CSS display属性 inline-block flex grid
CSS display inline-block flex grid
=======================================
CSS的display属性是一个核心属性,用于控制元素如何在页面布局中显示,包括其盒模型的行为。以下是display属性的一些常见值及其示例代码:
1. block
说明:将元素变为块级元素,独占一行,可以设置宽高、内外边距。
示例:
.block-element {
display: block;
width: 100px;
height: 100px;
background-color: blue;
}
2. inline
说明:使元素成为内联元素,与其他内联元素同行显示,宽度由内容决定,不可直接设置宽高。
示例:
.inline-element {
display: inline;
background-color: red;
}
3. inline-block
说明:结合了块级和内联的特性,允许设置宽高,同时保持内联显示,相邻元素可同行显示。
示例:
.inline-block-element {
display: inline-block;
width: 50px;
height: 50px;
background-color: green;
}
4. none
说明:隐藏元素,不占据页面上的任何空间。
示例:
.hidden-element {
display: none;
}
5. list-item
说明:将元素显示为列表项,类似于<li>,前后有换行,且可能带有标记(如项目符号)。
示例:
.list-item-element {
display: list-item;
list-style-type: square;
}
6. flex
说明:启用弹性盒子模型布局,让元素成为弹性容器,其子元素成为弹性项目。弹性布局,css3引入。为盒状模型提供极大的灵活性,易于实现水平和垂直居中。
示例:
.flex-container {
display: flex;
}
.flex-item {
flex: 1;
background-color: yellow;
}
7. grid
说明:将元素设置为网格容器,允许子元素按照网格布局排列。栅格布局。可看作强大的二维网格结构。
示例:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.grid-item {
background-color: orange;
}
以上代码展示了display属性的基本用法,通过修改这个属性,可以灵活地控制网页元素的布局和显示方式。
来源:参考链接:https://blog.csdn.net/cuclife/article/details/138839077
=======================================
Flex布局
流式布局、浮动布局、定位布局是最基础的三种布局方式,但CSS还提供其他布局方式,首先是Flex也是特别常用的布局方式。因为经常会遇到匀称对齐的布局要求,不管是flex还是grid都是为了对齐。
在display的inside属性中有一 flex 属性值,这便是弹性盒子,在设定好 display: flex; 后可以使用 flex 相关的属性
FlexBox是什么?
Flexible Box 模型是CSS提供的一种一维布局模型,其在空间分布、对齐能力上极为出色。之所以是一维布局因为只能处理一行或一列,还有另外一种Grid则是二维布局模型,可以同时处理行列
此外flex特别重要的一点是伸缩性,简单来说就是会根据不同的盒子大小来自动伸缩元素大小。
主轴与交叉轴
主轴通过 flex-direction 定义,是最基本的属性
| flex-direction属性值 | 说明 |
|---|---|
| row | 默认,水平左到右 |
| row-reverse | 水平右到左 |
| column | 垂直上到下 |
| column-reverse | 垂直下到上 |
选择row则会是水平类似于inline的方式布局,column则是垂直类似于block的方式布局。若附带reverse则可以逆向排列。
所谓交叉轴则是指垂直于主轴的方向,交叉轴不再分有没有reverse因为不需要
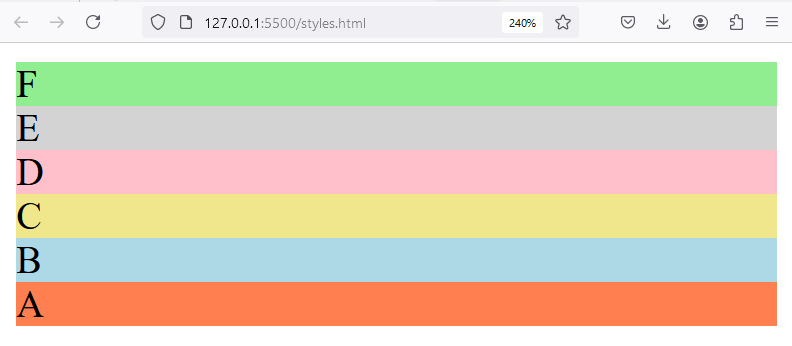
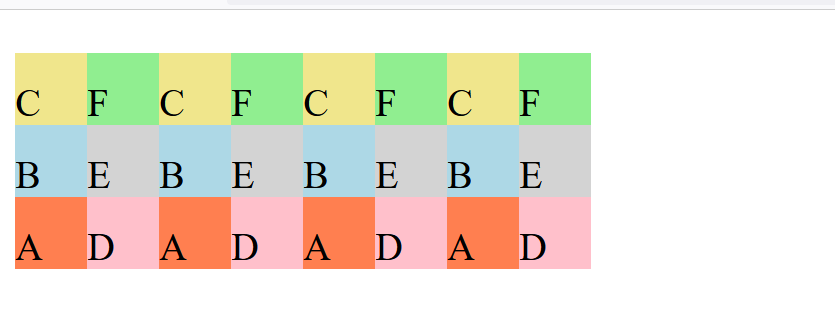
<!DOCTYPE html> <html> <head> <style> div { display: flex; /*创建flex容器*/ flex-direction: column-reverse; /*如设定了此,则所有元素会从下到上排列*/ } </style> </head> <body> <div id="main"> <div style="background-color:coral;">A</div> <div style="background-color:lightblue;">B</div> <div style="background-color:khaki;">C</div> <div style="background-color:pink;">D</div> <div style="background-color:lightgrey;">E</div> <div style="background-color:lightgreen;">F</div> </div> </body> </html>

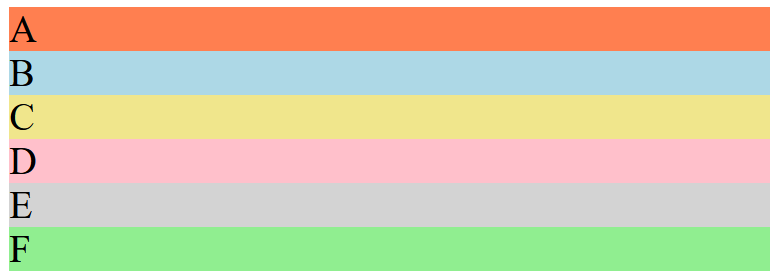
<style> div { display: flex; /*创建flex容器*/ flex-direction: column; /*如设定了此,则所有元素会从下到上排列*/ } </style>

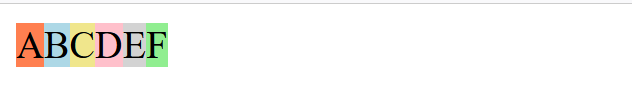
<style> div { display: flex; /*创建flex容器*/ flex-direction: row; /*如设定了此,则所有元素会从下到上排列*/ } </style>

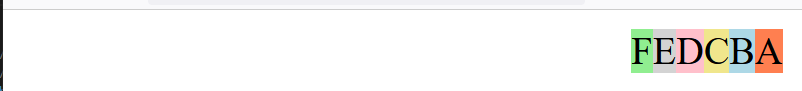
<style> div { display: flex; /*创建flex容器*/ flex-direction: row-reverse; /*如设定了此,则所有元素会从下到上排列*/ } </style>

display设定为flex,则此区域称为【flex容器】
flex容器中的直系子元素则称为【flex元素】
交叉轴体现在另外一个属性flex-wrap,用于指定是否会换行,换行会根据交叉轴方向换行。如果不换行,即可能在主轴一维发生溢出。
但设置为nowrap也是也可能发生溢出的。如果换行发生很多次超出了交叉轴一维的长度,也会溢出。
注:溢出的处理参考overflow,flex-wrap只能保证主轴不会溢出(若容器主轴上的长度小于元素在主轴上的长度依然会溢出)。
| flex-wrap属性值 | 说明 |
|---|---|
| nowrap | 默认,不换行 |
| wrap | 换行 |
当然还提供了复合属性 flex-flow 用于同时设定 flex-direction 和 flex-wrap 。
<!DOCTYPE html> <html> <head> <style> div { display: flex; width: 100px; height: 100px; flex-flow: column-reverse wrap; /*保证主轴方向不会溢出*/ /*无法保证交叉轴方向不溢出,如本例水平方向会溢出*/ } div div{ width: 30px; height: 30px; } </style> </head> <body> <div id="main"> <div style="background-color:coral;">A</div> <div style="background-color:lightblue;">B</div> <div style="background-color:khaki;">C</div> <div style="background-color:pink;">D</div> <div style="background-color:lightgrey;">E</div> <div style="background-color:lightgreen;">F</div> <div style="background-color:coral;">A</div> <div style="background-color:lightblue;">B</div> <div style="background-color:khaki;">C</div> <div style="background-color:pink;">D</div> <div style="background-color:lightgrey;">E</div> <div style="background-color:lightgreen;">F</div> <div style="background-color:coral;">A</div> <div style="background-color:lightblue;">B</div> <div style="background-color:khaki;">C</div> <div style="background-color:pink;">D</div> <div style="background-color:lightgrey;">E</div> <div style="background-color:lightgreen;">F</div> <div style="background-color:coral;">A</div> <div style="background-color:lightblue;">B</div> <div style="background-color:khaki;">C</div> <div style="background-color:pink;">D</div> <div style="background-color:lightgrey;">E</div> <div style="background-color:lightgreen;">F</div> </div> </body> </html>

order控制显示顺序
flex-direction、flex-wrap只是宏观地控制维度上的顺序,但并不能具体地控制绘制顺序
<!DOCTYPE html> <html> <head> <style> .box { display: flex; flex-direction: row; } .box :nth-child(5) { order: 1; } .box :nth-child(3) { order: 1; } .box :nth-child(1) { order: 2; } .box :nth-child(2) { order: 3; } .box :nth-child(4) { order: 3; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> </body> </html>

如此例会优先绘制order=1的,与CSS代码顺序无关,只看HTML元素的顺序,即先绘制3再绘制5。然后绘制order=2的,即绘制1,然后再绘制2、4
在某些情况下可以根据需求来强调某一flex元素
order处理的是逻辑顺序,而flex-direction处理的是视觉顺序。虽然在部分情况下两者处理的顺序是重叠的即用两种方法都能处理,但仍有一部分情况逻辑顺序与视觉顺序是分离的,此时order就有必要使用了
主轴居中与交叉轴居中
在flex设定好主轴方向后,比如row那么起始点start就在左侧,终点end在右侧。column-reverse起始点在下侧,终点在上侧
可以通过justify-content设置主轴方向的排列,align-content设置垂直方向的排列
| justify-content/align-content属性值 | 说明 |
|---|---|
| flex-start | justify-conteng默认,位于容器起始点 |
| flex-end | 位于容器终点 |
| center | 位于中央 |
| space-between | 对齐,元素之间留白,两侧无留白 |
| space-around | 对齐,元素之间,两侧均留白 |
| stretch | align-content特有的默认的属性值,交叉轴上元素会自动拉伸以适应flex容器 |
对于flex-start、flex-end、center盒子之间是紧密邻接的,如果设定space-xxx会根据实际窗口大小进行对齐,其中between会某一轴两侧的元素会紧贴,而around会留白
通过这两条属性可以快速地完成元素对齐,而不是设定float和margin来确定对齐方式
控制flex元素
然后考虑容器中的元素,最基本的有三个属性对元素进行具体地设定
【元素空间】是指元素占用的width、height大小,所有元素空间以外的在flex容器中的空间称为【可用空间】
在设定对齐时留白部分会根据可用空间自动设定
其中flex-basis用于设定主轴的占据的空间大小
| flex-basis属性值 | 说明 |
|---|---|
| auto | 默认,根据容器自动生成(一般是铺满) |
| 长度单位 | 略 |
设定了元素空间后,还有一个方面可用空间。flex-grow、flex-shrink用于设定如何使用可用空间,尤其是主轴长度不定(在下面章节会说明这种情况)时即可用空间不定时如何处理。
flex-grow说明了在可用空间存在的情况下,如何按比例伸长分配主轴上的空间
flex-shrink说明了在没有可用空间即容器没有足够空间容纳下元素的情况下,即溢出时如何收缩以保证不会溢出
这两个属性均是按照flex-basis按比例伸缩
比如要设定元素大小在主轴上是2:1:1的,在有可用空间的情况可以设定flex-grow分别为2:1:1,在无可用空间的情况可以设定flex-shrink分别为1:1.5:1.5
| flex-grow/flex-shrink属性值 | 说明 |
|---|---|
| 长度单位 | 默认0即不伸缩,略 |
此外可以使用flex复合属性进行设置,顺序为flex-grow→flex-shrink→flex-basis
| flex属性值 | 说明 |
|---|---|
| none | 默认,0 0 auto |
| auto | 1 1 auto |
| x y z | 略 |
flex属性体现了flex模型的伸缩特点,可以根据具体不同的情况来进行保持,比如电脑浏览器屏幕和实际屏幕宽度就不同,这时候可以使用flex来自适应屏幕大小
此外还比如隐藏一些flex元素,浏览器会因此而重新排列以保证其布局的结构
其他小细节
align-content设定的是总体的关于交叉轴的排列方式,此外还有两个设置交叉轴的排列方式的属性
align-items设定的是交叉轴的排列方式,与align-content的区别是align-content针对是总体的排列,而align-items针对的是多个不同交叉轴的排列
在具体处理上也稍有不同,比如元素在交叉轴上的长度并不一定相等。align-content会视为同一高度,而align-items则不会
align-self则会具体的详细到哪一个flex元素,align-self可以覆盖align-items
通过这些可以为布局提供更高的灵活性
| align-items/align-self属性值 | 说明 |
|---|---|
| auto | 默认,继承父元素,若父元素未指定则为stretch |
| stretch | 拉伸自适应flex容器 |
| center | 略 |
| flex-start | 略 |
| flex-end | 略 |
| baseline | 位于容器基线上 |
来源:
https://www.cnblogs.com/AlienfronNova/p/16110305.html
=======================================
Grid布局
Grid类似于html的表格,能够按行/列对齐元素,但网格比表格要更加简单
Flex可以完成的Grid当然也能完成,可以解决大部分的布局问题。功能丰富也意味着更加复杂,学习起来要更麻烦
基本术语
网格(Grid)
网格轴(Grid Axis):网格是二维布局方法,分为横轴和纵轴
网格单元格(Grid Cell):是网格的最小单元
网格线(Grid Lines):区分网格的辅助线
网格轨道(Grid Tracks):是指相邻网格线之间的空间
网格行(Grid Row):网格的水平轨道
网格列(Grid Column):网格的垂直轨道
网格区域(Grid Areas):由网格单元格构成的矩形区域
网格间距(Gutters):网格轨道之间的间距
创建轨道和网格线
在此灵活运用网格之前,需要创建网格
CSS提供了这些属性创建
grid-template-rows、grid-template-columns
用来创建轨道和网格线
其中参数数量是不限定的,有几个数量就代表创建几行几列,比如下面的例子创建了4行3列的网格
div{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
/*fr是CSS的长度单位,grid经常用到*/
}
在创建网格轨道的同时也同时创建了网格线,网格线可以用F12看到。如此例创建了5个水平4个垂直的网格线,网格线默认是从1开始的
| 属性值 | 说明 |
|---|---|
| none | 默认,由隐式属性grid-auto-rows/columns生成 |
| 长度单位 | 略 备注:fr是flex类型的长度单位即具有伸缩性 |

根据上图可以看到网格线
/*@font-face {
font-family: font1;
src: url("华康少女文字 - Kelvin.ttf");
}* {font: 18px font1;}*/
#grid {
display: grid;
width: 100%;
height: 300px;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
/*生成4行2列的网格*/
}
.c1 {
background: red;
}
.c2 {
background: palegreen;
}
.c3 {
background: skyblue;
}
.c4 {
background: plum;
}
命名轨道
上述属性除了基本的创建网格轨道、网格线还可以对网格轨道进行命名
1.不同轨道的名字是可以相同的,没有硬性规定
2.同一轨道可以有多个名字
3.对于重复部分,可以简单用repeat()函数
#grid {
display: grid;
width: 100%;
height: 300px;
grid-template-columns: repeat(2,1fr [c]);
/*创建2条名字都是c的轨道*/
grid-template-rows: [r1 r2] 1fr [r2] 1fr [r3] 1fr [r4] 1fr;
/*第一条轨道名字有r1和r2*/
}
创建网格区域
通过grid-template-areas和grid-area可以创建网格区域,用于合并多个单元格以完成更加灵活的布局
需要先使用grid-area设定网格区域
然后使用grid-template-areas设定布局方式
其中grid-template-areas用一组字符串来表示结构,其中在某一字符串上的元素必须相连,否则会出bug
可以用.表示空的单元格即无内容
<style>
.grid {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: repeat(3, 1fr);
grid-template-areas:
"a1 a1 a1"
"a2 a3 a4"
"a5 a5 a5";
/*可以尝试这一组"a1 a1 ." ". . a5" "a2 a3 a4"*/
/*这种布局像填表游戏一样,但效果确是非常强大的*/
grid-gap: 1em;
}
header,
aside,
article,
footer {
background: grey;
height: 100px;
text-align: center;
}
header {
grid-area: a1;
}
.sidebar-left {
grid-area: a2;
}
article {
grid-area: a3;
}
.sidebar-right {
grid-area: a4;
}
footer {
grid-area: a5;
}
</style>
<div class="grid">
<header>Header</header>
<aside class="sidebar-left">Left Sidebar</aside>
<article>Article</article>
<aside class="sidebar-right">Right Sidebar</aside>
<footer>Footer</footer>
</div>
grid-template
复合属性,顺序:
grid-template-rows→grid-template-columns
其中子属性之间用/隔开,如
.grid {
display: grid;
grid-template 1fr 2fr 1fr / repeat(3,1fr);
}
间隙
此外网格与网格之间可以设置间距
总共有两个属性:
row-gap、column-gap
grid-row-gap、grid-column-gap
带有grid前缀的功能一样,但为了保证兼容性有时可能仍然需要带前缀的
row-gap: 10px;
/*设置网格水平方向上间距10px*/
column-gap: 50px;
/*设置网格垂直方向上间距50px*/
备注:需要注意的是不会在外边缘创建,只会定义内部的间隙(参考flex中space-between和space-around的区别)
grid-gap(gap)
复合属性,顺序:
row-gap、column-gap
备注:grid
来源:
https://www.cnblogs.com/AlienfronNova/p/16110305.html
=======================================






