webpack(3)-管理资源
管理资源:(file-loader 和 url-loader 可以接收并加载任何文件,然后将其输出到构建目录)
-
加载css:style-loader、css-loader
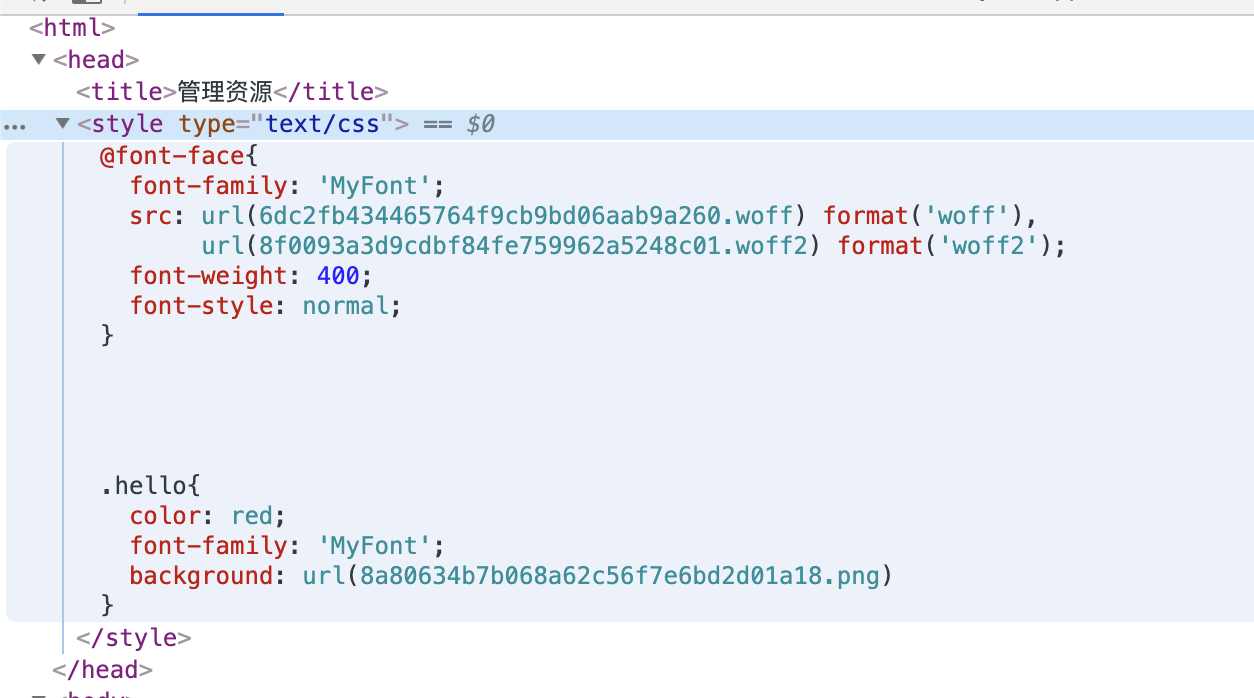
以style的形式插入到head中去了

-
加载images: file-loader
在index.js页面import进来,在dist目录下生成XXXXXXXXX.png

在style.css中png设为背景,打包之后png的名称也变了:

-
加载fonts字体: file-loader、url-loader
//style.css
@font-face{ font-family: 'MyFont'; src: url('./singlemalta-webfont.woff') format('woff'), url('./singlemalta-webfont.woff2') format('woff2'); font-weight: 400; font-style: normal; } .hello{ color: red; font-family: 'MyFont'; background: url('./icon.png') }

-
加载数据(JSON文件、csv、TSV、XML):csv-loader、xml-loader(见官网)
附上webpack.config.js
const path = require('path')
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
},
output: {
filename: 'bundle.js',
//它决定 non-entry chunk(非入口 chunk) 的名称
// chunkFilename: '[name].chunk.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
//webpack 根据正则表达式,来确定应该查找哪些文件,并将其提供给指定的 loader。在这个示例中,所有以 .css 结尾的文件,都将被提供给 style-loader 和 css-loader。
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(png|jpg|gif|svg)$/,
use: [
'file-loader'
]
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
'file-loader'
]
}
]
}
}




