团队作业3:需求改进&系统设计
| 作业课程 | 信息安全1812 |
|---|---|
| 作业要求 | 团队作业3 |
| 作业目标 | 需求改进,用户调查,计划修订,具体设计 |
一、需求&原型改进
1.1 需求规格说明书改进
1.1.1 问题改进
根据老师点评改进
问题1:项目进展过慢
改进1:停止基础知识的深入学习,直接上手框架
问题2:不必要的技术过多
改进2:去繁化简,只保留了最基础的技术需求
问题3:版本划分不够清晰,只列出了alpha版
改进3:进一步细分版本,明确了每一版需要实现哪些模块
1.1.2 典型用户分析
-
初级用户(目标学会写博客、看博客)
markdown格式,博客管理初期主要学这个,必不可少
(先别搞图片添加,图片的插入形式和大小设置都是进阶人士玩的)
首页广场,博客列表,让他们学会刷博客 -
中级用户(目标管理博客)
标签设置、分类设置、关键词搜索博客(首页广场、博客作者主页和自己的历史博客) -
高级用户(追求个性化设计和互动)
个人主页页面js改动、评论交流
1.1.3 用户调查
| 信息 | 描述 |
|---|---|
| 性别 | 男 |
| 年龄 | 20 |
| 职业 | 大学生 |
| 收入 | 无 |
| 身份 | 计算机学院大三学生 |
| 知识层次和能力 | 高校大学生,接受新事物的能力强 |
| 使用目的 | 快速博客入门 |
| 用户偏好 | 界面功能简洁明了、脉络清晰 |
| 典型场景 | 应软件工程作业要求,来学习博客撰写 |
| 典型描述 | 基本Markdown格式、博客撰写即时预览、博客管理 |
| 信息 | 描述 |
|---|---|
| 性别 | 男 |
| 年龄 | 18 |
| 职业 | 大学生 |
| 收入 | 无 |
| 身份 | 计算机学院大一新生 |
| 知识层次和能力 | 高校大学生,接受新事物的能力强 |
| 使用目的 | 查找计算机专业作业的思路 |
| 用户偏好 | 操作简单,查找结果契合度高 |
| 典型场景 | 遇到算法难题,希望能在平台里快速查找到相关的知识点总结或经验分享 |
| 典型描述 | 博客广场、关键字搜索功能、博客标签分类查看 |
| 信息 | 描述 |
|---|---|
| 性别 | 男 |
| 年龄 | 20 |
| 职业 | 大学生 |
| 收入 | 无 |
| 身份 | 计算机学院大三学生 |
| 知识层次和能力 | 高校大学生,工作室大佬,已有博客基础 |
| 使用目的 | 本校的一个分享平台 |
| 用户偏好 | 喜欢分享技术,要求美观界面、支持个性化设定,有论坛功能 |
| 典型场景 | 记录自己的学习笔记,帮助解决同学们的问题 |
| 典型描述 | 阅读量、点赞、评论、论坛、博客标签分类查看、页面个性化js设置 |
1.1.4 增改版功能列表
删除线内为增加的
| 功能 | 具体描述 |
|---|---|
| 登陆注册 | 用户使用邮箱或用户名+密码登录 用户注册一个账号 |
| 我的资料管理 | 用户修改个人信息 用户修改密码 |
| 博客管理 | 用户撰写博客, 用户修改博客 用户删除博客 用户查看历史博客, |
| 首页广场 | 展示全站博客简介 用户通过博客简介进入博客详情页 |
| 博客详情页 | 展示作者简介 用户通过作者简介进入作者个人主页 展示博客详情信息 |
| 个人主页 | 个人主页展示部分非私密信息 个人主页展示该用户历史博客 |
1.2 功能分析四象限法
| 外围功能 | 杀手功能 | |
|---|---|---|
| 必要需求 | 登录、注册 我的资料管理 |
博客管理 首页广场 博客详情页 个人主页 |
| 辅助需求 | 关键字搜索 博客分类、标签 关注功能 分享网页 私聊系统 主页个性化设置 |
博客阅读量 代码一键复制 点赞博客 评论 |
1.3 任务分解WBS及相应的项目进度计划
根据修改后的需求,调整任务分解WBS如下:

修改后的项目计划
| 功能 | 功能详情 | 所属版本 |
|---|---|---|
| 登陆注册 | 用户使用邮箱或用户名+密码登录 用户注册一个账号 |
Alpha 1.0 |
| 我的资料管理 | 用户修改个人信息 用户修改密码 |
Alpha 1.0 |
| 博客管理 | 用户撰写博客 用户修改博客 用户删除博客 用户查看历史博客 |
Alpha 1.0 |
| 首页广场 | 展示全站博客简介 用户通过博客简介进入博客详情页 |
Alpha 1.0 |
| 博客详情页 | 展示作者简介 用户通过作者简介进入作者个人主页 展示博客详情信息 |
Alpha 1.0 |
| 个人主页 | 个人主页展示部分非私密信息 个人主页展示该用户历史博客 |
Alpha 1.0 |
| 博客附加功能 | 展示博客阅读量 博客点赞 代码一键复制 |
Alpha 2.0 |
| 评论 | 写博客评论 删除博客评论 |
Alpha 3.0 |
二、系统设计
2.1 设计摘要说明
此项目采用前后端分离方式开发,总览如下
| 系统 | 功能 |
|---|---|
| 前端系统 | 直接与用户进行交互的平台,以页面设计为主 |
| 后台系统 | 负责处理前端发送的请求,以业务逻辑设计为主 |
| 数据库系统 | 存储项目所用的数据 |
架构视图如下

2.2 前端设计
为保证开发速度,同时便于开发人员上手项目,我们使用vue框架进行开发,同时使用vue-router的路由机制组件话开发,便于代码维护和分工。
前端主要模块有:博客广场模块,个人资料模块,博客管理模块
2.3 后台设计
为减少开发成本,我们选择使用java作为后台开发语言,采用Spring boot框架进行开发,同时采用mybatis框架与数据库进行交互。
后台主要模块有:用户管理模块,博客管理模块,评论管理模块
2.4 数据库设计
2.4.1 数据库选择
基于稳定性考虑,我们选择使用mysql5.7数据库
2.4.2 数据库表设计
用户表(user)
| 字段名 | 描述 | 字段类型 |
|---|---|---|
| user_id | 用户id | bigint |
| user_phone_number | 手机号 | varchar(255) |
| user_name | 用户名 | varchar(255) |
| user_password | 密码 | varchar(255) |
| user_gender | 性别 | char(50) |
| user_true_name | 真实姓名 | varchar(255) |
| user_birthday | 生日 | char(100) |
| user_email | 邮箱 | varchar(255) |
| user_profile_text | 个人简介 | varchar(255) |
| user_profile_photo | 头像url | varchar(255) |
| user_recently_time | 最近登录时间 | varchar(255) |
博客表(blog)
| 字段名 | 描述 | 字段类型 |
|---|---|---|
| blog_id | 博客id | bigint |
| author_id | 作者id | bigint |
| blog_title | 文章标题 | varchar(255) |
| blog_content | 文章内容 | longtext |
| blog_tags | 文章标签 | varchar(255) |
| blog_type | 文章类型 | varchar(255) |
| blog_publish_date | 发表时间 | varchar(255) |
| blog_update_date | 更新时间 | varchar(255) |
| blog_summary | 文章摘要 | longtext |
| blog_likes | 文章点赞数 | bigint |
| Last_blog_id | 上一篇文章id | bigint |
| Next_blog_id | 下一篇文章id | bigint |
评论表(comment)
| 字段名 | 描述 | 字段类型 |
|---|---|---|
| comment_id | 评论id | bigint |
| blog_id | 文章id | bigint |
| answerer_id | 评论者id | bigint |
| comment_date | 评论日期 | varchar(255) |
| comment_likes | 评论点赞数 | bigint |
| comment_ content | 评论内容 | text |
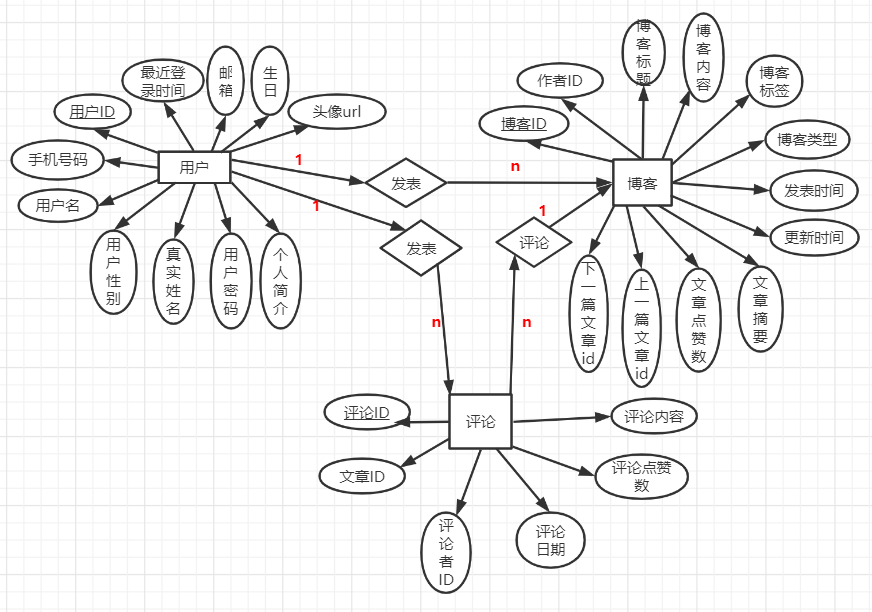
2.4.3 E-R图

三、alpha任务分配计划
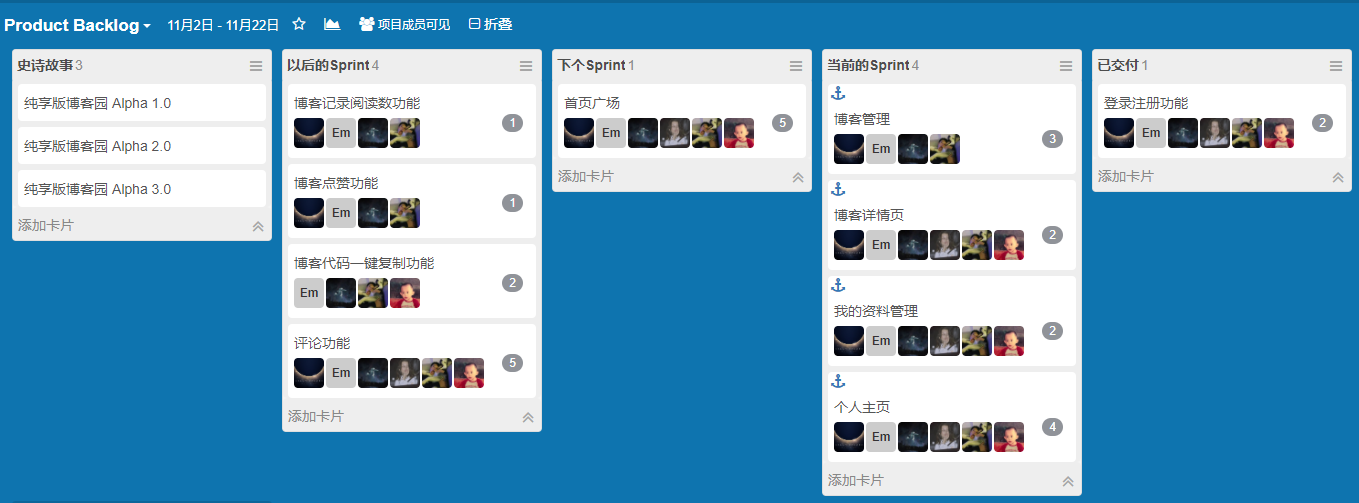
3.1 Product Backlog
我们依据项目组能提供的总时间、功能模块的优先级以及模块之间的依赖关系,选取待实现的功能项。如图所示:

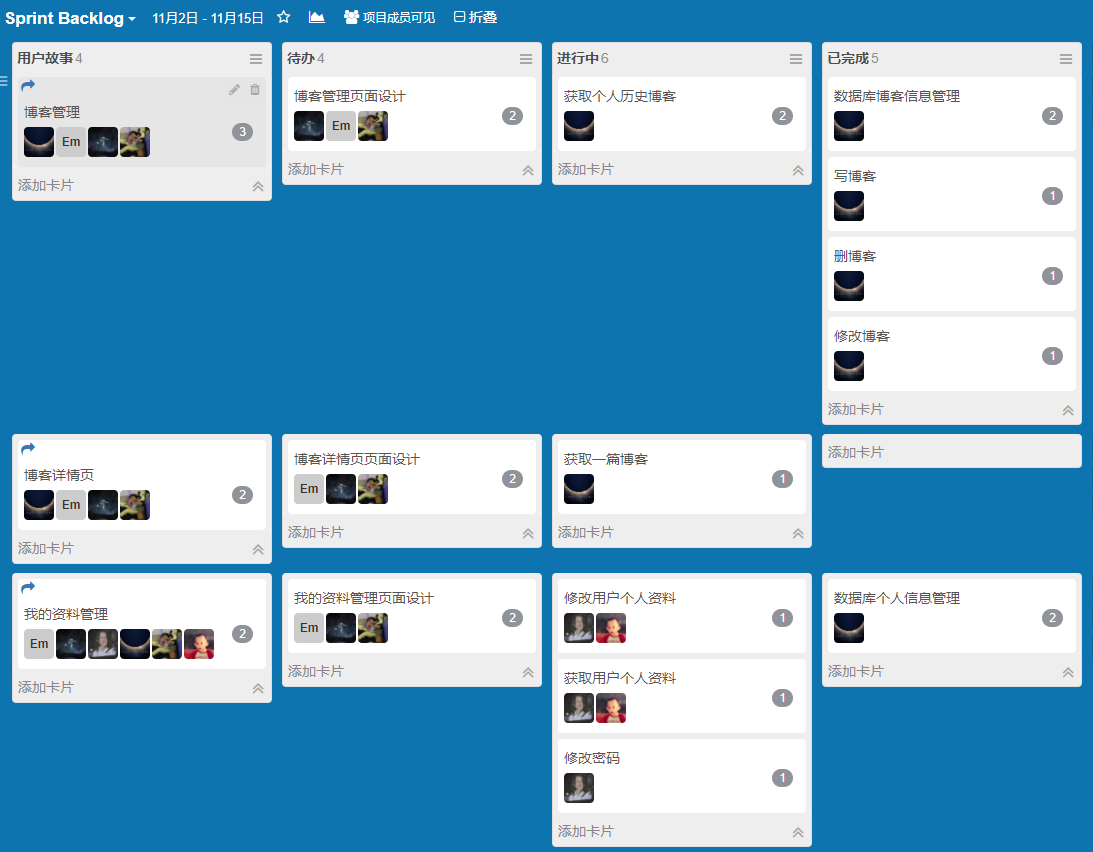
3.2 Sprint Backlog
我们对已选择的功能项再做进一步分解,分解为1-10小时左右的任务。同时编码的同学对任务进行认领。如图所示:


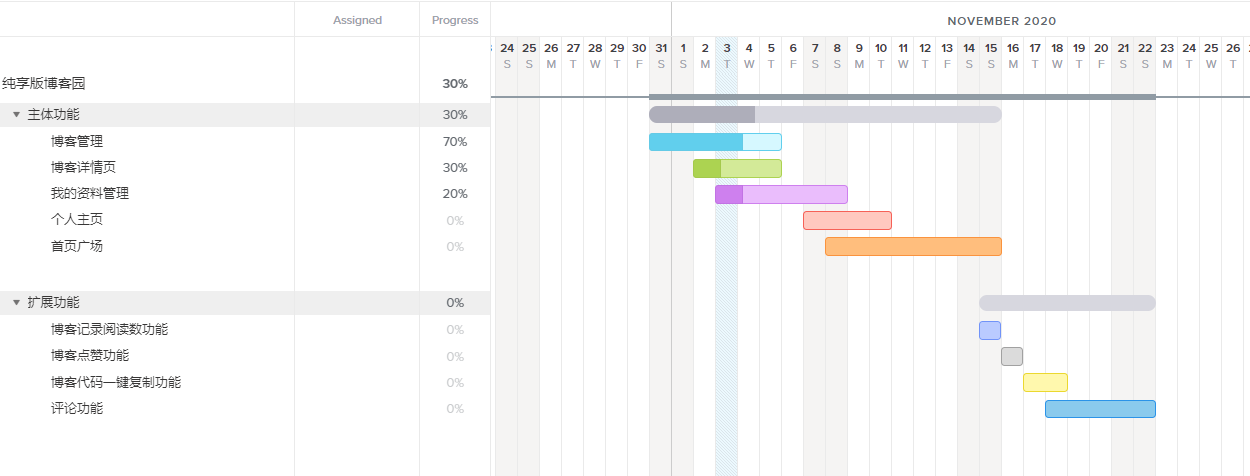
3.3甘特图
我们使用TeamGantt平台对我们的项目进行管理,拟定迭代冲刺计划。如图所示:

四 测试计划
4.1 有关项目人员组成
PM:胡晓煜
测试人员:胡晓煜、黄添榕、何科宪、何悦、周赛星、左梓仪
4.2 测试范围
| 测试范围 | 具体测试 |
|---|---|
| 功能测试 | 各模块功能的测试 |
| 兼容性测试 | 不同大小页面适配 |
| 压力测试 | 可承载的用户访问量测试 |
4.3 测试任务及分工
| 任务 | 人员 |
|---|---|
| 各模块功能测试 | 胡晓煜、黄添榕、何科宪、何悦、周赛星、左梓仪 |
| 页面设配 | 黄添榕、何悦、左梓仪 |
| 压力测试 | 胡晓煜、黄添榕、何科宪 |
4.4 测试方法
手动测试
白盒测试/黑盒测试
压力测试
4.5 测试环境
chrome浏览器
前端vscode开发工具
后台IDEA开发工具
JMeter压力测试工具



