微信 login 结合uniapp
对微信登录进行梳理:
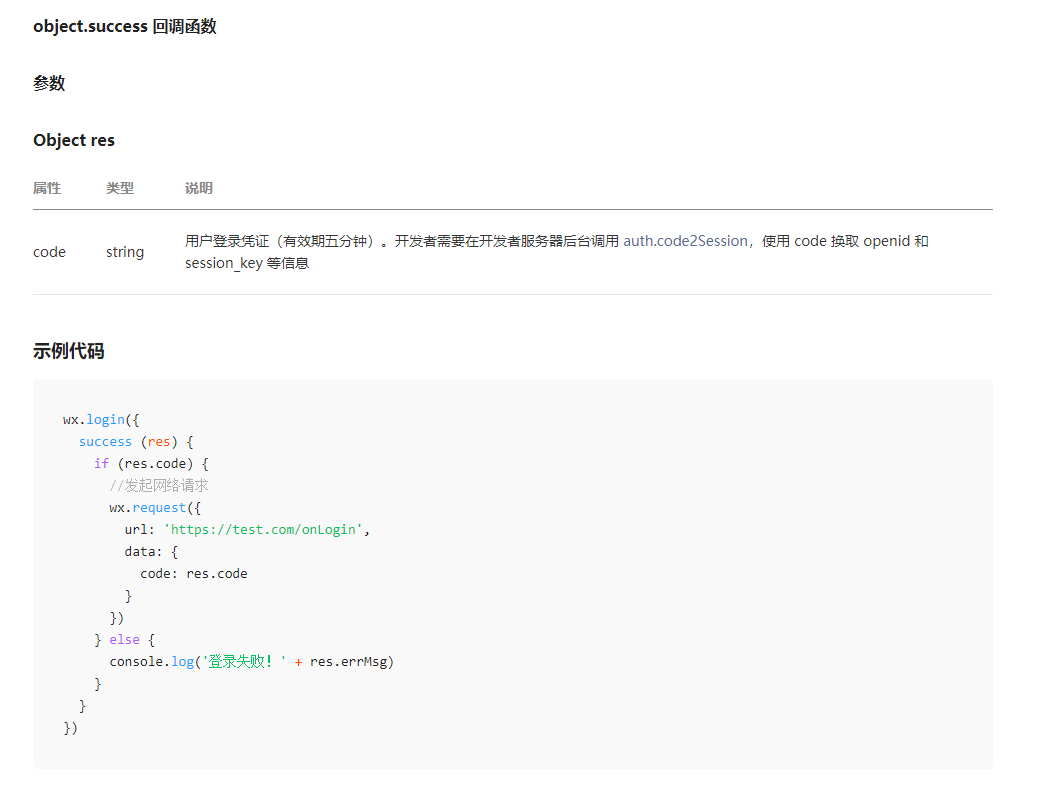
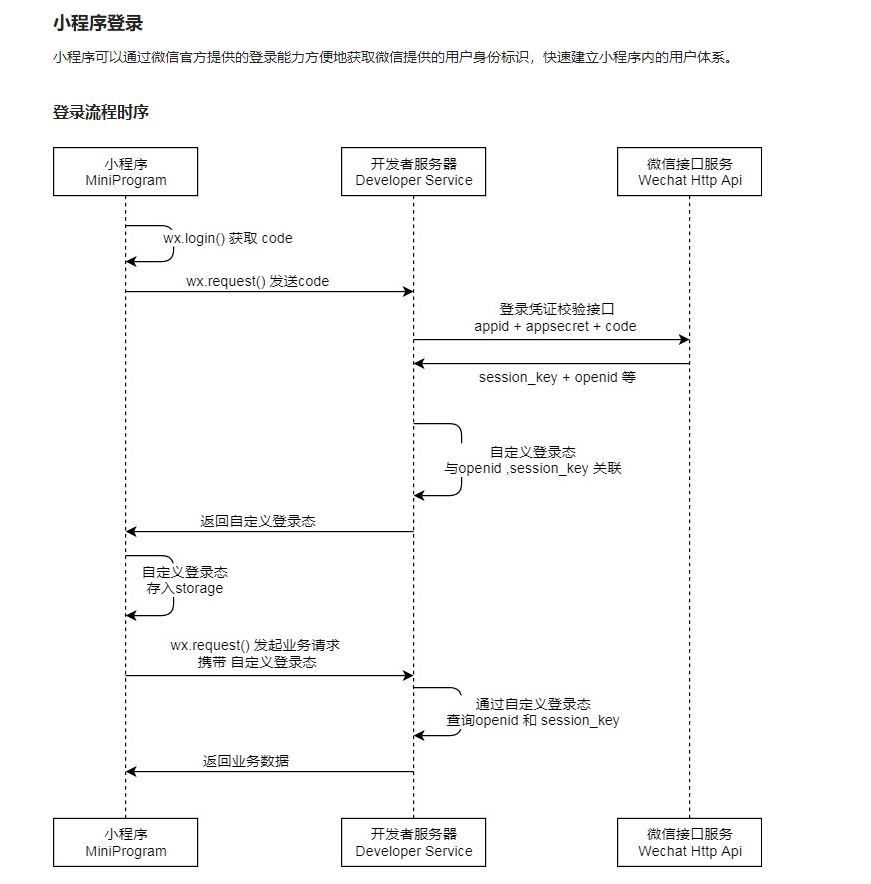
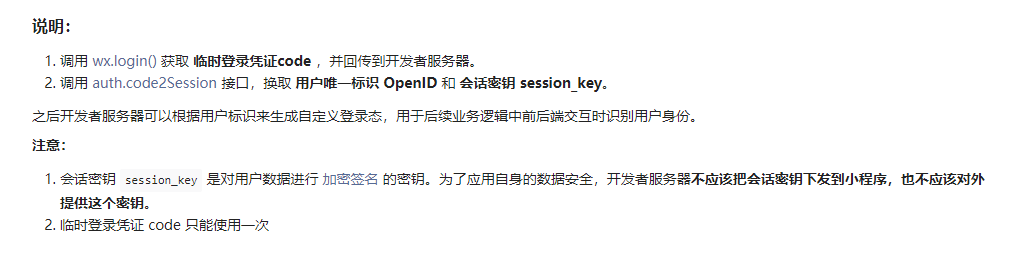
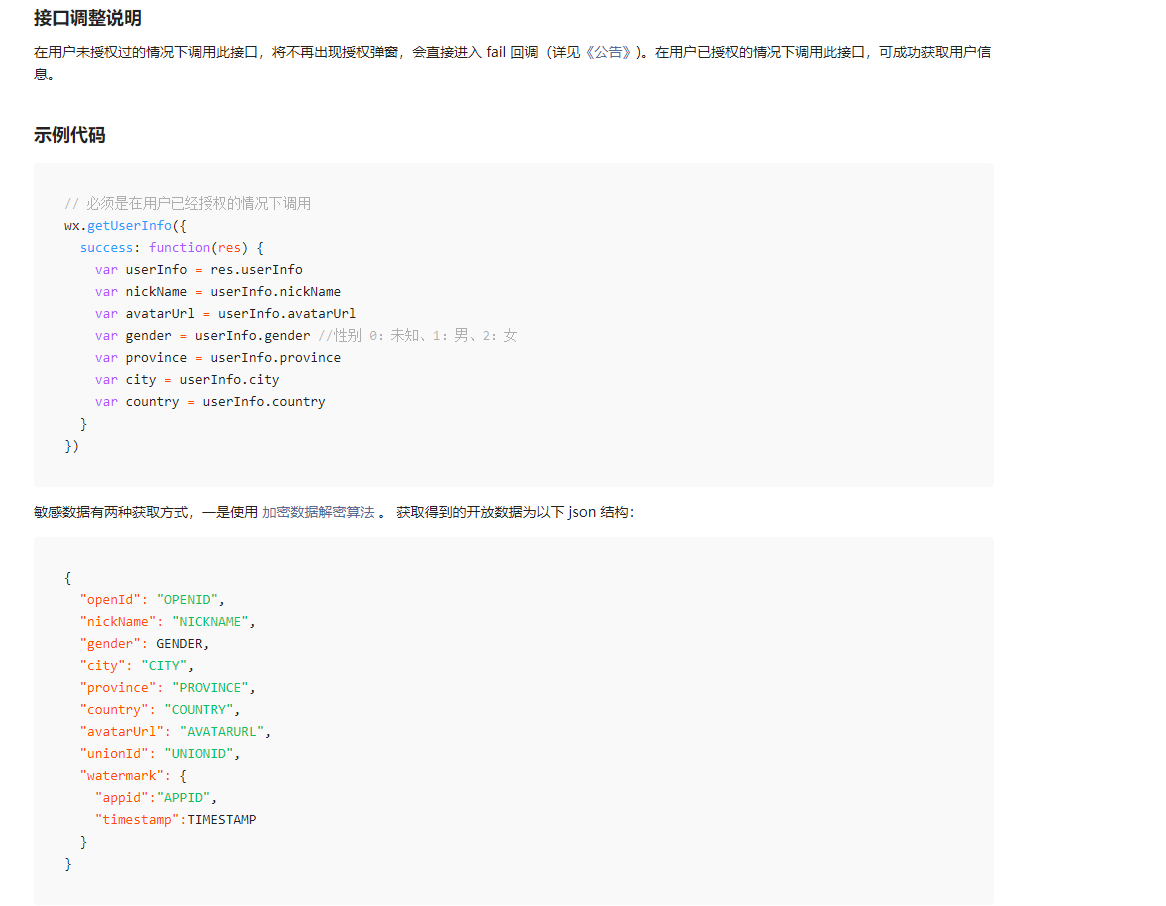
先看官网:




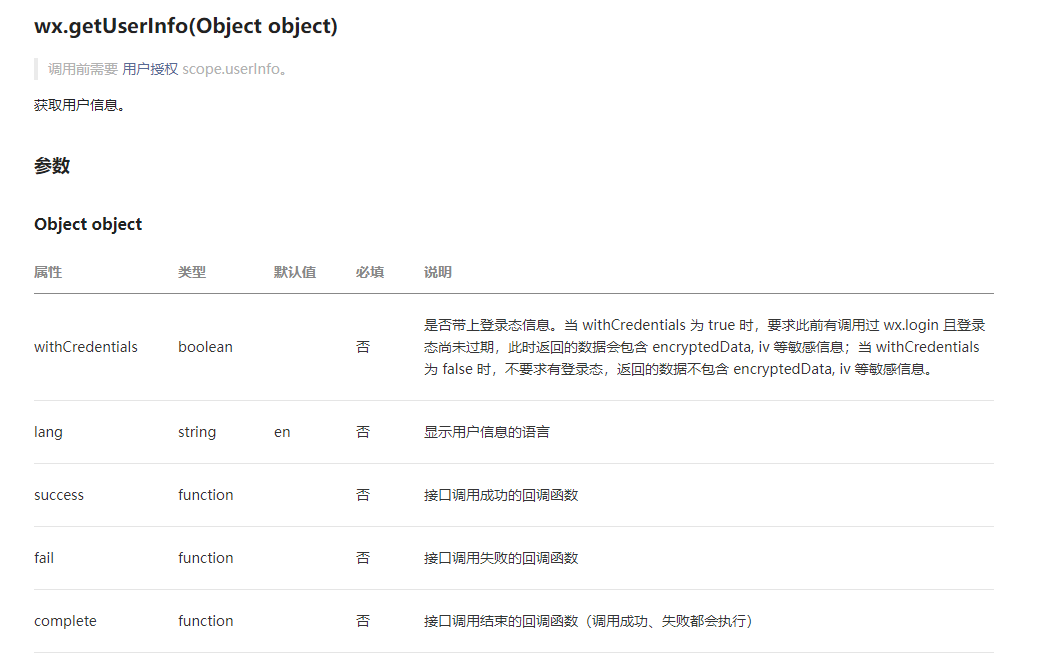
加上对 getUserInfo 的说明:


以下为实战代码:
<button open-type="getUserInfo" @getuserinfo="getUserInfo" class="dr_submit1" v-if="platmfoem">
进入平台
</button>
getUserInfo(e) { //e 很重要获取相关微信登录的信息
var _this = this;
console.log(e,"getUserInfo获取的e的信息"); //详解截屏解析
var _userInfo = e.detail.userInfo;
var _this = this;
wx.login({
success(res) { //微信固定写法
if (res.code) { //第一步
_this.weChartcode = res.code;
getOpenid( //第二步
//调用后台接口
{ code: _this.weChartcode },
{
showLoading: { title: '请求中' },
}
)
.then(({ data }) => {
(_this.wx_openid = data.openid), //获取用户唯一标识 OpenID
(_this.sessionKey = data.sessionKey); //会话密钥 session_key
loginForApp( //第三步
{
idNo: '',
name: '',
phonenumber: _this.real_name,//用户名
password: _this.real_card,//密码
openid: _this.wx_openid,//用户唯一标识 OpenID
sessionKey: _this.sessionKey,//会话密钥 session_key
weAvatar: _userInfo.avatarUrl, //微信头像地址
userType: _this.userType,
},
{
showLoading: { title: '请求中' },
}
)
.then(({ data }) => {
uni.setStorageSync('X-Acrms-Token', data.token);//在缓存中放入token
if (data.userType === 1 || data.userType === '1') {
uni.setStorageSync('sysUser', data.sysUser);
uni.setStorageSync('userId', data.userId);
uni.setStorageSync('userType_form', data.userType);
uni.setStorageSync('weAvatar', data.sysUser.avatar);
uni.setStorageSync('userType', 1);
loadUserSig({ userId: 'D' + data.userId }).then(({ data }) => {
uni.setStorageSync('imUserId', data.userId);
uni.setStorageSync('imUserSig', data.userSig);
});
} else {
uni.setStorageSync('sysUser', data.patientBaseInfo);
uni.setStorageSync('userId', data.userId);
uni.setStorageSync('userType_form', data.userType);
uni.setStorageSync('patientId', data.userId);
uni.setStorageSync('userType', 0);
uni.setStorageSync('weAvatar', data.patientBaseInfo.patientImage);
loadUserSig({ userId: 'P' + data.userId }).then(({ data }) => {
uni.setStorageSync('imUserId', data.userId);
uni.setStorageSync('imUserSig', data.userSig);
});
}
// uni.setStorageSync('is_Login', true);
setTimeout(function () {
uni.redirectTo({ //重定向
url: '../main/main',
});
}, 500);
})
.catch((data) => {
console.log('fail', data);
_this.click_munber = 0;
});
})
.catch((data) => {
console.log('fail', data);
});
} else {
console.log('登录失败!' + res.errMsg);
}
},
});
小码助力平台致力于为初入职场的IT小白,
解决工作中遇到的工作难题。
节约无效搜索时间,助力渡过试用期。
目前开放的技术领域(web前端+java)
如您有需要,欢迎联系我们 。
微信:18062748486
如加微信,请备注“IT问题解决”

