SASS
引入变量
(1)$标志变量
(2)变量中划线和下划线兼容,同一个变量
$link-color: blue; a { color: $link_color; } //编译后 a { color: blue; }
嵌套css规则
(1)简单嵌套(后代选择器)
#content { article { h1 { color: #333 } p { margin-bottom: 1.4em } } aside { background-color: #EEE } }
编译后:
/* 编译后 */ #content article h1 { color: #333 } #content article p { margin-bottom: 1.4em } #content aside { background-color: #EEE }
(2)特殊的sass选择器——父选择器,标志符&,可以放在任何一个选择器可出现的地方
(a)为父选择器提供:hover等伪类
article a { color: blue; &:hover { color: red } //&相当于article a }
&被父选择器直接替换
article a { color: blue } article a:hover { color: red }
(b)在父选择器之前添加选择器
#content aside { color: red; body.ie & { color: green } }
翻译后:
/*编译后*/ #content aside {color: red}; body.ie #content aside { color: green }
(3)群组选择器的嵌套
nav, aside { a {color: blue} }
编译后:
nav a, aside a {color: blue}
(4)子组合选择器和同层组合选择器:> + ~ (~选择该选择器后的所有同级选择器、+选择该选择器后的第一个同级选择器,即相邻兄弟选择器)

article { ~ article { border-top: 1px dashed #ccc } > section { background: #eee } dl > { dt { color: #333 } dd { color: #555 } } nav + & { margin-top: 0 } }
编译后:
article ~ article { border-top: 1px dashed #ccc } article > footer { background: #eee } article dl > dt { color: #333 } article dl > dd { color: #555 } nav + article { margin-top: 0 }
(5)属性嵌套
nav { border: 1px solid #ccc { left: 0px; right: 0px; } }
编译后:
nav { border: 1px solid #ccc; border-left: 0px; border-right: 0px; }
导入SASS文件
(1)导入规则
css有一个特别不常用的特性,即@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。
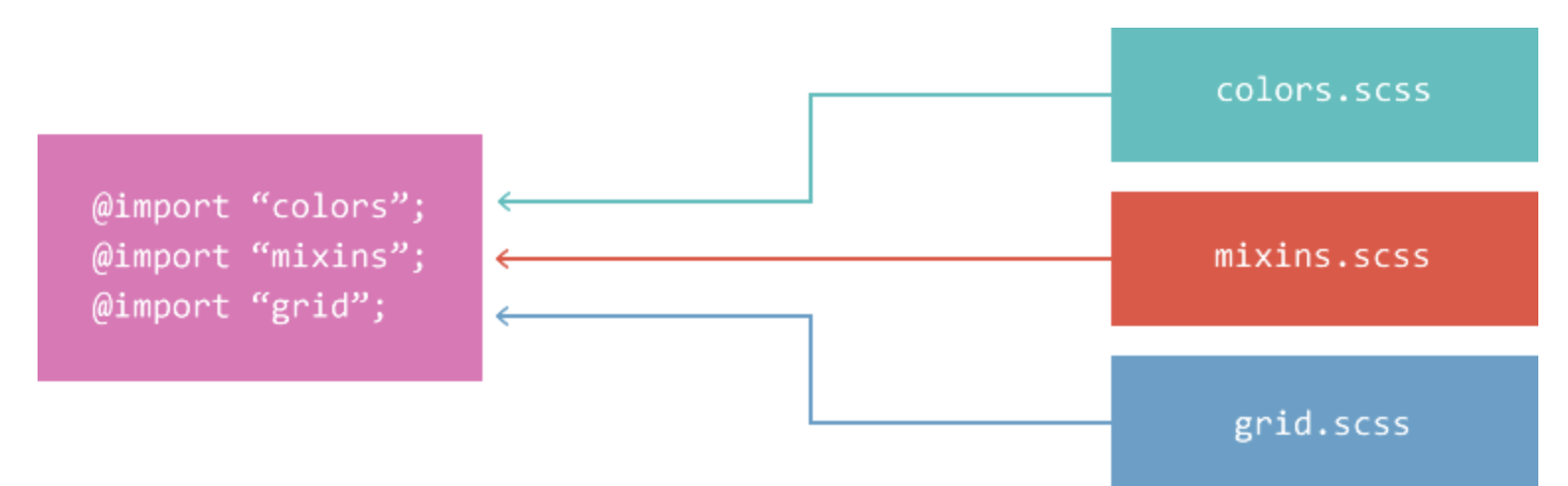
sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器均可在导入文件中使用。
使用sass的@import规则并不需要指明被导入文件的全名。你可以省略.sass或.scss文件后缀

(2)使用SASS部分文件
sass局部文件的文件名以下划线开头。这样,sass就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。当你@import一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。举例来说,你想导入themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写@import "themes/night-sky";
(3)默认变量值
sass的!default
$fancybox-width: 400px !default; .fancybox { width: $fancybox-width; }
(4)嵌套导入
有一个名为_blue-theme.scss的局部文件,内容如下:
aside { background: blue; color: white; }
把它导入到一个css规则内:
.blue-theme {@import "blue-theme"} //生成的结果跟你直接在.blue-theme选择器内写_blue-theme.scss文件的内容完全一样。 .blue-theme { aside { background: blue; color: #fff; } }
(5)原生CSS的导入
把原始的css文件改名为.scss后缀,即可直接导入了。
静默注释
css标准注释格式: /*.......*/
静默注释: //
body { color: #333; // 这种注释内容不会出现在生成的css文件中 padding: 0; /* 这种注释内容会出现在生成的css文件中 */ }
混合器
混合器——实现大段样式的重用
变量——实现比较小的样式的复用,比如样式、颜色等
@mixin rounded-corners { -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; }
notice { background-color: green; border: 2px solid #00aa00; @include rounded-corners; }
.notice { background-color: green; border: 2px solid #00aa00; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; }
(1)混合器中混入css规则
@mixin no-bullets { list-style: none; li { list-style-image: none; list-style-type: none; margin-left: 0px; } }
ul.plain { color: #444; @include no-bullets; }
ul.plain { color: #444; list-style: none; } ul.plain li { list-style-image: none; list-style-type: none; margin-left: 0px; }
(2)给混合器传参
@mixin link-colors($normal, $hover, $visited) { color: $normal; &:hover { color: $hover; } &:visited { color: $visited; } }
a { @include link-colors(blue, red, green); } //Sass最终生成的是: a { color: blue; } a:hover { color: red; } a:visited { color: green; }
(3)默认参数值
@mixin link-colors( $normal, $hover: $normal, $visited: $normal ) { color: $normal; &:hover { color: $hover; } &:visited { color: $visited; } }
使用选择器继承精简css样式
通过@extend语法实现
.error { border: 1px solid red; background-color: #fdd; } .seriousError { @extend .error; border-width: 3px; }
在上边的代码中,.seriousError将会继承样式表中任何位置处为.error定义的所有样式。以class="seriousError" 修饰的html元素最终的展示效果就好像是class="seriousError error"。相关元素不仅会拥有一个3px宽的边框,而且这个边框将变成红色的,这个元素同时还会有一个浅红色的背景,因为这些都是在.error里边定义的样式。
.seriousError不仅会继承.error自身的所有样式,任何跟.error有关的组合选择器样式也会被.seriousError以组合选择器的形式继承,如下代码:
//.seriousError从.error继承样式 .error a{ //应用到.seriousError a color: red; font-weight: 100; } h1.error { //应用到hl.seriousError font-size: 1.2rem; }


