CSSOM视图
一、window视图属性
这些属性可以hold住整个浏览器窗体大小。微软则将这些API称为“Screenview 接口”。包括:innerWidth 属性和 innerHeight 属性pageXOffset 属性和 pageYOffset 属性screenX 属性和 screenY 属性outerWidth 属性和 outerHeight 属性
相关属性组对应的兼容性以及使用见下面。
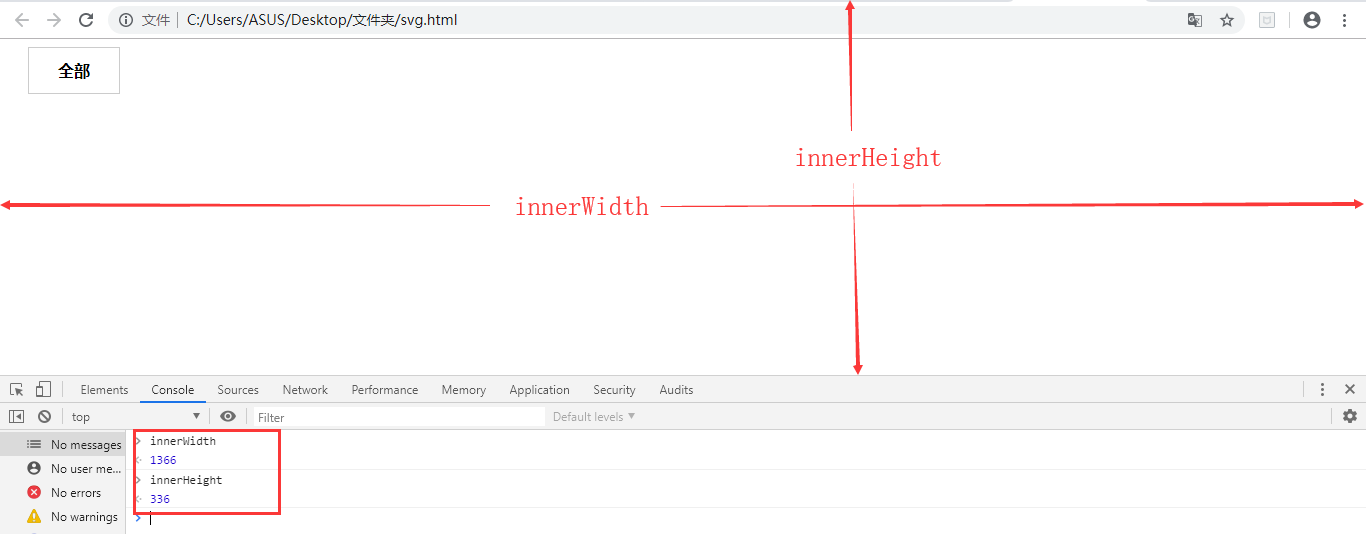
1. innerWidth 属性和innerHeight 属性
表示window窗体的内部宽高,注意,它们的值会随屏幕缩放比例而变化,可以参照SVG视野概念,比例越小,视野越大,值越大;反之越小。
接下来的实验都是在缩放比为100%的情况。


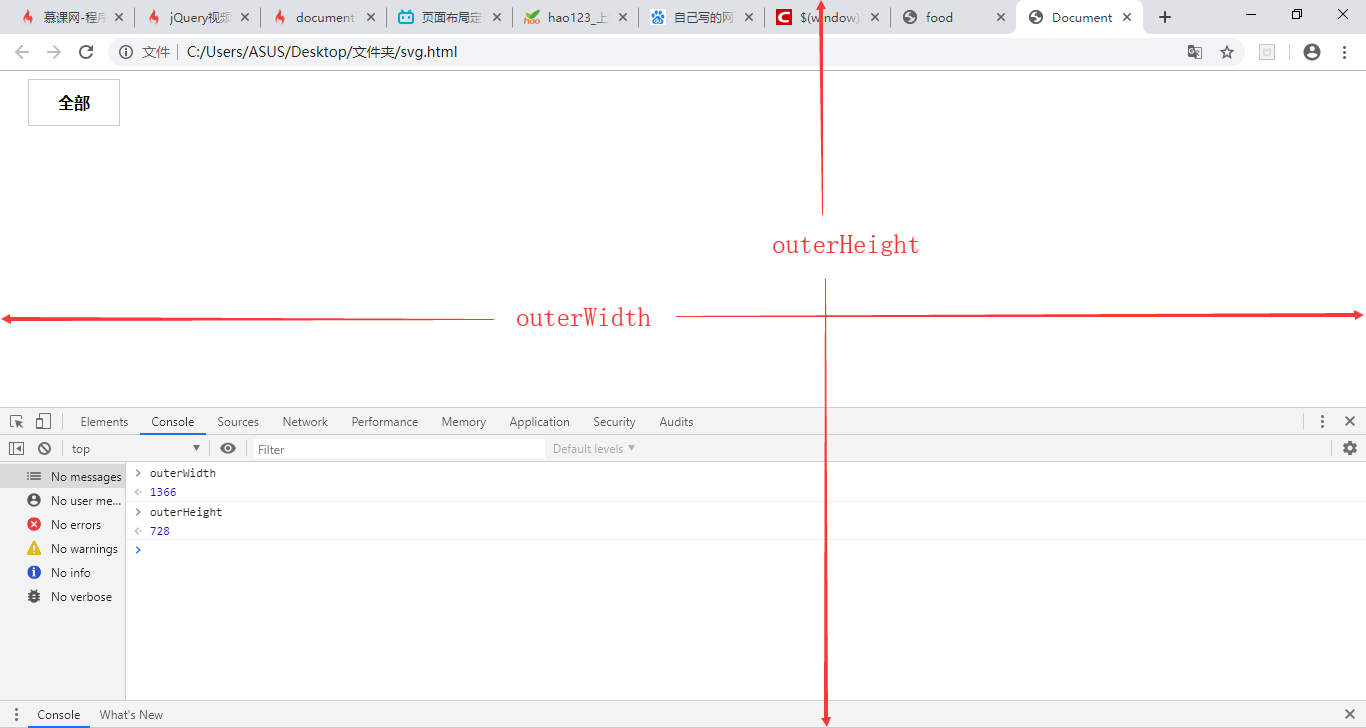
2. outerWidth属性和outerHeight属性
表示整个浏览器窗体的大小,包括任务栏等。


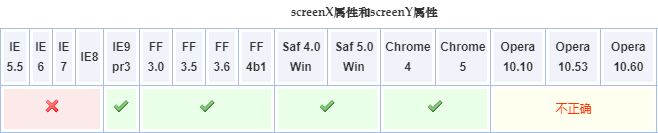
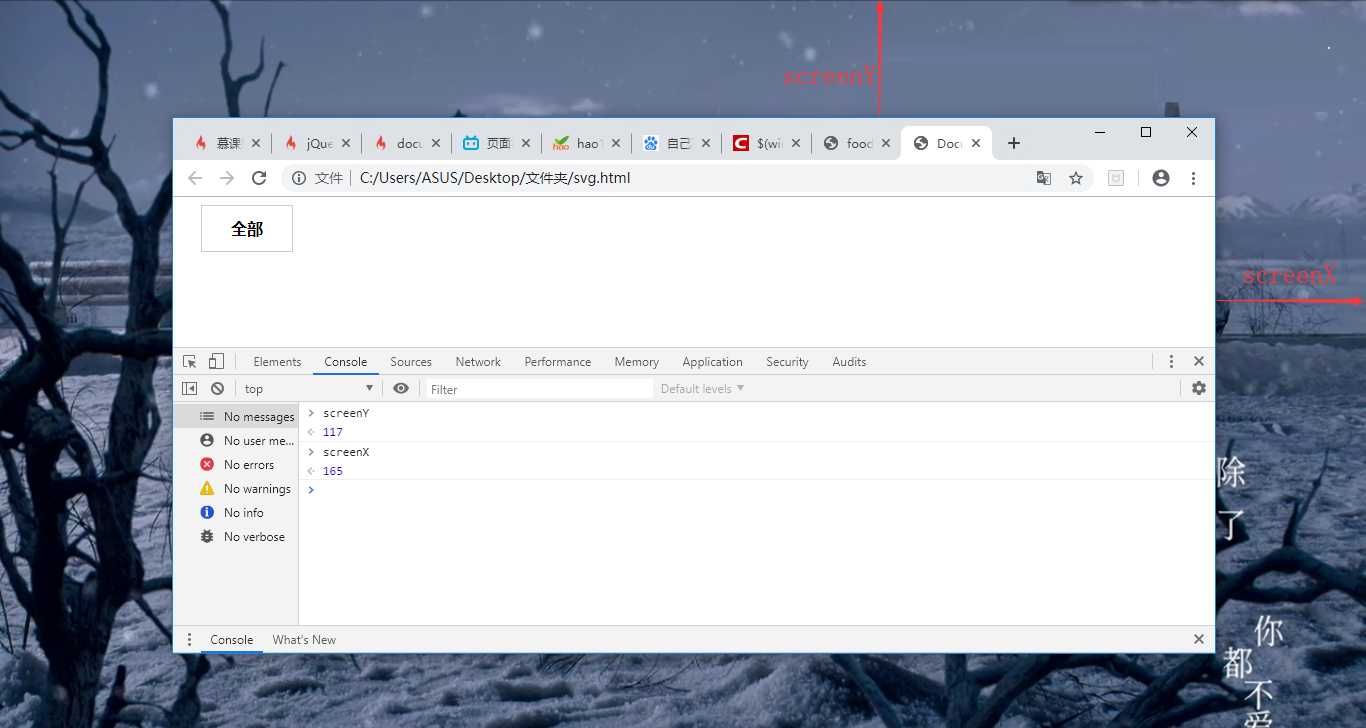
3. screenX and screenY
浏览器窗口在显示器中的位置,screenX表示水平位置,screenY表示垂直位置。


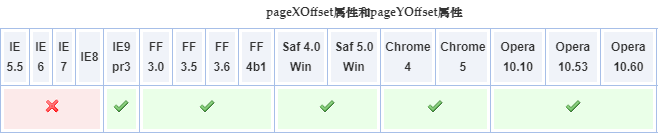
4. pageXOffset和pageYOffset
表示整个页面滚动的像素值(水平方向的和垂直方向的)。该属性兼容性如下表:

二、Screen视图属性
指能hold住显示器信息的些属性。有:availWidth和availHeightcolorDepthpixelDepthwidth和height
这类API又被称为“Screen 接口”。相关兼容性与特性依次见下面内容:
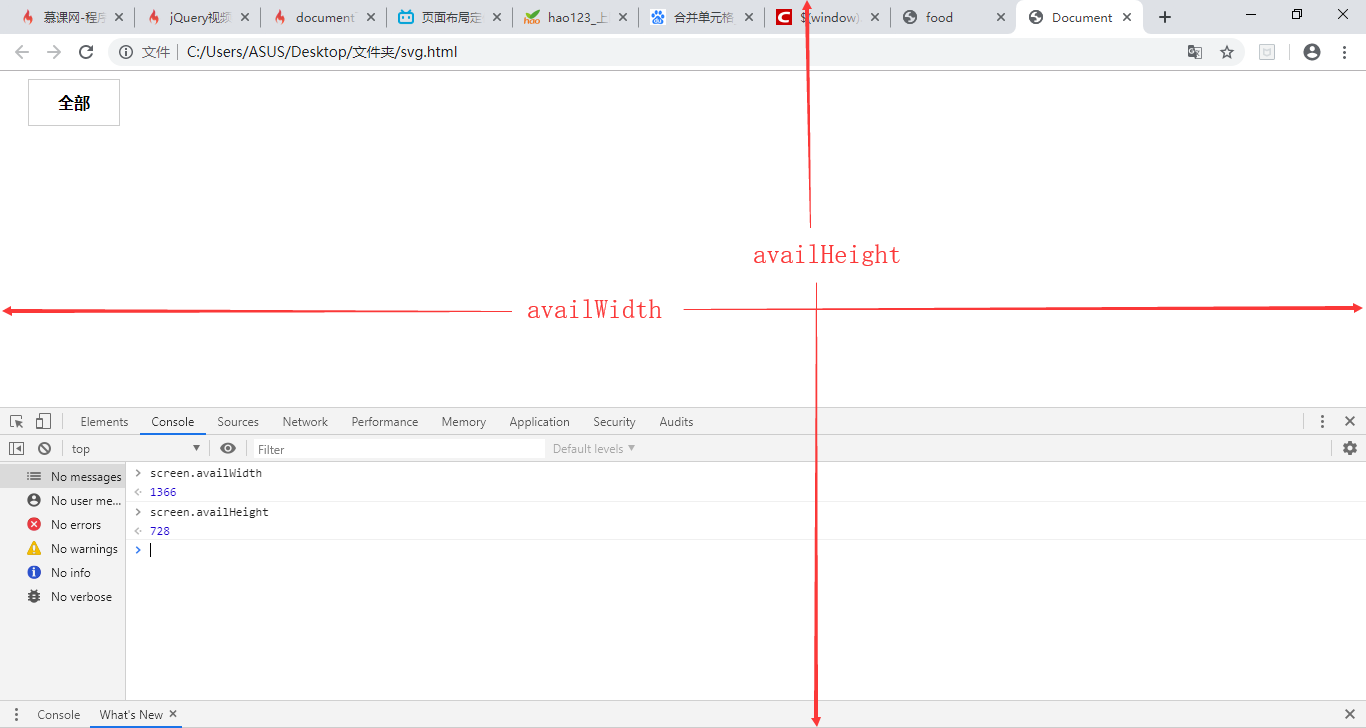
1. availWidth和availHeight
显示器可用宽高,不包括任务栏之类的。这对属性的兼容性见下表:


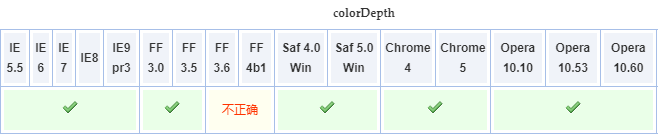
2. colorDepth/pixelDepth
表示显示器的颜色深度(最多支持多少种颜色)。
颜色深度概念:
兼容性参见下表:

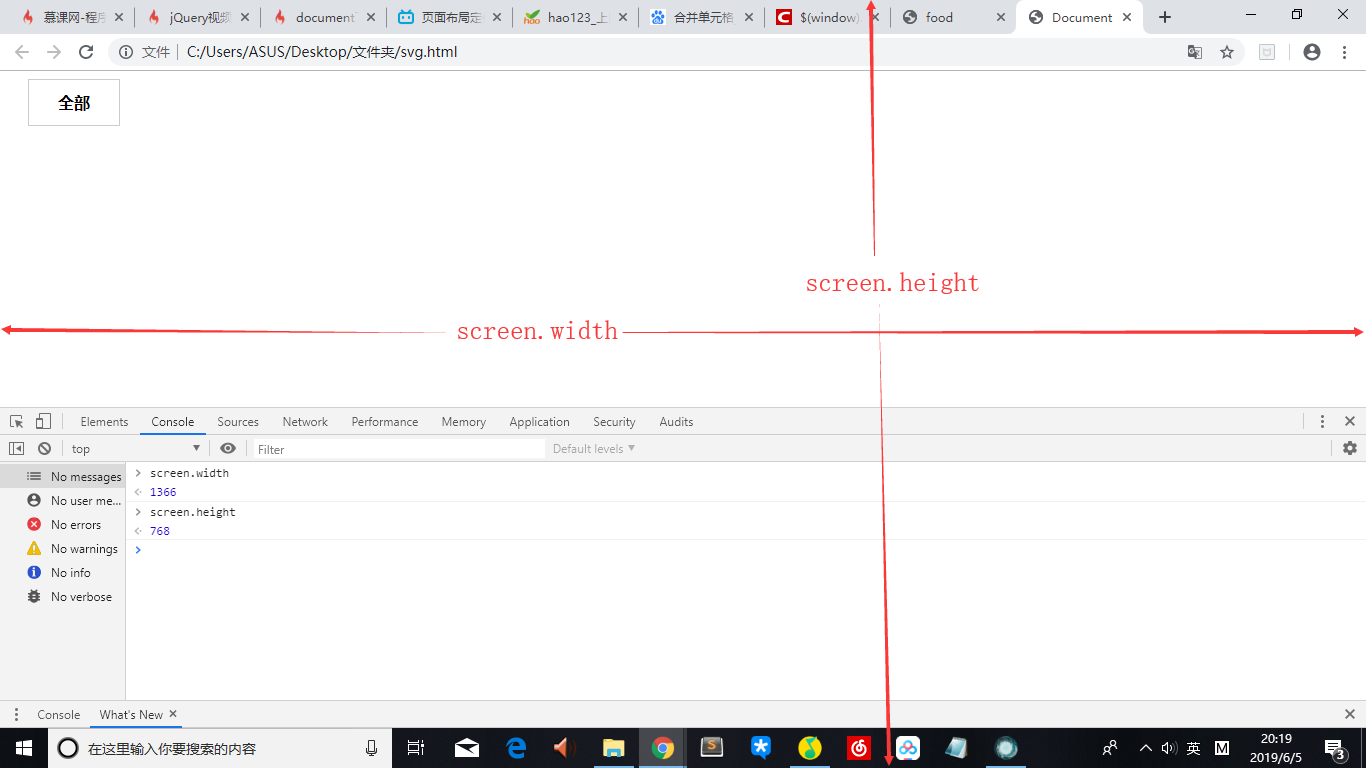
4. width和height
表示显示器屏幕的宽高。其兼容性还是很不错的,参见下表:


三、文档视图(DocumentView)和元素视图(ElementView)方法
旗下有四个方法,如下:elementFromPoint()getBoundingClientRect()getClientRects()scrollIntoView()
1. elementFromPoint()
返回给定坐标处所在的元素。

这个方法可以用来检测元素是否发生重叠或是碰撞。
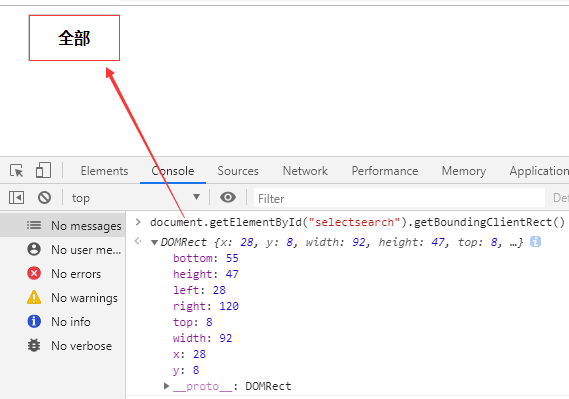
2. getBoundingClientRect()
得到矩形元素的界线,返回的是一个对象,包含 top, left, right, 和 bottom四个属性值,大小都是相对于文档视图左上角计算而来。

我总觉得该方法与CSS中的clip:rect剪裁属性有着某些鲜为人知的瓜葛。
四、元素视图属性
关于元素大小位置等信息的一些属性。有:clientLeft和clientTopclientWidth和clientHeightoffsetLeft和offsetTopoffsetParentoffsetWidth和offsetHeightscrollLeft和scrollTopscrollWidth和scrollHeight
1. clientLeft和clientTop
表示内容区域的左上角相对于整个元素左上角的位置(包括边框),相当于border.
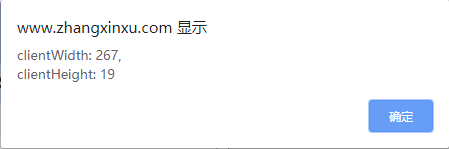
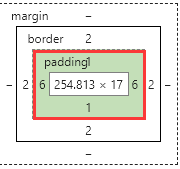
2. clientWidth和clientHeight
表示内容区域的高度和宽度,包括padding大小,但是不包括border和滚动条。


3. offsetLeft和offsetTop
表示相对于最近的祖先定位元素(CSS position 属性被设置为 relative、absolute 或 fixed 的元素)的左右偏移值。
4. offsetParent
第一个祖定位元素(即用来计算上面的offsetLeft和offsetTop的元素)
offsetParent元素只可能是下面这几种情况:
<body>position不是static的元素<table>,<th>或<td>,但必须要position: static。
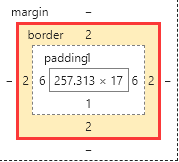
5. offsetWidth和offsetHeight
整个元素的尺寸(包括边框)。


6. scrollLeft和scrollTop
表示元素滚动的像素大小。可读可写。这个玩意貌似我们用得比较多。
点击按钮后页面滚动高度100像素,相关代码如下:
document.getElementsByTagName("body")[0].scrollTop = 100;
document.getElementsByTagName("html")[0].scrollTop = 100;
参考文章:CSSOM视图模式相关整理


