CSS实现平行四边形布局
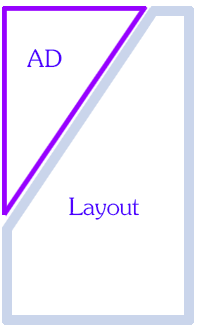
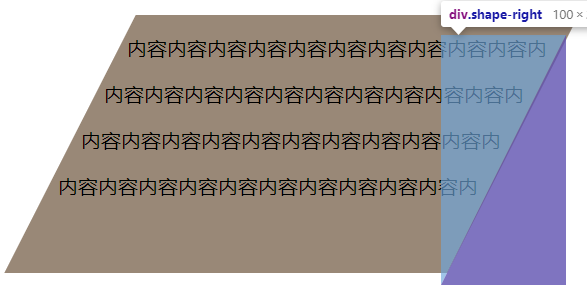
如何实现下图所示的平行四边形布局效果?

一、skewX的局限
一提到平行四边形,条件反射般的就会想起CSS transform中的skew()/skewX()/skewY()方法,可以让元素斜切,从而实现平行四边形效果
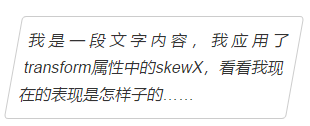
然而,一开始的布局不仅后面的白色背景形成平行四边形,整段文字内容也按照平行四边形的格式进行了排版,如果文字内容也应用skewX,所有文字内容就会表现为倾斜,如下所示:
<div style="width:260px; padding: 10px;transform: skewX(-10deg);border:1px solid #ccc;border-radius:4px;">
我是一段文字内容,我应用了transform属性中的skewX,看看我现在的表现是怎样子的……
</div>

我们的预期应该是文字都是正立显示,而不是这样子的倾斜。我们可能第一反应是对里面的文字进行反向的skewX,但那需要对每一行文字单独处理,或者对每一个字符单独进行处理,成本有些高,不太实际。
这就是skewX方法的局限,那有没有什么其他方法可以实现平行四边形的布局效果呢?有,可以借助CSS Shapes布局实现。
二、CSS Shapes布局与三角
然而你就算熟悉了CSS Shapes布局的每一个CSS属性,这里的平行四边形布局效果你还不一定会实现得出来,因为需要借助一点逆向思维。
CSS Shapes实现平行四边形布局的关键不在于平行四边形本身,而在于左上角和右下角的两个三角形。
HTML结构如下:
<div class="shape-left"></div>
<!-- 右三角 -->
<div class="shape-right"></div>
<content class="content">
<p>内容内容内容内容内容内容内容内容内容内容内</p>
<p>内容内容内容内容内容内容内容内容内容内容内</p>
<p>内容内容内容内容内容内容内容内容内容内容内</p>
<p>内容内容内容内容内容内容内容内容内容内容内</p>
</content>
CSS代码如下:
.shape-left{
float:left;
width:100px;height:200px;
shape-outside:polygon(0 0,100% 0,0 100%);
}
.shape-right{
float:right;
width:100px;height:200px;
shape-outside:polygon(100% 0,100% 100%,0 100%);
}
.content{
display:block;
}
.content::after{
content:'';
position:absolute;
left:40px;right:40px;
top:0;bottom:80px;
background:#987;
transform:skewX(-20deg);
z-index:-1;
}
实现代码很简单,关键是思路。
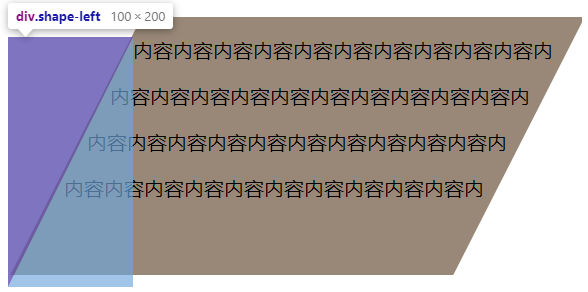
效果:


三、平行四边形布局与实战
不规则形状的广告更能引起用户的注意力,从而提高广告点击率。
于是对于平行四边形布局,左上角和右下角的三角空缺正好可以用来放两个三角形广告,既充分利用空间,又有高收益。
前端开发通常与公司的业务收入直接关联不大,但是这里却不一样,如果你实现的新颖的布局效果能够大幅提高公司的收入,证明了你在这一块的价值,相信对你的绩效会很不错,可以在项目中试一试。
然而实际开发的时候,展示的文字内容有多有少,走平行四边形并不合适,因为会导致三角很小,或者右下角的三角位置无法确定的问题,因此,推荐实现的布局形状是下图这样子的。