【Steam】Steam美化--个人Steam美化心得
想法起因
这学期开学配置了一个台式电脑,小小的炫耀一下(bushi)

本来想上30系的又怕矿,这卡是收的学长的卡,性能也够用了(指1080p下)
虽然还是想捡便宜的矿渣来玩
这下轻薄本玩不了的游戏也能玩了,所以打开心爱的Steam,顺便试着美化了一下
这篇博文技术力不高,芝士分享一下自己的经验
Steam整体美化
我是选择了一个现有的方案,网络上教程很多
利用Threshold Miku Customizer这个软件对steam的菜单结构进行全盘美化
这个是大佬的github项目链接
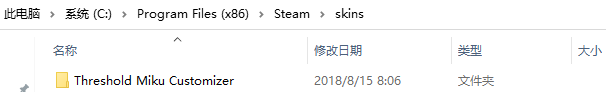
大致就是进入Steam目录C:\Program Files (x86)\Steam,在其中新建一个叫Skins的文件夹,把解压的软件放进去,

就可以打开软件自己设置图片啦
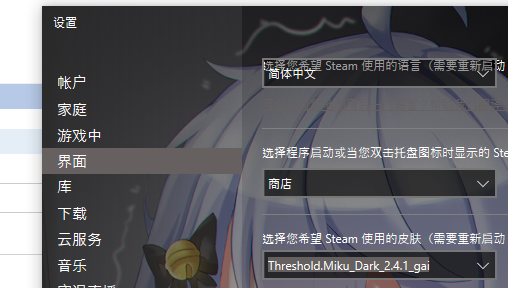
之后打开Steam,进入设置->界面->选择你希望使用的Steam皮肤,选择配置好的文件,重启Steam就行了

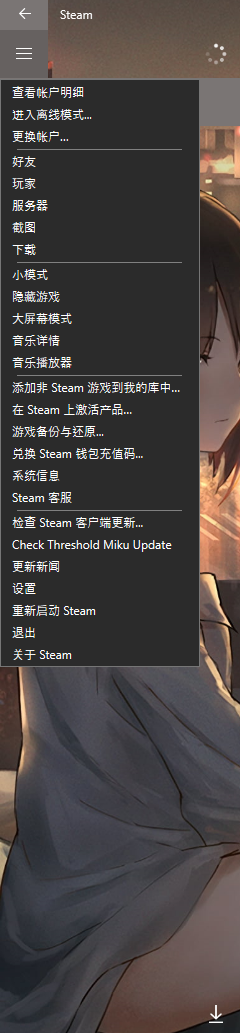
设置好之后,主体就变成左侧菜单显示的了


这个美化相关的视频和博文都很多,我这里就点到为止了
Steam个人主题页美化(长展柜)
在考虑美化前需要注意一点:自己的Steam等级达到10级以上
这样才会有一个展柜喔,这是美化的前提(Steam等级每10就获得一个新展柜)
具体个人资料->编辑个人资料就清楚了

这位更是重量级的选手,我写一篇文章肯定讲不通的
下面的就直接拿b站视频来当教材了(偷懒)
基础版
1.直接用别人做好的图上传(不需要Ps)
2.可以自己切割把老婆贴合地放进背景里(需要Ps)
随便找的视频
博客里播放视频太不清晰了,点开就是原地址
进阶版
自己动手制作gif图,让老婆动起来并且贴合地放入背景中(Ps+Ae)
我做了差不多两个晚上吧(结果差点因为抠图太麻烦而放弃)
这个视频真的挺不错,ps和ae小白都能看懂
结果
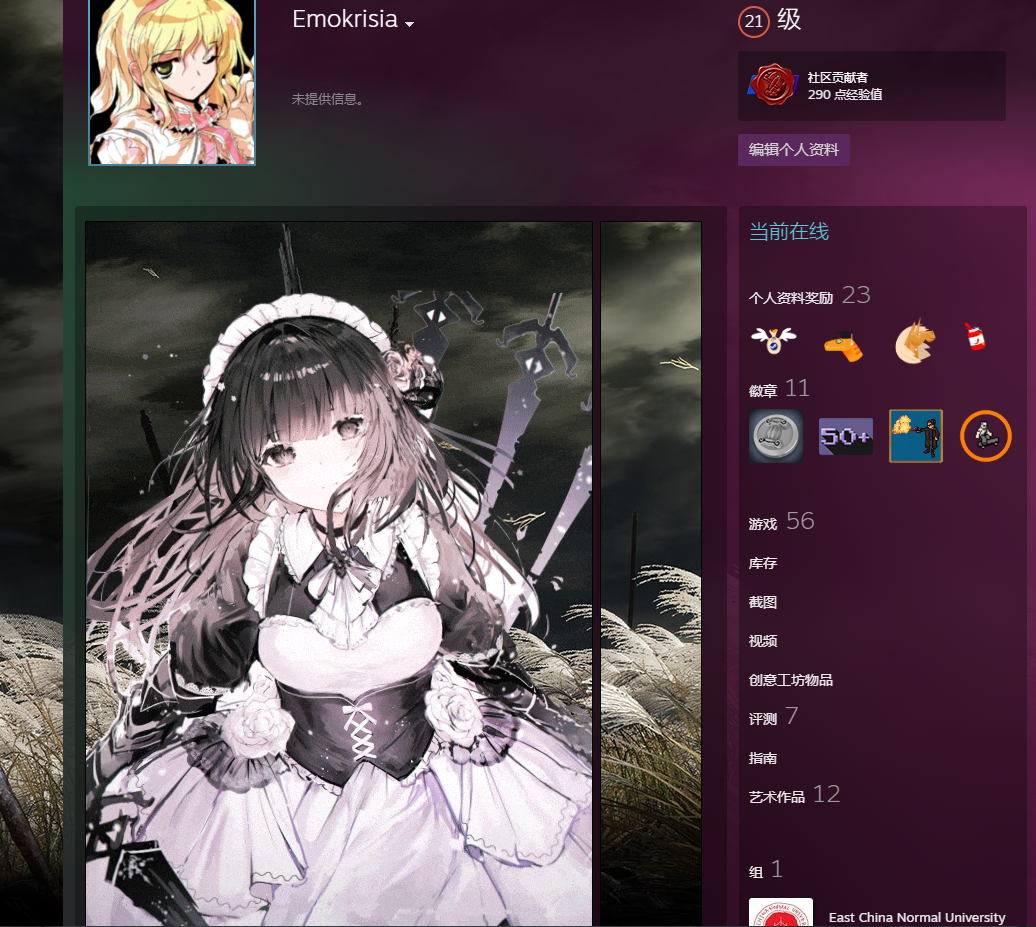
这是我做好的Steam个人页,挺简陋的,只做了简单的动态效果欢迎来玩




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?