Orange Greenworks
对于steam游戏开发,成就功能是必不可少的。
而Rpgmaker系列无自带的插件或指令实现,且多数游戏作者并无熟练的脚本编写能力,所以~~
我们要使用外部插件----Orange Work。
这里,我对orange work进行研究,并和大家一起分享使用方式。(啊,只对部分 重点进行翻译划线描红)
插件地址:http://hudell.com/blog/orangegreenworks/
Configuring the Plugin:配置
If you simply put the OrangeGreenworks plugin on your project, it will simulate a steam connection so you don’t get any errors while playtesting, even if you don’t have greenworks properly configured.(并不是放入就行~~~~~)
Configuring Greenworks:配置greenwork
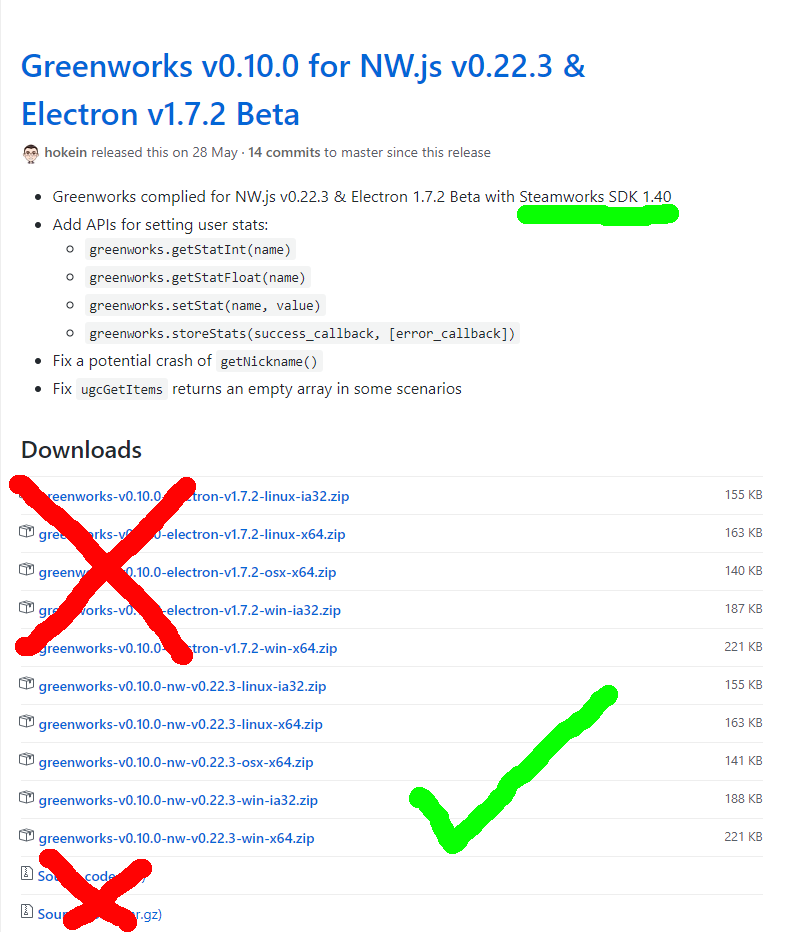
First of all, download the latest version of Greenworks (last time I checked the most recent version was 0.10.0). You need to pick the nwjs version (unless you’re using Electron).
Make sure to download it for the right OS and CPU (most of time you’ll use win-x64).
You can also download all 5 of them if you want, as the files will have different names and only the right one will be loaded.
首先下载最新版本的GreenWorks
你需要选择nwjs的版本(你也可以使用Electron;他们都是构建跨平台应用的玩意~~过多的东西不延伸了)
确保匹配当前你使用的电脑版本,64/32
(楼主下载的是greenworks-v0.14.0-nw-v0.31.5-win-x64.zip;如果以后有空做教程,就使用这个版本~~~)

You’ll get a zip file with a folder called “lib” and a file called greenworks.js. Put both of them on your project’s main folder.
The JS file is the same regardless of which zip you downloaded, so you only need one copy if you downloaded multiple zips.
解压后你会获得:
1.lib文件夹; 2.greenwork.js
将他们全部放入项目的主目录下,主目录下,主目录下,
js无论哪个版本都是一样的,神奇~~~~~
Next, download the version of the Steamworks SDK that your greenworks lib was compiled for (the greenworks download page should say what version it is. For greenworks 0.10, the best Steamworks SDK version is 1.40). You can find it for download on the steamworks site, if you log in with your steam account there.
然后下载与greenworks相匹配的steamworks SDK。
上边那个版本适用于Steamworks SDK 1.42
补充:
- Greenworks complied for for NW.js v0.31.5, v0.32.4, v0.33.3 and Electron v3.0.9, v4.0.0-beta 7 with Steamworks SDK 1.42
On the steamworks SDK files, there will be a folder called redistributable_bin. Open it and copy the steam_api.dll file.
Paste it inside the lib folder that you put on your project on the previous step.
在steamSDK文件夹中,有一个玩意儿叫做redistributable_bin;
打开它,拷贝steam_api.dll
粘贴到项目的lib文件夹中
With the newer versions of greenworks, there are several files that you have to copy and some that you have to rename, like this (you can ignore any OS/CPU you don’t care about):
传新版本的greenworks,有一系列需要你拷贝和重命名的文件,如下
Next, go to RPG Maker MV and deploy your game to any folder you want.
接下来,前往RMM展开你的游戏到任意文件夹。
Go to the deployed folder and make sure that the lib folder and greenworks.js file are inside the www folder.
Outside the www folder, delete everything except for the package.json file. We will replace those deleted files by a newer version of nw.js later.
在文件夹中确保lib文件夹与green.js在www文件夹下;
在www文件夹下,删除全部东西,除了package.json
我们将用nwjs创建那些删掉的东西(nwjs. I like it)
Now create a file called steam_appid.txt on the same folder of the deleted files and put your game’s appid inside of it. You can find this ID on the Steamworks page (it usually ends with a zero). This file is only needed for testing purposes, when you send your game to steam’s servers, you don’t need to include it.
现在,在删除掉东西的那个文件夹下,创建一个steam_appid.txt ,在其中写入游戏的appid.
appid可以在你的开发者页面找到(如果你购买了的话)
这只是为了测试使用,当你上传至steam服务器,你就不需要了
Finally, you’ll need to download nw.js. Once again, check the greenworks page to determine which version you should download (For greenworks 0.10, it is nw.js version 0.22.3). There are two different builds to choose from: Normal and SDK. In the SDK build, you can press the F12 key to open the console (good for testing). In the normal build, there’s no way to open the console (better for a final release). Place all of the nw.js files where you removed the old files earlier.
最后,你需要神器:nw.js
在greenwork页面确认你需要哪个版本,(对应上边的,0.31.5)
有两种创建方式可选择:通常方式与SDK
1.SDK,可以使用F12,便于调试
2.通常:利于最终发布
将nwjs的所有东西放入之前你删除掉东西的文件夹,是所有
Everything should be ready now. Run the nw file and your steam status should indicate that you’re running your game. If it is, then everything is working.
告一段落~~~~~
运行nw,你的steam状态会显示你在运行游戏,如果是的话,那么OK,可以接着向下看;
如果不是,back and check!!!
Available Commands:
划重点,敲黑板~~~~插件命令脚本
OrangeGreenworks.getScreenName();
This script call will return the Player’s Steam Screen Name. While playtesting, it will return “Play Test” instead.
You can set this name to a variable with the following script call:
返回玩家steam昵称,测试中显示play test
$gameVariables.setValue(VARIABLE_ID, OrangeGreenworks.getScreenName());
just replace VARIABLE_ID for the number of the variable that you want to store the name on.
用你想存储的值代替VARIABLE_ID
OrangeGreenworks.getUILanguage();
This script call will return the Player’s Steam UI Language. While playtesting, it will always return ‘english’.
返回steam界面语言,测试中显示“English”
OrangeGreenworks.getGameLanguage();
This script call will return the language that the player chose on the game settings. While playtesting, it will always return ‘english’.
获取游戏语言,测试中显示“English”
OrangeGreenworks.activateAchievement('ACHIEVEMENT_NAME');
This script call will activate an achievement called ACHIEVEMENT_NAME. While playtesting, it will only display a message on the console indicating that the achievement was activated.
召唤steam成就ACHIEVEMENT_NAME.
测试中,只显示成就激活
New commands (OrangeGreenworks 1.2):
新指令
$gameSwitches.setValue(SWITCH_ID, OrangeGreenworks.getAchievement('ACHIEVEMENT_NAME'));
Replace SWITCH_ID for the number of a switch in your game. This script call will check if the player already has the achievement called ACHIEVEMENT_NAME and change the value of the switch accordingly.
用游戏中的开关id代替SWITCH_ID
这条语句会在玩家完成成就ACHIEVEMENT_NAME和改变开关的值时执行。
OrangeGreenworks.clearAchievement('ACHIEVEMENT_NAME');
This script call will remove the achievement from the user. It’s useful when you’re testing the game, but probably won’t be needed for anything else.
移除成就,或许没什么用
(个人建议:成就二刷系统的建设,对疯狂成就党,比如完成XXX成就100次~~~~~)
$gameVariables.setValue(VARIABLE_ID, OrangeGreenworks.getNumberOfAchievements());
Replace VARIABLE_ID for the number of a variable in your game. This script will put in that variable the number of achievements that your game has.
用游戏中的变量值代替VARIABLE_ID。
这条语句将传值到你的成就
--------------------以下可以不怎么看了~~~~~---------------------------
最后,enjoy the designing~~~~~
Commands pending documentation (Already available in the plugin):



