lottery抽奖
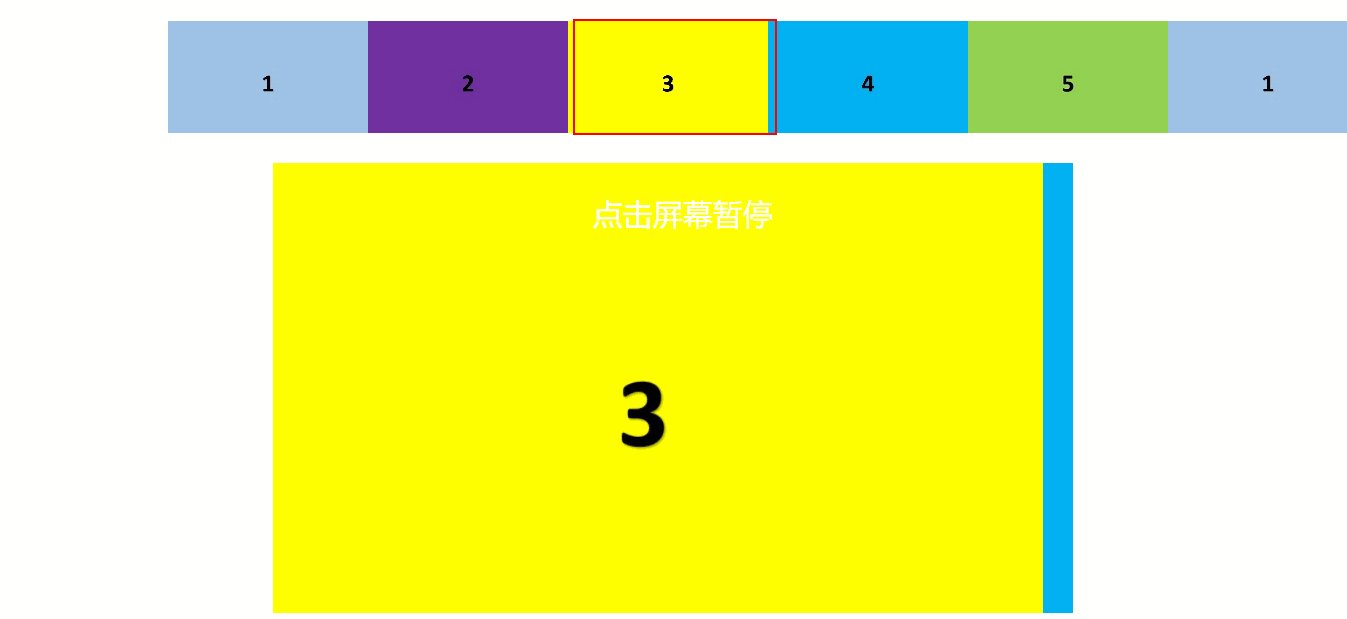
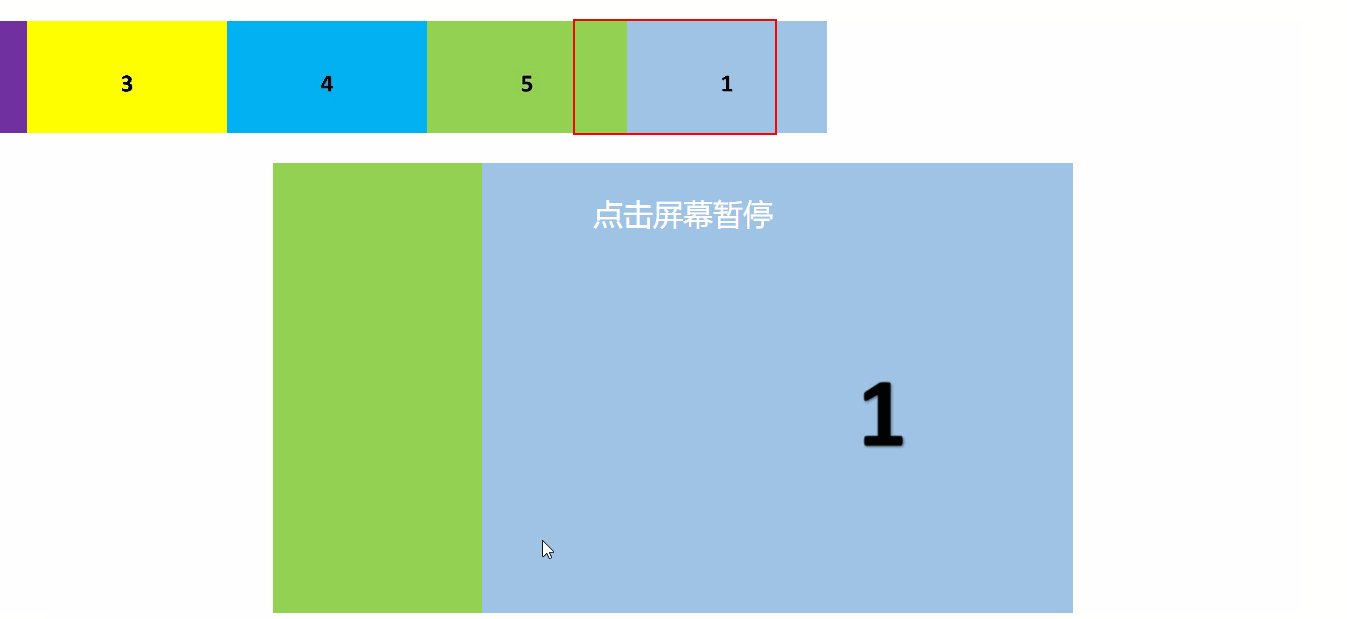
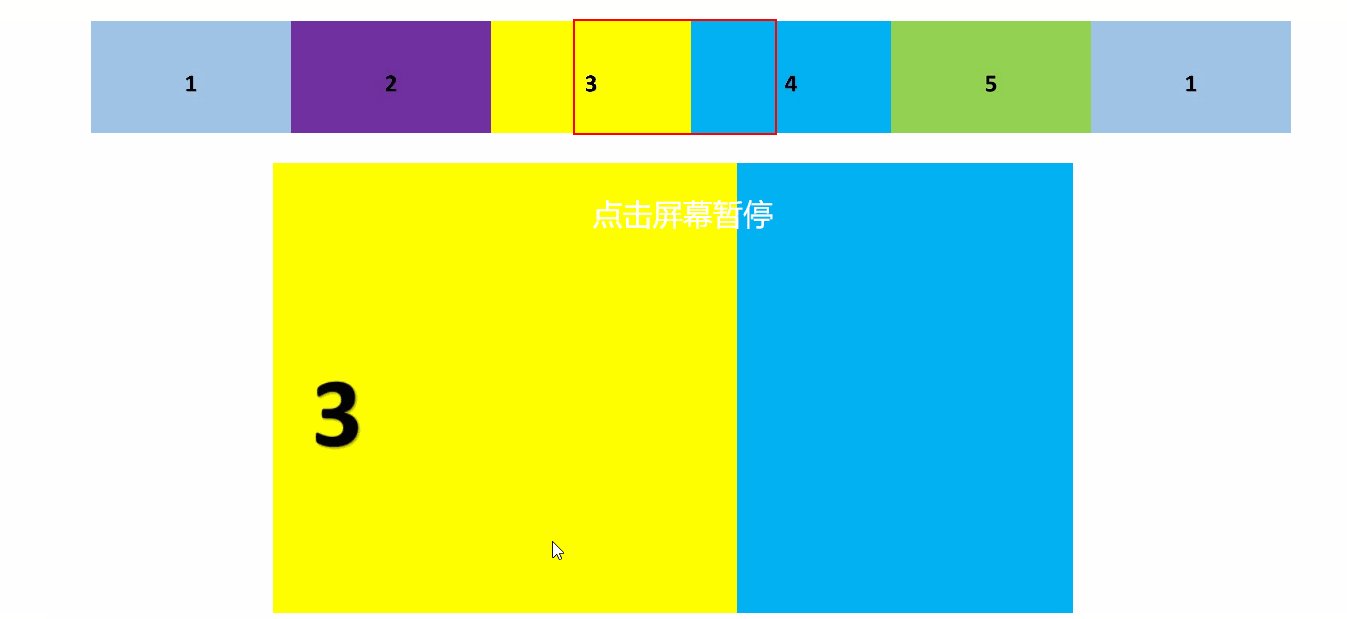
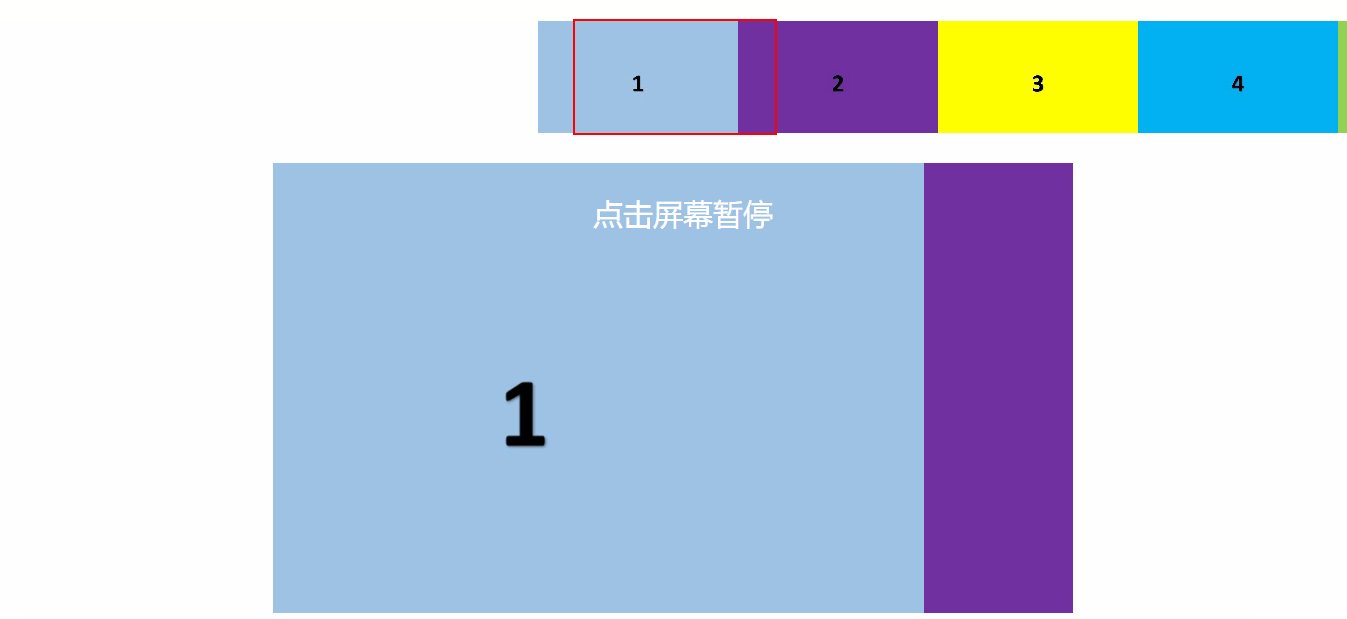
(1)列表的无缝滚动
https://www.cnblogs.com/dreamworker6/p/7384931.html

innerHTML: 设置或获取位于对象起始和结束标签内的 HTML
scrollHeight: 获取对象的滚动高度。
scrollLeft: 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop: 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth: 获取对象的滚动宽度
offsetHeight: 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft: 获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop: 获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
offsetWidth: 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度
(2)vue $nextTick 的使用
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM
https://segmentfault.com/a/1190000012861862
https://cn.vuejs.org/v2/guide/reactivity.html#%E5%BC%82%E6%AD%A5%E6%9B%B4%E6%96%B0%E9%98%9F%E5%88%97
https://cn.vuejs.org/v2/api/#vm-nextTick


