素进行排版,改装网页的样式,使网页层次化。1.1、开发特点
-
丰富样式外观,设置文本和背景属性。制造边框,控制所有距离单位,容纳文本大小写;
-
可以定义在
 HTML的(style)元素中
HTML的(style)元素中
 也可以在头部(header)同样可以用将样式声明在CSS文件中;
也可以在头部(header)同样可以用将样式声明在CSS文件中; -
CSS样式表(class)可以存放在一个css文件中,可以对表进行多次引用;
-
可以将样式重叠,利用HTML里的div区域化管理;
-
对页面体积进行压缩,使用样式表进行处理。
1.2 、引入方法
内联式
内联是指css样式写在当前html文件里面的样式。
使用style进行设定:
<html>
<head>
<style> .test {color:red;} </style>
</head>
<body>
<div class="test></div>
</body>
</html>
行内式
在 style 里设置元素样式



内嵌式
CSS代码集中在<head>里


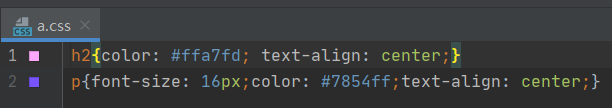
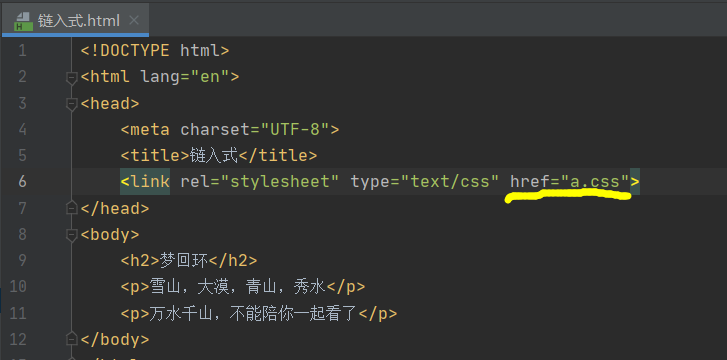
外部链入式(常用)
在外部写好CSS

链入式需要把<link />标记放在<head>

1.3、基础选择器
类选择器
在标签中定义好class类名,在css中通过.className {}的形式书写样式:

标签选择器
顾名思义,是直接使用标签名作为选择器,该方式会使节点下所有匹配到的标签样式生效:

id选择器
在为标签声明一个id时,该id是全局唯一的,不能在其他标签中声明同一个id:
<div id="test">id选择器 - div</div>
<!-- 为其他标签声明同一个id -->
<span id="test">id选择器 - span</span>
使用语法格式:#idName {属性1:属性值; 属性2:属性值;}

通配符选择器(了解)
通配符选择器重新定义默认值,下面清除了导航的默认边距。
使用语法格式:* {属性1:属性值; 属性2:属性值;}

1.4、文本样式
font-*
| 属性名 | 作用 |
|---|---|
| font-size | 设置字体大小 |
| font-family | 设置字体类型 |
| font-weight | 设置字体粗细 |
| font-variant | 字体变体 |
| font-style | 字体风格 |
单独使用font属性可以综合设置字体的样式:

text-*
| 属性名 | 作用 |
|---|---|
| text-transform | 大小写转换 |
| text-decoration | 文本装饰 |
| text-align | 对其方式 |
| text-indent | 首行缩进 |

line-*
height(段落行高)
字体格式
| 属性名 | 作用 |
|---|---|
| color | 颜色 |
| letter-spacing | 字间距 |
| word-spacing | 文字间距 |
空白符处理
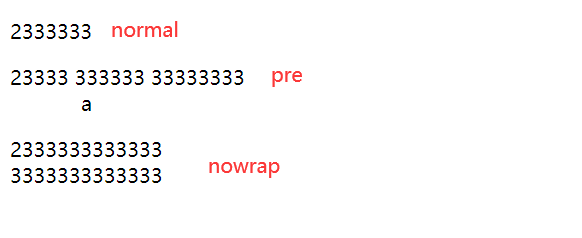
white-space:normal | pre | nowrap
- normal:边界换行,默认;
- pre:预格式化,保留空格和空行;
- nowrap:取消换行

打开浏览器,查看呈现的效果:


1.5、背景样式
-
background-color:为元素设置背景颜色;
-
background-image:url(""):为元素设置背景图片;
-
background-repeat:可以设置背景图片的显示形式,可选值:repeat(平铺)、no-repeat(不平铺)、repeat-x(横向平铺)、repeat-y(垂直平铺);
-
background-position:设置背景的坐标,即可以根据x和y轴设置图片的位置。水平位置(left/center/right)/垂直(top/center/bottom)。
1.6、复合选择器
复合选择器是由两个或多个基础选择器,通过不同方式组合结合而成的。
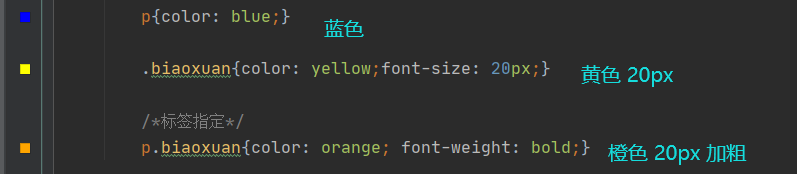
标签指定式选择器
指定改变某个标签的元素

这里是p调用class(biaoxuan)

实现效果

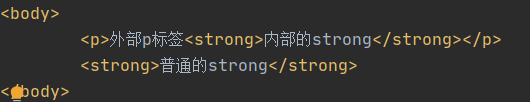
后代选择器
分成内外层标记,外层可以对内层标记实现控制

先是后代选择器实现效果,对比普通strong实现效果

实现效果

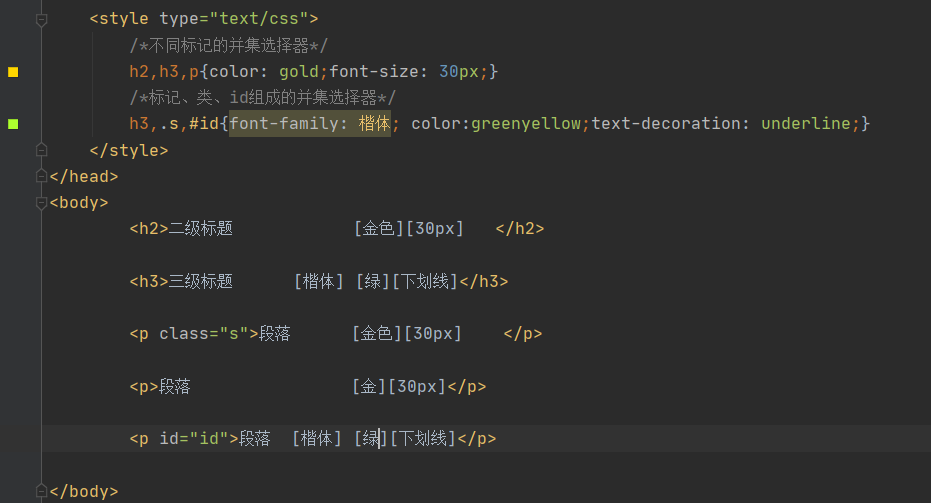
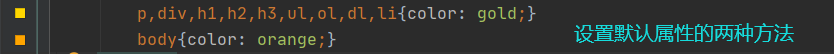
并集选择器
为不同的选择器定义相同的属性

实现效果


1.7、层叠/继承性
层叠性
多种样式的叠加

实现效果

继承性
子标记 会继承 父标记的属性

效果:


1.8、优先继承性
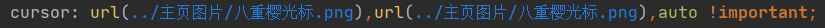
实例【定义鼠标光标】

!important最优先(必须位于属性和分号之间)
(div)块:1
(.class)类选择器:10
(#id)id选择器:100
!important > 行内样式(1000) > id(100)> class (10) > tag > * (通配符)
行类元素和块类元素
内联元素又称为内元素(行内元素),块元素与之对应
块元素
如h1~h6、p、div,ul,ol,li
块级元素有3个特点:
- 独自占一整行(或多行);
- 可以设置样式(宽高,对齐等);
- 自身可以容纳行内元素和块元素。
行内元素
如b、em、i、del、s、ins、u、a、span、strong
行内元素有5个特点:
- 不会换行;
- (文字、图片等)宽度默认不可变;
- 只能用line-height设置高度;
- margin、padding只能设置左右;
- 自身只能容纳文本和行内元素。
元素类型转换
display属性可以转换行内块元素。
- inline(变成行内元素);
- block(变成块元素);
- line-block(变行内块元素);
- none(元素隐藏,可用js方法显示);
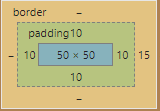
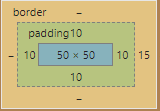
盒子模型
padding
padding是元素的元素内容和border之间的区域

border
border是在padding之外的区域,谓语padding和margin之间的区域

border可设置边框样式,即none(无)、solid(单实线)、dashed(虚线)、dotted(点线)、double(双实线)
margin
margin是元素最外边的区域,margin可以设置与其他元素的间距

布置顺序
padding、border和margin,单独使用时是设置上下左右的值。
.test {
padding: 20px
}
padding: 20px,即设置元素上下左右的padding值都为20px,border和margin同理。
若单独设置上,则使用padding-top: 20px,或者padding: 20px 0 0 0,这种写法的顺序是,上、左、下、右,按照从上的顺时针来定义哪一边的值。
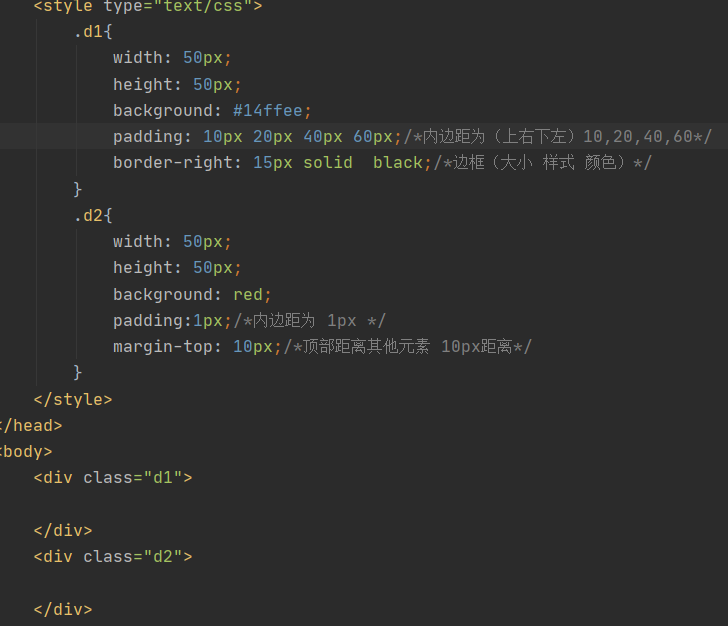
实例示范

实现效果

浮动
- 为元素设置浮动时,元素不再占用文档流的位置(div不占用当层空间);
- 设置浮动元素只会往水平方向(左/右)移动,不能上下移动覆盖其他元素;
- 元素浮动时,不会移出父元素的范围
浮动属性float可以设置如下三个值:
- left;(左浮动,文本向右移);
- right;(右浮动,文本向左移);
- none;(默认不浮动)
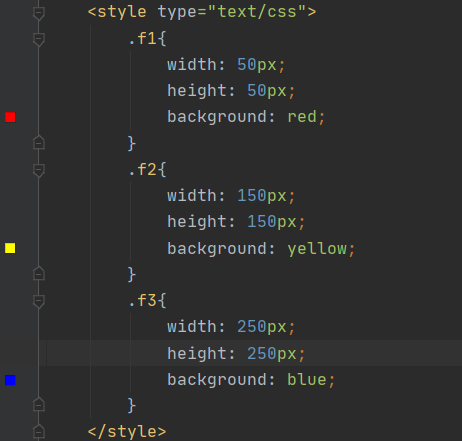
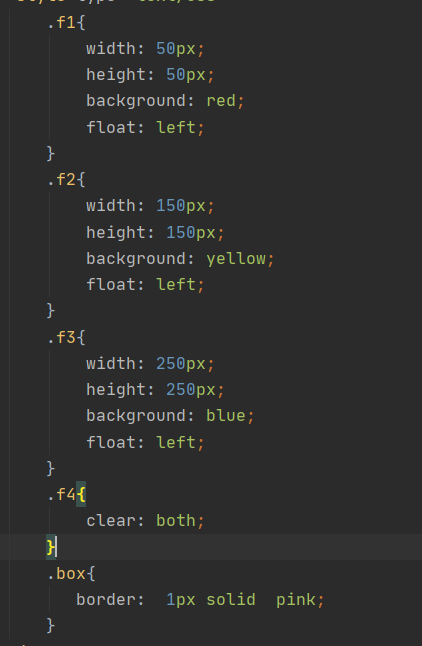
浮动的使用
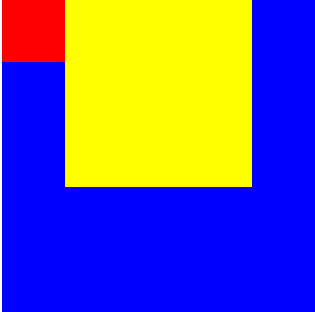
未加浮动


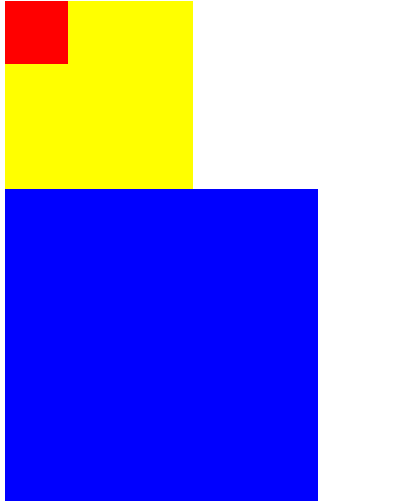
第一个div浮动
(red)


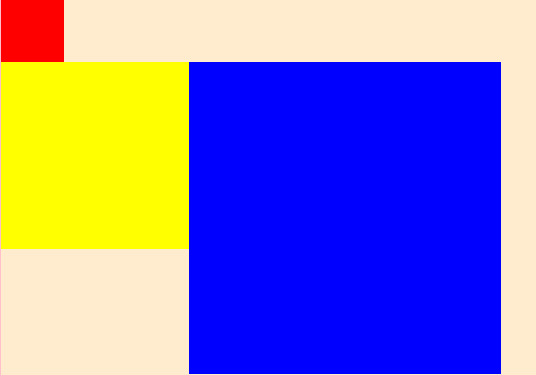
前两个div浮动
(red)(yellow)

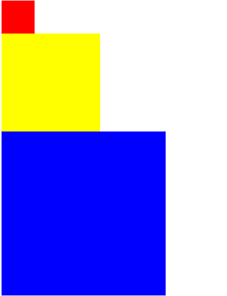
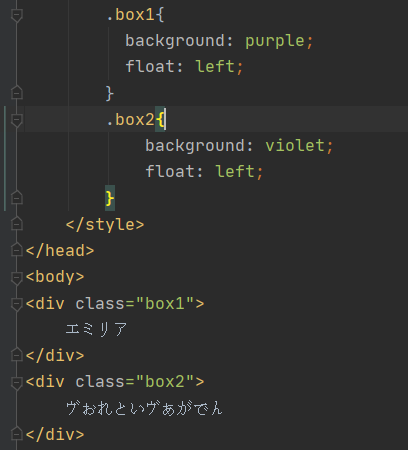
全部向左浮动
(red)(yellow)(blue)

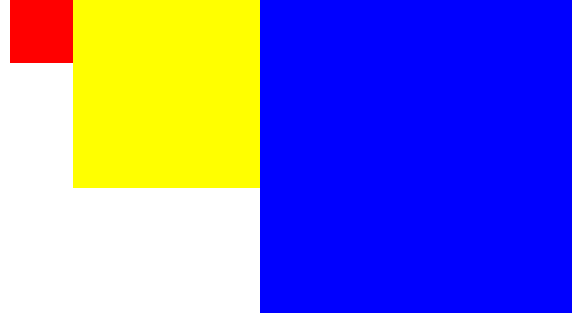
不全是浮动
第一个div不浮动,后面两个div浮动

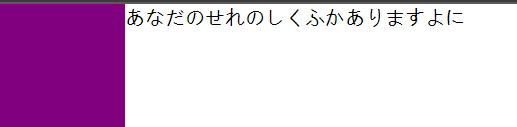
浮动对文字的影响
文字环绕浮动块

实现效果

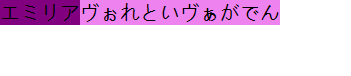
块元素脱离文档流
宽度=文字(以背景颜色表示)

实现效果

清除浮动
clear(不能直接清除浮动):
left;(清除左浮动)
right;(清除右浮动)
none;(不清除浮动,默认值)
both;(清除所有浮动)
空标记法

子元素撑开了父元素,浮动被清除。
overflow

【相比方法一】节省了结构元素使用空间,清除了浮动。

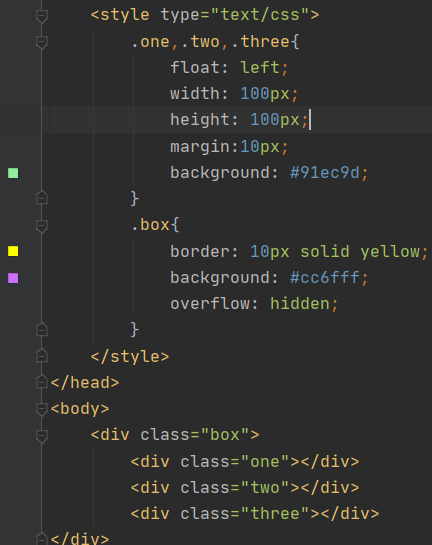
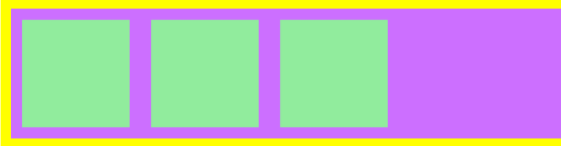
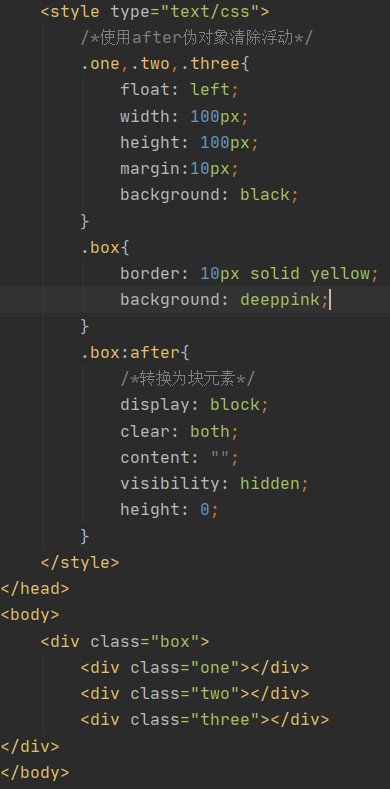
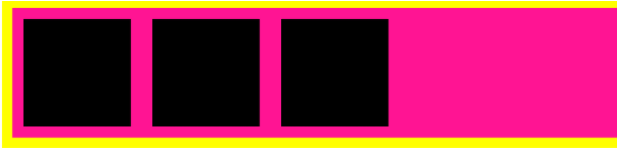
after伪对象
1.要把height设置为0
2.必须在伪对象中设置content属性(可为空)

实现效果:
overflow
overflow:visible
(溢出内容显示)



overflow:hidden
(溢出内容不可见)


overflow:auto
(自适应,溢出产生滚动条)


overflow:scroll
(溢出可通过滚动条显示,滚动条始终显示)


定位
定位的类别分为static(静态)、relative(相对)、absolute(绝对)、fixed(固定)
static静态定位
静态定位就是原始位置
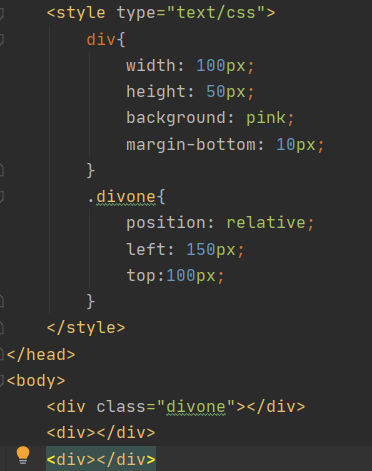
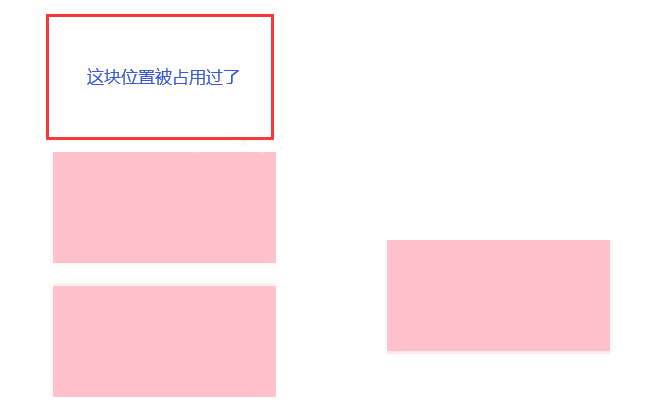
relation相对定位
元素移动,但原本的位置也会占用


absolute绝对定位
【div1】在父类【bigdiv】里进行定位,占用定位后的空间和位置


fixed固定定位
特性:
1、固定定位是针对【当前】浏览器的窗口进行定位的
2、固定定位和float一样定位不占空间,层级高于普通元素(优先显示)
3、固定定位里的元素全部都是块元素【行元素也会被强行转换】
4、fixed没有指定偏移的位置,就会保持原地不动
层叠等级
z-index: 等级可以将页面的多个层分成层级来显示
注意:
- 没有单位;
- 只能取(>=0)的正整数;
- 默认值为0,取值越大优先级越高。
拓展知识
XML基础


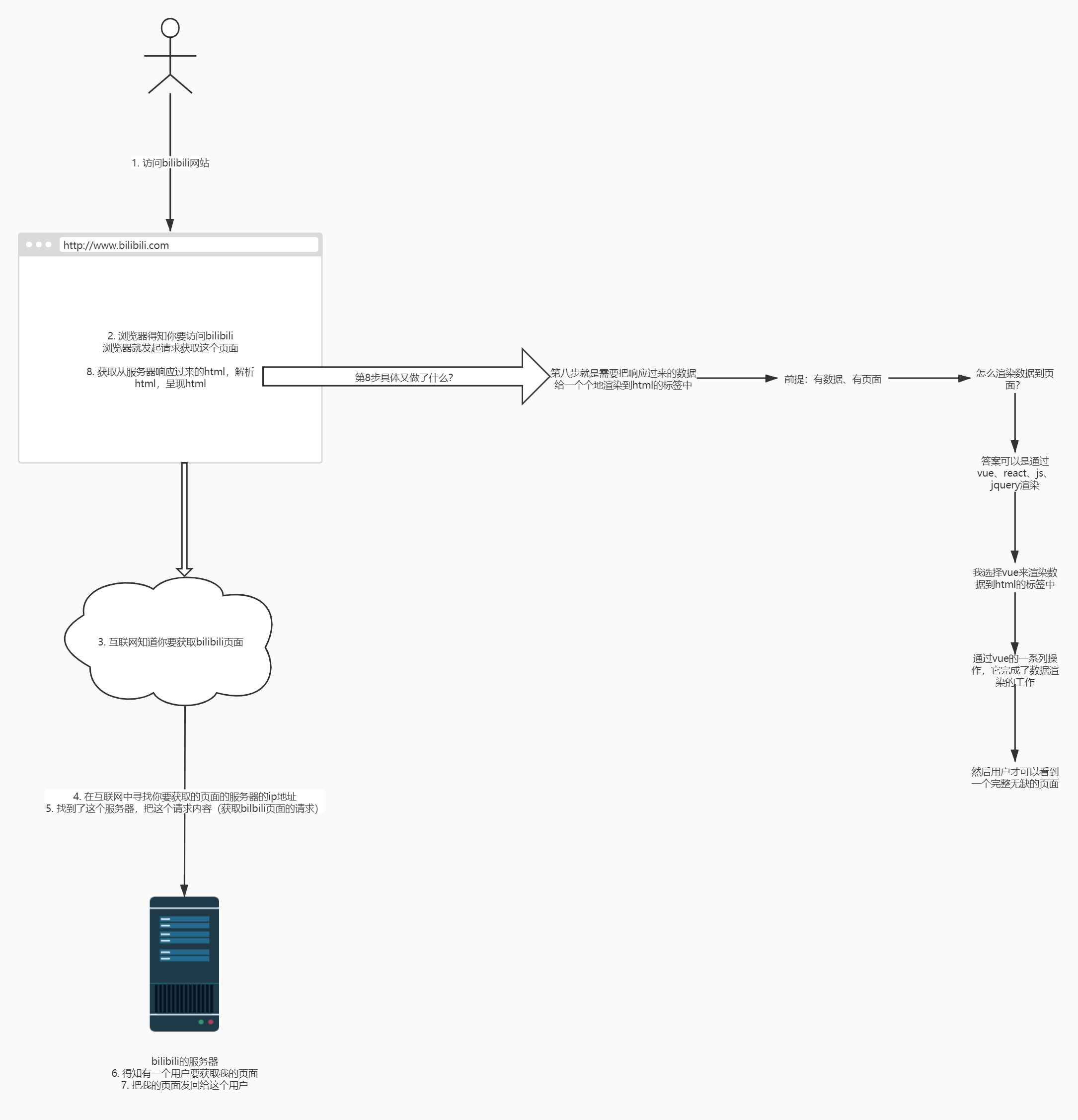
什么是HTTP?
HTTP是HyperText Transfer Protocol(超文本传输协议),是一种响应式协议,客户端与服务器建立连接后可以向服务器端发送请求。
如果有帮助到您 可以收藏订阅哦~!
可以收藏订阅哦~!
本文作者:故梦拾辰
本文链接:https://www.cnblogs.com/emria/p/14828610.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步