一、站立会议
1.1 会议照片

1.2 会议内容
| 成员 |
昨日完成 |
今日计划 |
遇到的困难 |
| 胡晓煜 |
接口测试与debug |
实现账号管理相关接口 |
一些细节操作 |
| 黄添榕 |
完成页面结构布局,配制好路由 |
开始写博客页面 |
发现自己对vue的使用还是不是非常熟悉 |
| 何科宪 |
配置redis缓存中间件 |
集成springsecurity和jwt实现认证和授权 |
在配置redis缓存中间件文件上遇到了一些困难 |
| 何悦 |
独立开发的任务 |
完成注册页面绘制 |
css样式复杂,布局不熟 |
| 周赛星 |
完成个人资料模块、首页热门博客的接口 |
重构个人资料模块接口 |
日常git推库烦恼 |
| 左梓仪 |
登录界面的静态绘制 |
完成登录界面 |
配置css预处理器老是失败 |
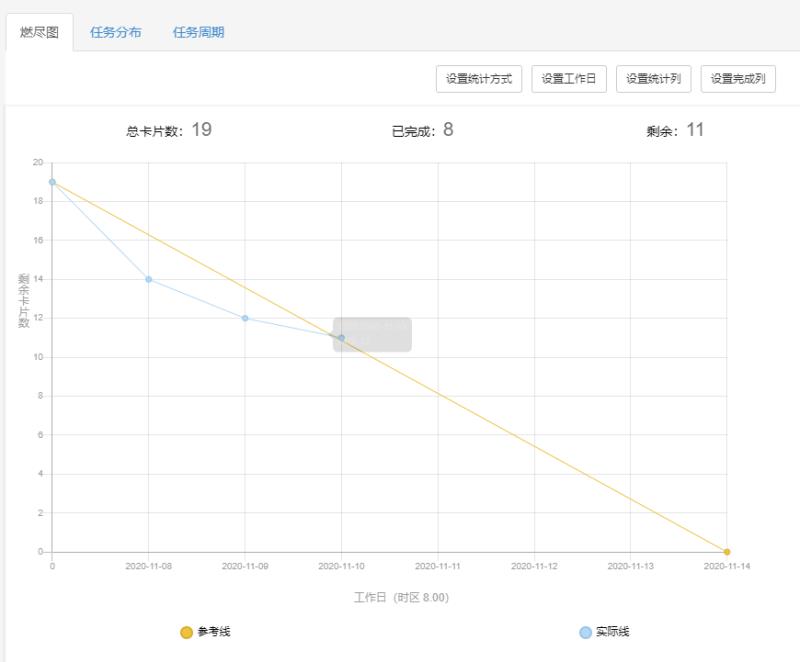
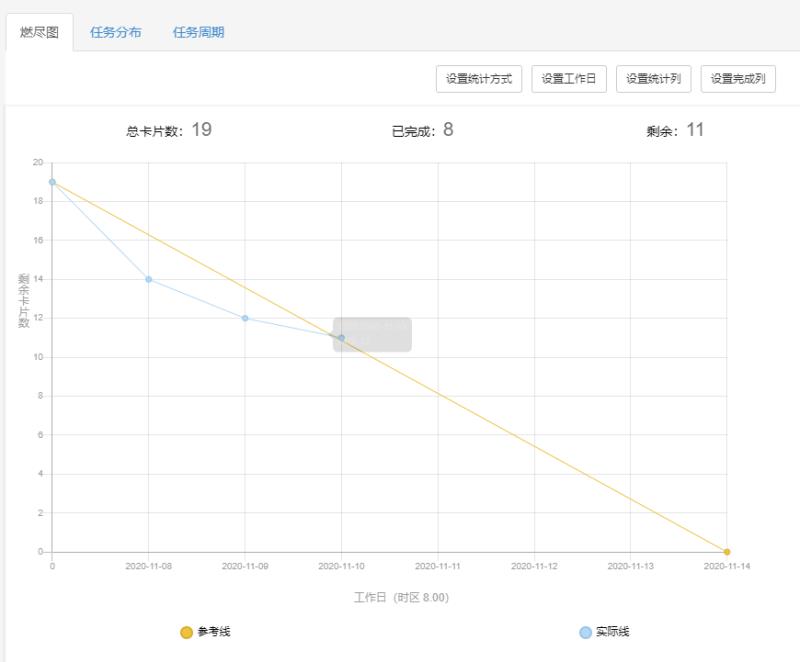
二、项目燃尽图

三、签入记录
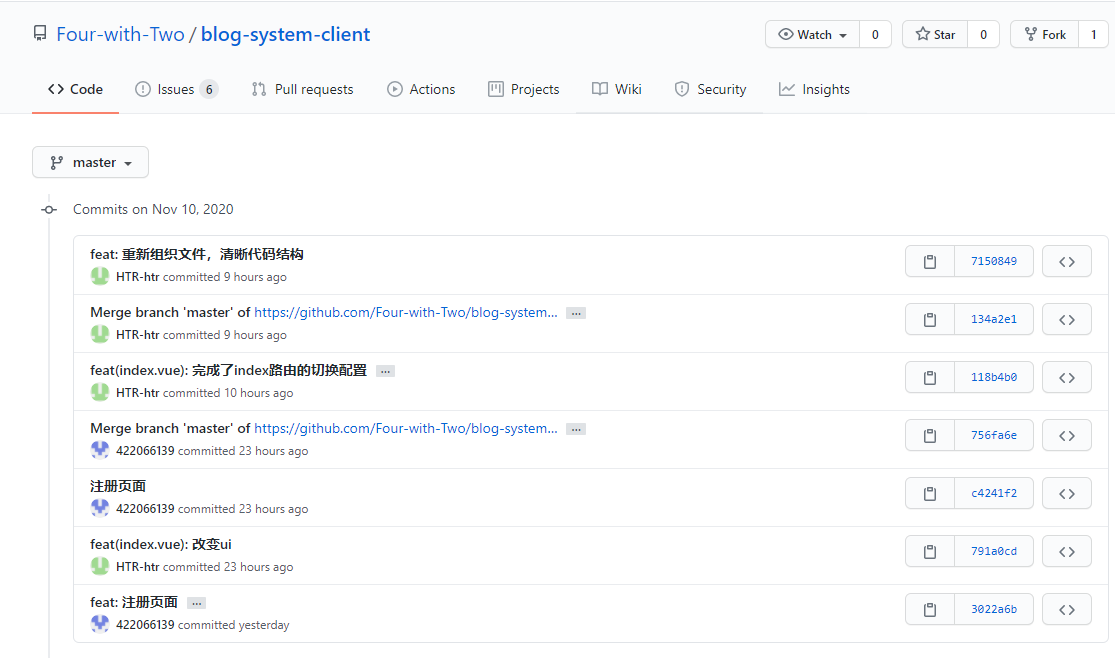
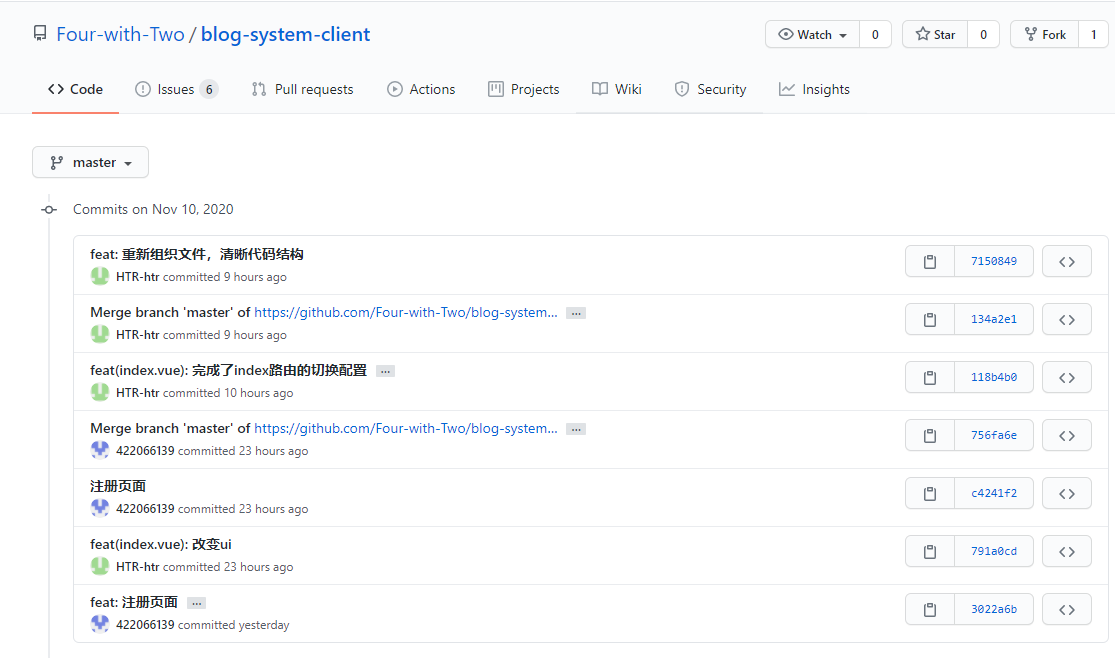
3.1 代码/文档签入记录

3.2 Code Review 记录

3.3 issue内容和链接
四、最新模块
//登录界面
<template>
<div class="login-container">
<div class="login-box">
<!-- 登录表单区域 -->
<el-form class="login-form" ref="loginForm" :model="loginForm" label-width="0px" >
<p class="login-head">纯享版博客园登录</p>
<!-- 邮箱/用户名 -->
<el-form-item >
<el-input v-model="loginForm.username" placeholder="请输入邮箱/用户名" @keyup.enter.native="submitForm('loginForm')"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item >
<el-input v-model="loginForm.password" type="password" placeholder="请输入密码"></el-input>
</el-form-item>
<!-- 验证码 -->
<el-form-item >
<el-row :span="24">
<el-col :span="12">
<el-input v-model="loginForm.code" placeholder="请输入验证码" @keyup.enter.native="submitForm('loginForm')"></el-input>
</el-col>
<el-col :span="12">
<div class="login-code" @click="refreshCode">
<!--验证码组件-->
<s-identify :identifyCode="identifyCode"></s-identify>
</div>
</el-col>
</el-row>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="btns">
<el-button type="primary" @click="submitForm('loginForm')">登录</el-button>
<el-button type="primary">注册</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
name:'userLogin',
data(){
return{
isDebugLogin: false,
loginForm:{
username:'',
password:'',
code:''
},
identifyCodes: '1234567890',
identifyCode: ''
}
},
watch: {
identifyCode(v) {
this.isDebugLogin && (this.loginForm.code = v)
}
},
methods: {
refreshCode() {
this.identifyCode = ''
this.makeCode(this.identifyCodes, 4)
},
submitForm(formName) {
this.$refs[formName].validate(
valid => {
if (valid) {
console.log('授权成功')
} else {
return false
}
}
)
}
}
}
</script>
<style scoped >
.login-container{
background-color: #385068;
height: 100%;
}
.login-box{
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 5px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.login-form{
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px;
box-sizing: border-box;
}
.login-head{
text-align: center;
font-weight: bold;
font-size: 30px;
margin: 10px;
}
.btns{
display: flex;
justify-content: center;
margin: 15px;
}
</style>
- 运行截图

五、总结
| 成员 |
总结 |
| 胡晓煜 |
继续努力 |
| 黄添榕 |
今天又踩了好多bug真开心 |
| 何科宪 |
今天配置了redis缓存中间件,在配置文件上遇到了一些困难,但不断地面向百度编程后也找到了答案,有较大的收获 |
| 何悦 |
今天完成了独立开发的任务,继续加油 |
| 周赛星 |
我觉得git就很怪,但是我还得用 |
| 左梓仪 |
静态页面绘制真香,js函数真恶心 |








 浙公网安备 33010602011771号
浙公网安备 33010602011771号