地图配色及网络地图比较
地图配色
(一) 初始化
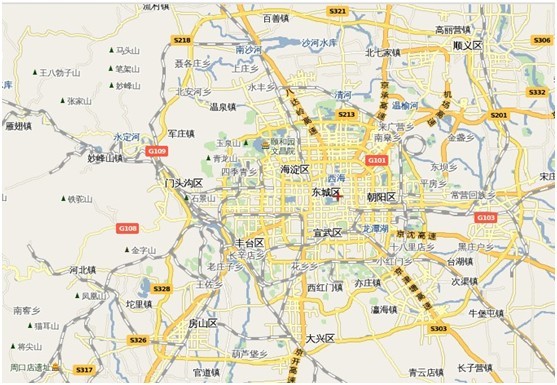
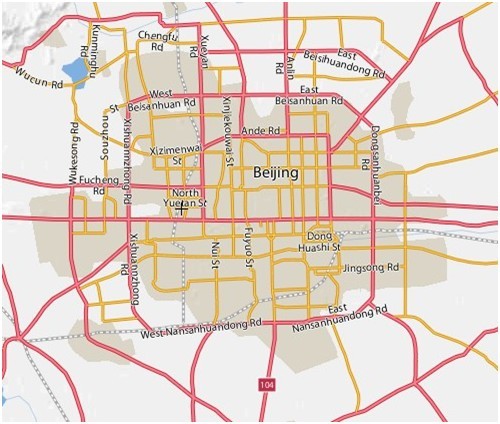
如图一,此时比例尺级别在地图比例尺条上显示为8:
底色:RGB(242,239,232) ;
高速公路:内线RGB(253,206,102),外线RGB(203,168,87);
环路:内线RGB(252,234,122),外线RGB(200,188,104);
主干路(同国道、省道):内线RGB(254,252,193),外线RGB(221,217,188),内外线长度分别为22.2毫米,1.8毫米;
河流:单一颜色,无外线,RGB(154,178,204);
铁路:灰色部分及外线颜色RGB(157,157,147);
国道标签:标签字体为微软雅黑、字体属性中仅有固定大小及背景透明、前景色和背景色均为白色、标签背景颜色RGB(242,102,75)、背景形状为圆角矩形、字段表达式为空格+字段(即CHR(32)+字段名称);
市县名称:字体为微软雅黑、字体属性中有轮廓、背景透明、固定大小、前景色RGB(0,0,0)、背景色RGB(255,255,255);
城市符号:首都为具有外环的圆(内圆RGB(178,73,77),外环RGB(38,0,0)),直辖市同样,但圆半径较小,省会城市半径更小一点,地级市没有外环RGB(224,187,116),一般城市也有外环(内圆为白色,外环RGB(216,163,113));
 图一
图一
(二) 第一次放大
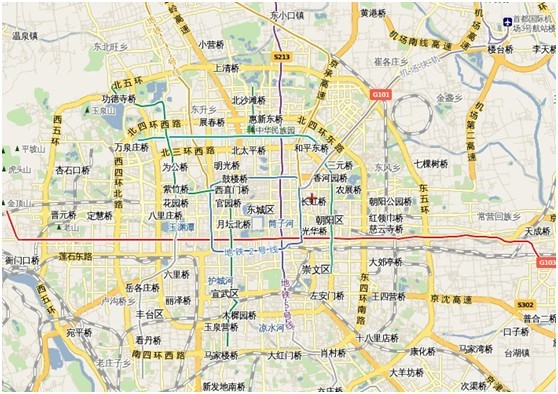
如图二,比例尺条上显示为9,增加的要素有:区名称、镇级区域名称。
区名称:微软雅黑,字体属性中有轮廓、背景透明、固定大小,字体前景色RGB(0,0,0),背景色RGB(255,255,255);
镇级名称:微软雅黑,字体属性中有轮廓、背景透明、固定大小,字体前景色RGB(111,109,116),背景色RGB(255,255,255);
 图二
图二
(三) 第二次放大
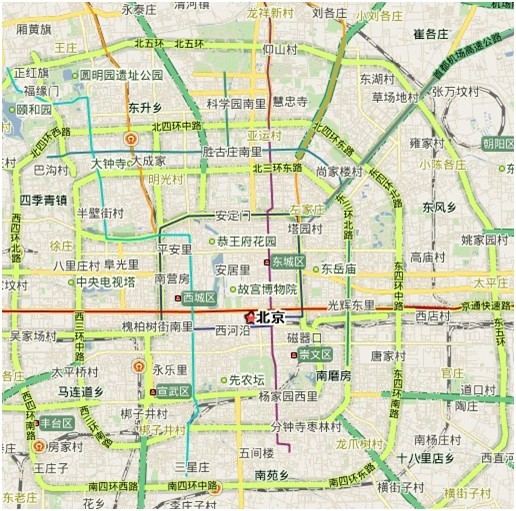
如图三,比例尺条上显示为10,增加的要素有:河流名称(包括水库、渠、河、海、湖)、山、山脉名称、高速公路名称、省道名称、县级道路、乡名、名胜古迹、名胜古迹名称、绿地)。
河流名称:标签字体为微软雅黑、字体属性中有轮廓、背景透明、固定大小、背景色RGB(255,255,255)、前景色RGB(124,142,146),其中名称字体大小与河流的宽度有一定的正比关系(同一比例尺下不同河流名称字体大小并不一致);
山:山的符号为一个三角形,山体颜色RGB(26,53,20);
山脉名称(同乡名):标签字体为微软雅黑、字体属性中有轮廓、背景透明、固定大小、前景色RGB(139,138,147)——此颜色值会有一定误差,与镇名称相比而言,颜色稍淡,背景色RGB(255,255,255),此外,乡名大小稍大一些;
高速公路名称:标签字体为微软雅黑、字体属性中有轮廓、背景透明、固定大小、前景色RGB(0,0,0),背景色与高速公路一致RGB(253,206,102);
省道名称:标签字体为微软雅黑、字体属性中背景透明、固定大小、加粗、前景色RGB(0,0,0)、标签背景颜色RGB(250,194,73)、背景形状为圆角矩形、字段表达式为空格+字段(即CHR(32)+字段名称);
县级道路:内线RGB(255,255,255)、外线RGB(217,216,211);
名胜古迹:依据不同类型设置不同风格,如遗址为两层阁楼状,森林公园为两个横排着的树(树由三个三角形叠加,且底部中心有竖线),具体见图三;
名胜古迹名称:标签字体为微软雅黑、字体属性中有轮廓、背景透明、固定大小、前景色RGB(102,132,109)、背景色RGB(255,255,255);
绿地:填充样式为颜色填充,前景色RGB(199,228,181),无轮廓;
 图三
图三
(四) 第三次放大
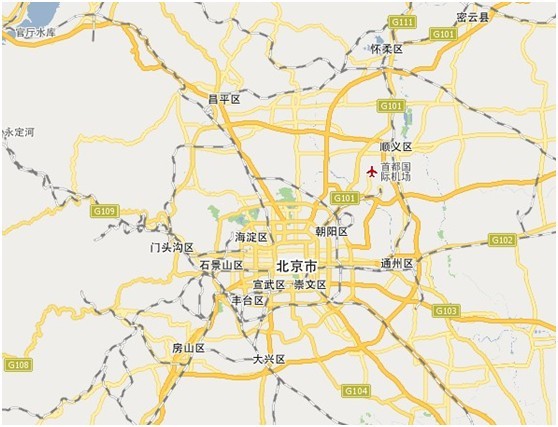
如图四,比例尺条上显示为11,增加的要素有:地铁、地铁名称、环路名称、立交桥名称、大型建筑(如机场)、街道(胡同、小巷等)。
地铁:地铁线颜色各有不同,且有一定依据,可参考地铁图;
地铁名称:标签字体为微软雅黑、字体属性中有轮廓、背景透明、固定大小、前景色相比对应地铁色稍浅,背景色RGB(255,255,255);
环路名称:标签字体为微软雅黑、字体属性中有轮廓、背景透明、固定大小、前景色RGB(255,255,255)、背景色与环路一致RGB(252,234,122)
立交桥名称:与区名称一致,微软雅黑、字体属性中有轮廓、背景透明、固定大小、字体前景色RGB(0,0,0)、背景色RGB(255,255,255),但字体大小较区名称小;
大型建筑:与乡名一致,微软雅黑、字体属性中有轮廓、背景透明、固定大小、前景色RGB(139,138,147)——此颜色值会有一定误差,字体较乡名略小;
街道:同县级道路,内线RGB(255,255,255)、外线RGB(217,216,211);
 图四
图四
(五) 第四次放大
如图五、六、七,比例尺条上显示为14,增加的要素有:县级道路名称、大厦、饭店、所有名胜古迹、公园、学校、体育馆等较大型公共设施。
县级道路:微软雅黑、字体属性中背景透明、固定大小、加粗、前景色RGB(0,0,0)、标签背景颜色RGB(255,255,255)、标签背景线型颜色RGB(151,150,146)、背景形状为圆角矩形、字段表达式为空格+字段(即CHR(32)+字段名称);
 图五
图五
 图六
图六
 图七
图七
(六) 第五次放大
如图八、九、十、十一,比例尺条上显示为15,增加的要素有:医院、超市、图书馆、地铁站、大使馆、居委会、机关单位、名胜古迹中重要景点等
 图八——医院、图书馆等
图八——医院、图书馆等
 图九——居委会、重要景点
图九——居委会、重要景点
 图十——地铁站、重要景点
图十——地铁站、重要景点
 图十一——超市
图十一——超市
(七) 总结配色
全幅下显示:高速公路、环路、主干路、国道+标签、省道、河流、铁路、城市+名称;
第一次放大:区名称、镇名称;
第二次放大:河流名称、山脉名称、高速公路名称、省道名称、乡名、名胜古迹名称;
山、县级道路名胜古迹、绿地;
第三次放大:地铁名称、环路名称、立交桥名称;
地铁、大型建筑(如机场)、街道(胡同、小巷等);
第四次放大:大厦、饭店、所有名胜古迹、公园、学校、体育馆等较大型公共设施;
县级道路名称;
第五次放大:医院、超市、图书馆、地铁站、大使馆、居委会、机关单位、名胜
古迹中重要景点等
以上为Mapabc与Google Maps比较得到,二者面状及线状要素的风格及配色上十分相似,然而,在点状要素的风格配置上差异较大,图片丢失太多,这里就不传了:
|
|
Mapabc |
Googel Maps |
|
医院 |
RGB(113,51,56) | |
|
公园 |
RGB(82,99,83) | |
|
中学等学校 |
RGB(131,130,126) | |
|
大学 |
RGB(,,) | |
|
大厦、小区 |
RGB(95,91,82) | |
|
超市 |
||
|
饭店 |
||
|
博物馆 |
||
|
图书馆 |
||
|
大使馆 |
||
|
展览中心\艺术馆 |
||
|
…… |
…… |
…… |
地图比较
(一) 51ditu
1. 颜色比较深;
2. 线型随比例尺缩放;
(二) Sogou map
1. 色彩偏向自然;
2. 名称字体颜色倾向棕绿色


(三) MapBar
同一地物在不同比例尺下色彩发生变化;


(四) Baidu Map
1. 不同类型地物色差过渡缓和;
2. 不同类型名称很柔和、没有突出;
3. 底色稍深一些;


(五) Bing Map
1. 底色的亮度稍高一些;
2. 同一地物在不同比例尺下色彩发生变化;
3. 红色名称特别多;
4. 点状要素颜色区分明显;




(六) Yahoo Map
1. 底色对比突出
2. 颜色绚丽


posted on 2010-01-18 00:30 Emily_Fly 阅读(4662) 评论(0) 编辑 收藏 举报




