javascript之堆与栈
一、什么是堆、什么是栈
堆和栈都是用来存储变量数据的,在JavaScript中变量分为两种,一种是基本类型(String,Number、Boolean、null、undefined、symbol(ES6)),一种是引用类型(Object、Array、Function)
1、基本类型:基本类型在内存中分别占有固定大小的空间,他们的值保存在栈中,我们通过按值来访问的。
2、引用类型:引用类型指的是那些保存在堆内存中的对象,值的大小不固定。栈内存中存放地址,地址指向堆内存中的对象,是按引用访问的
>栈内存中存放的只是引用类型的访问地址,在堆内存中为引用类型的值分配空间。由于这种值的大小不固定,因此不能把它们保存到栈内存中。但内存地址大小的固定的,因此可以将内存地址保 存在栈内存中。
><这样,当查询引用类型的变量时, 先从栈中读取内存地址, 然后再通过地址找到堆中的值。对于这种,我们把它叫做按>引用访问。
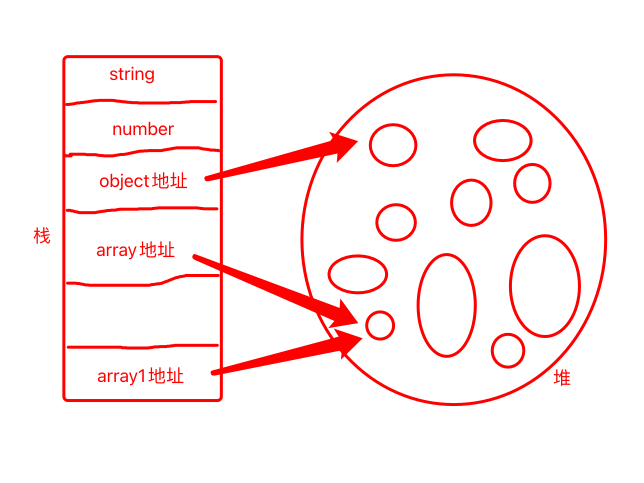
3、堆栈示意图

4、堆和栈的意义
堆和栈的出现通常与垃圾回收机制有关。为了使程序运行时占用的内存最小,及时进行变量销毁。
当一个方法执行时,每个方法都会建立自己的内存栈,在这个方法内定义的变量将会逐个放入这块内存栈里,随着方法执行结束,这个方法的内存栈也将自然销毁了。因此,所有在方法中定义的变量都是放在栈内存中的;
当我们在程序中创建一个对象时,这个对象地址将被保存到栈中,值将被保存到堆内存。堆内存中的对象不会随方法的结束而销毁。当方法结束后,如果这个对象被另一个引用变量所引用,则这个对象依然不会被销毁,只有当一个对象没有任何引用变量引用它时,系统的垃圾回收机制才会在核实的时候回收它。



