根据bootstrap自定义所需布局
根据bootstrap,在结合本身的业务需求制定的css如下
默认container宽度为1000px;
如果屏幕宽度大于1200px小于1500px
则container宽度为1100px;
如果屏幕宽度大于1400px
则container宽度为1300px;
.container { width: 1000px; margin: auto; } @media (min-width: 1200px) { .container { width: 1100px; } } @media (min-width: 1400px) { .container { width: 1300px; } }
显示状态

主要使用如下
<div class="cintainer"> <div class="row"> <div class="col-sm-12"> </div> </div> </div>
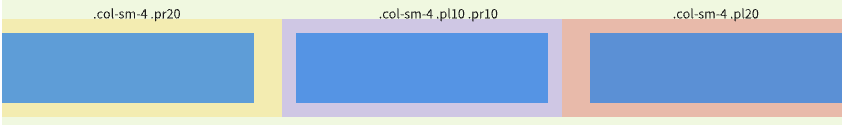
三栏布局使用css如下

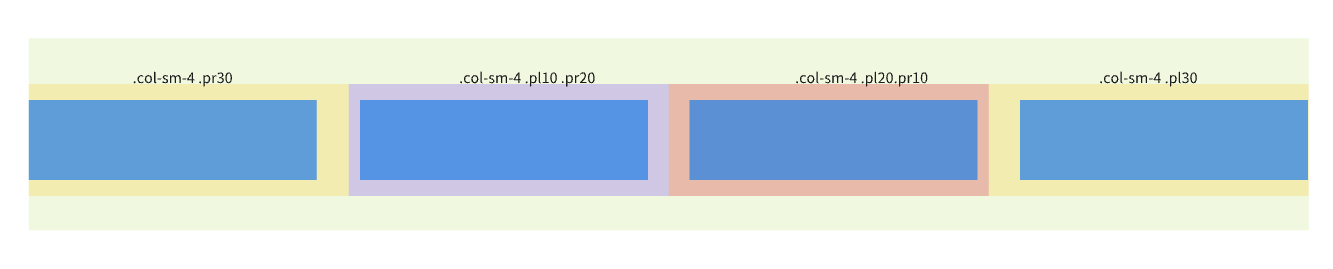
四栏都是中间增加