一、站立会议
1.1 会议照片

1.2 会议内容
| 成员 |
昨日完成 |
今日计划 |
遇到的困难 |
| 胡晓煜 |
接口测试与debug |
完善博客管理模块的一些细节 |
无 |
| 黄添榕 |
面包屑导航,卡片 |
mock假数据 |
面包屑不知道怎么使用呜呜呜琢磨了好久 |
| 何科宪 |
完成修改头像接口 |
完善修改头像接口中的bug |
无 |
| 何悦 |
完成注册页面绘制 |
开始进行我的资料的页面绘制,完成导航栏部分 |
遇到框内a标签不知道怎么扩大范围 |
| 周赛星 |
学习jwt,生成、解析、校验token |
完成图形管理模块 |
返回图形验证码的url形式,及对验证码进行验证 |
| 左梓仪 |
完善登录界面验证码部分 |
开始博客管理部分 |
导入组件的时候相对路径老是出错 |
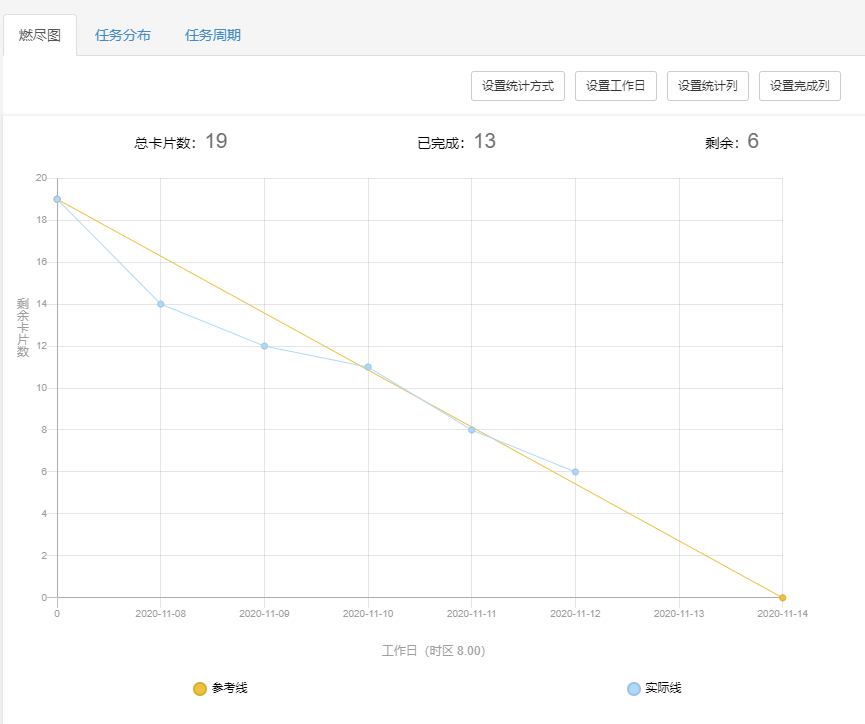
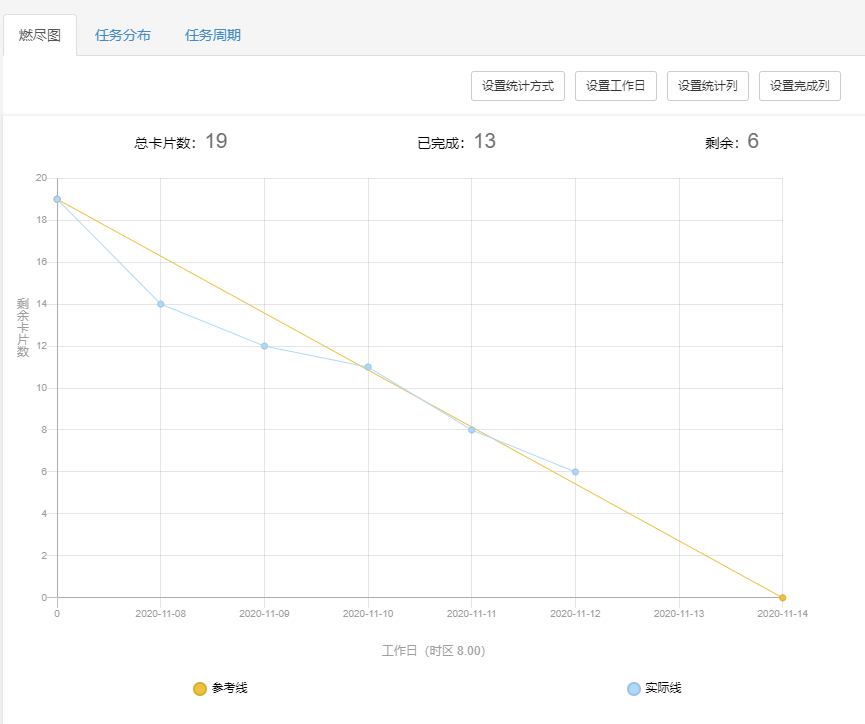
二、项目燃尽图

三、签入记录
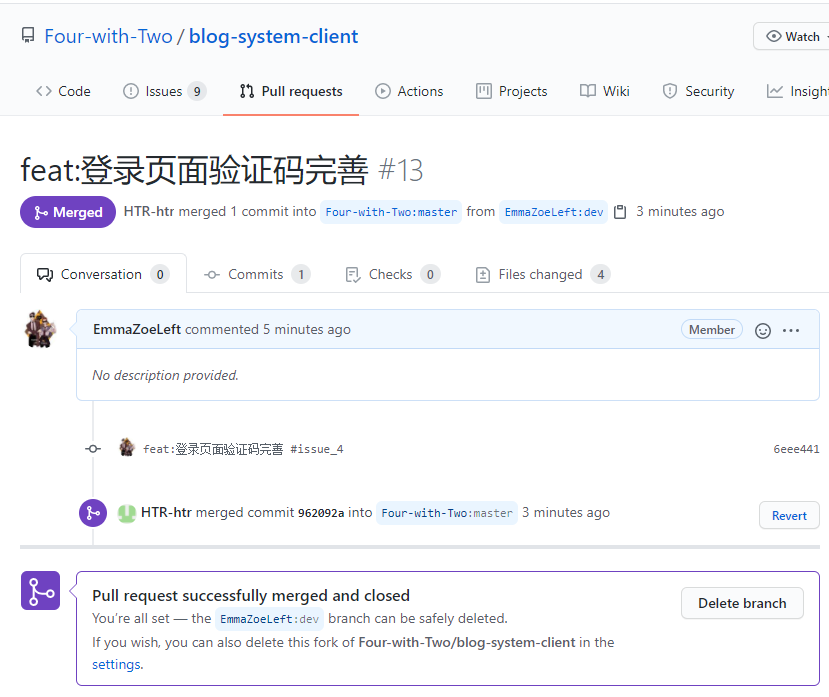
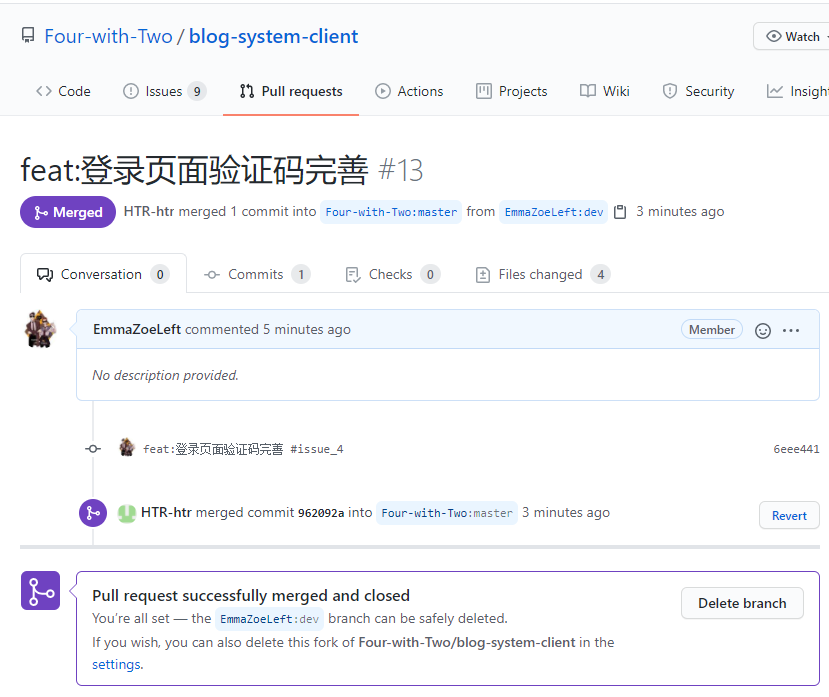
3.1 代码/文档签入记录


3.2 Code Review 记录

3.3 issue内容和链接
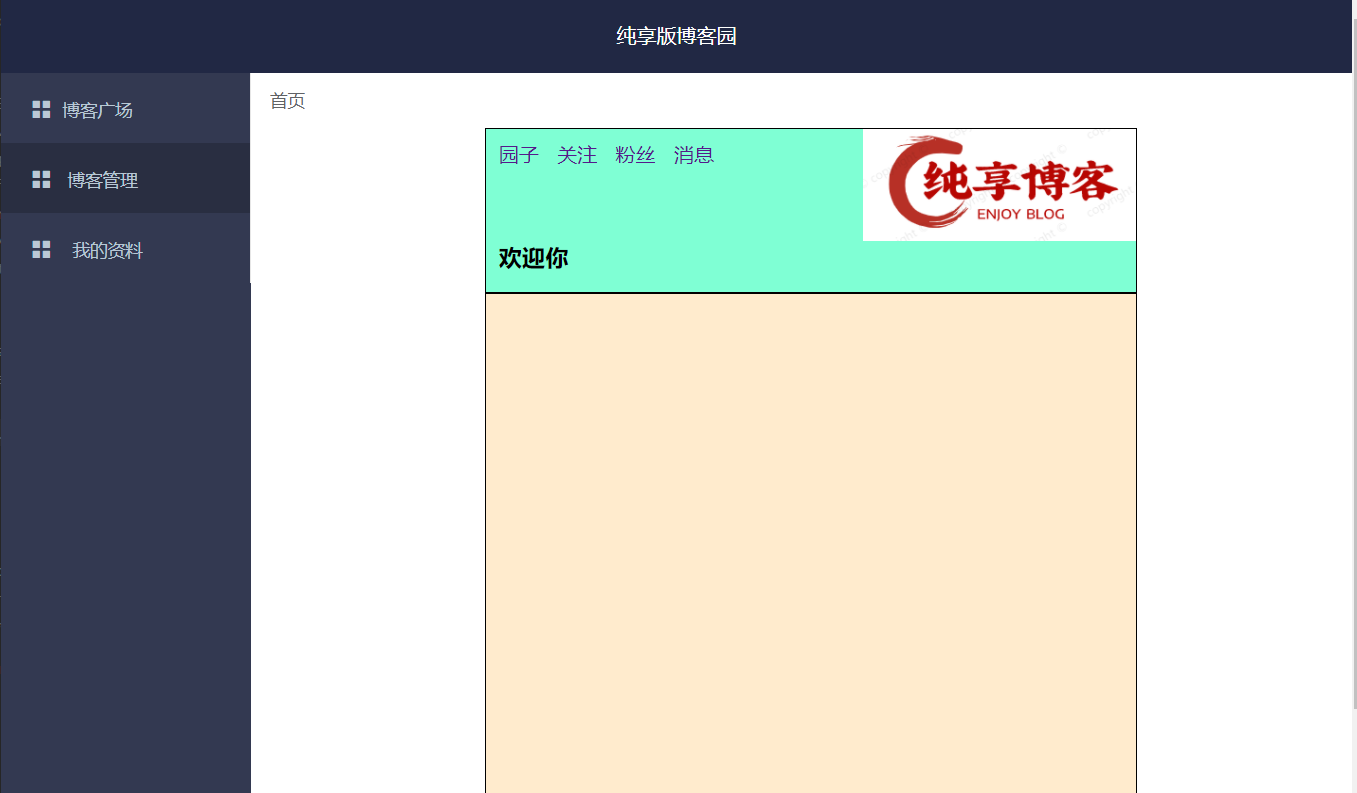
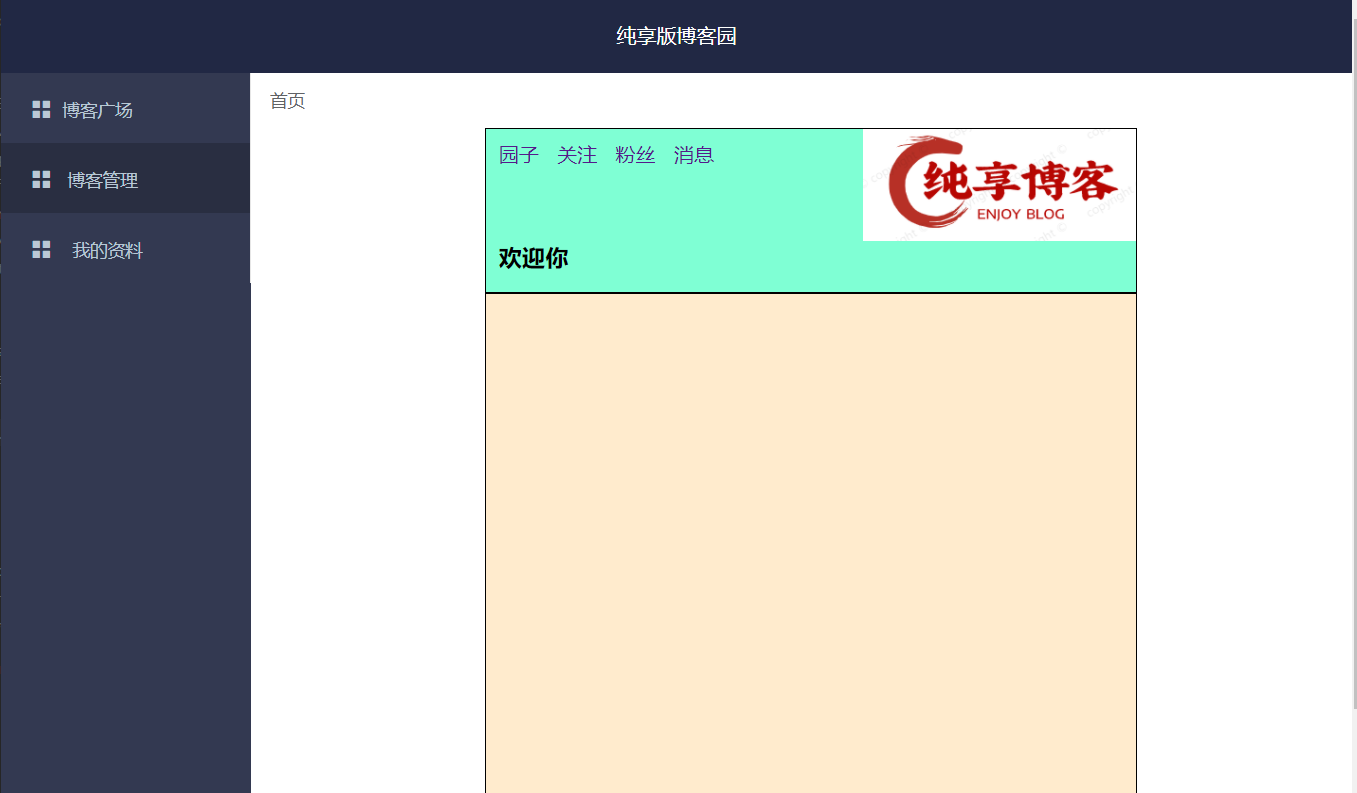
四、最新模块
<template>
<div>
<!-- 头部导航栏 -->
<div class="header">
<!-- 左侧四个链接 -->
<div class="head_nav">
<a href="">园子</a>
<a href="">关注</a>
<a href="">粉丝</a>
<a href="">消息</a>
</div>
<!-- 右侧博客logo -->
<div class="logo">
<a href="">
<img src="../../../static/bogLogo.png">
</a>
</div>
<!-- 左下方欢迎使用者 -->
<div class="head_user">
<h3 id="head_user_left">欢迎你</h3>
</div>
</div>
<!-- 中间的填写信息框 -->
<div class="container">
</div>
<!-- 底部友情链接 -->
<div class="footer"></div>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.header{
height: 130px;
width: 60%;
background-color: aquamarine;
margin: auto;
border: 1px solid ;
}
.head_nav{
margin-top: 10px;
width: 200px;
float: left;
}
.head_nav a{
margin:0 0 0 10px;
text-decoration: none;
}
.logo{
float: right;
}
.logo img{
height: 90px;
}
.head_user{
margin-left: 10px;
margin-top: 90px;
}
.container{
height: 500px;
width: 60%;
margin: auto;
background-color: blanchedalmond;
border: 1px solid ;
}
.footer{
height: 20px;
width: 60%;
margin: auto;
background-color: chartreuse;
border: 1px solid ;
}
</style>

五、总结
| 成员 |
总结 |
| 胡晓煜 |
继续加油 |
| 黄添榕 |
今天又踩了好多bug真开心 |
| 何科宪 |
感觉团队项目开发对团队协作的要求非常高,自己在这一方面还需要不断磨练 |
| 何悦 |
今天完成了独立开发的任务,继续加油完成注册页面开发,开始进行我的资料的页面绘制,完成导航栏部分,继续加油 |
| 周赛星 |
新曙光在朝我招手 |
| 左梓仪 |
工作速度还是不够,需要继续努力,冲冲冲! |