CSS display: flex布局
CSS display: flex布局
来源 https://zhuanlan.zhihu.com/p/646436119前言
早期CSS布局依赖display属性+position属性+float属性。它对特殊的布局非常不方便,如,垂直居中。
于是,W3C在2009年提出了一种新的方案——Flex方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,我们可以大胆地使用它。
Flex布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局"
任何元素都能设置 display:flex,如,给div此类块级元素设置 display:flex 或给 span 行级元素设置 display:inline-flex。
flex、inline-flex两者区别在于:inline-flex容器为inline特性,因此可以和图片文字一行显示;flex容器保持块级元素特性,宽度默认100%,不和行级元素一行显示。
Flex布局相关属性分为两类,一类作用于flex容器本身上,另一类作用于flex子元素上。
| 作用于flex容器上 | 作用于flex子元素上 |
|---|---|
| flex-direction | order |
| flex-wrap | flex-grow |
| ### flex-flow | flex-shrink |
| justify-content | flex-basis |
| align-items | flex |
| align-content | align-self |
该两类属性都是控制flex子元素的布局,不同的是作用于flex容器上控制的是整体,作用于flex子元素上控制的是个体。
作用在flex容器上的CSS属性
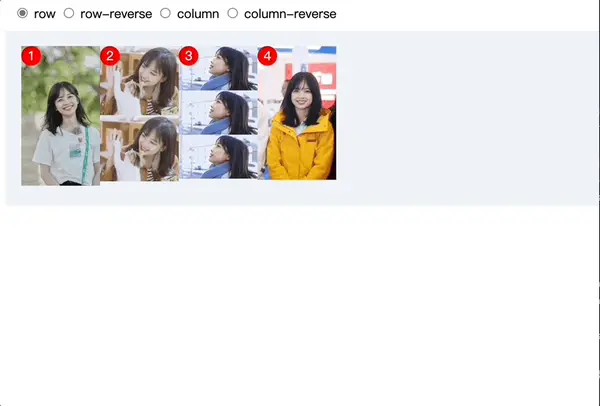
flex-direction
flex-direction决定主轴方向(子元素的排列方向)
.box{
display:flex;
flex-direction:row | row-reverse | column | column-reverse;
}
它有4个值:
row(默认值):主轴为从左到右方向;
row-reverse:主轴为从右到左方向;
column:主轴为垂直方向,从上到下;
column-reverse:主轴为垂直方向,从下到上。

<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 800px; border: 1px solid #000; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; } </style> </head> <body> <div class="select-item"> <input type="radio" id="flex-start" name="vegetable" value="flex-start" checked /><label for="flex-start">flex-start</label><input type="radio" id="flex-end" name="vegetable" value="flex-end" /><label for="flex-end">flex-end</label><input type="radio" id="center" name="vegetable" value="center" /><label for="center">center</label><input type="radio" id="space-between" name="vegetable" value="space-between" /><label for="space-between">space-between</label><input type="radio" id="space-around" name="vegetable" value="space-around" /><label for="space-around">space-around</label><input type="radio" id="space-evenly" name="vegetable" value="space-evenly" /><label for="space-evenly">space-evenly</label> </div> <div class="box"> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const box = document.getElementsByClassName('box')[0] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { box.style.justifyContent = e.target.value } }) </script> </body> </html>
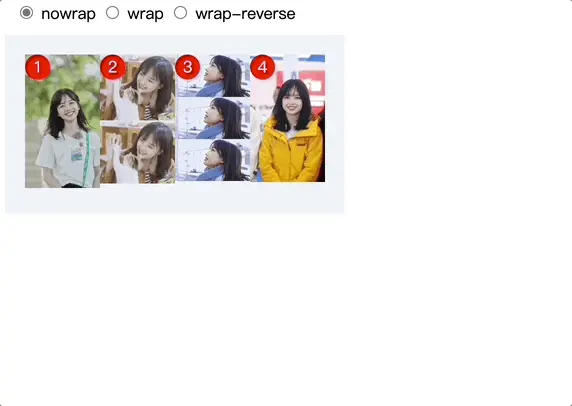
flex-wrap
flex-wrap决定是否换行。
.box{
display:flex;
flex-wrap:nowrap | wrap | wrap-reverse
}
它有3个值:
nowrap(默认值):不换行,如果总宽度超过了父盒子,成员将被挤压;
wrap: 换行,第一行在上方;
wrap-reverse:换行,第一行在下方。

<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 300px; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; cursor: pointer; } </style> </head> <body> <div class="select-item"> <input type="radio" id="nowrap" name="vegetable" value="nowrap" checked /> <label for="nowrap">nowrap</label> <input type="radio" id="wrap" name="vegetable" value="wrap" /> <label for="wrap">wrap</label> <input type="radio" id="wrap-reverse" name="vegetable" value="wrap-reverse" /> <label for="wrap-reverse">wrap-reverse</label> </div> <div class="box"> <div class="children"> <img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""> </div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const box = document.getElementsByClassName('box')[0] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { box.style.flexWrap = e.target.value } }) </script> </body> </html>
flex-flow属性是flex-direction属性与flex-wrap属性的简写形式,默认为row nowrap
.box {
display:flex;
flex-flow: <flex-direction> || <flex-wrap>;
}
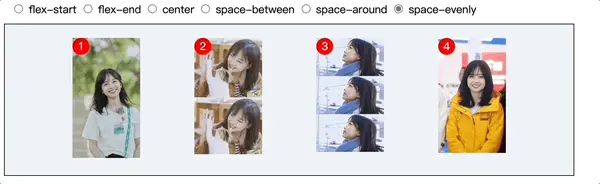
justify-content
justify-content属性决定子元素在主轴上的对齐方式。
.box {
display:flex;
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
它有6个值:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,子元素之间的间隔都相等。
space-around:环绕,每个子元素两侧都环绕互不干扰的等宽的空白间距
- space-evenly:匀称、平等,每个子元素两侧空白间距完全相等
假设主轴默认,方向为从左到右。
可用,请点击这里体验: https://code.juejin.cn/pen/7259946435871768576
<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 800px; border: 1px solid #000; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; } </style> </head> <body> <div class="select-item"> <input type="radio" id="flex-start" name="vegetable" value="flex-start" checked /> <label for="flex-start">flex-start</label> <input type="radio" id="flex-end" name="vegetable" value="flex-end" /> <label for="flex-end">flex-end</label> <input type="radio" id="center" name="vegetable" value="center" /> <label for="center">center</label> <input type="radio" id="space-between" name="vegetable" value="space-between" /> <label for="space-between">space-between</label> <input type="radio" id="space-around" name="vegetable" value="space-around" /> <label for="space-around">space-around</label> <input type="radio" id="space-evenly" name="vegetable" value="space-evenly" /> <label for="space-evenly">space-evenly</label> </div> <div class="box"> <div class="children"> <img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""> </div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const box = document.getElementsByClassName('box')[0] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { box.style.justifyContent = e.target.value } }) </script> </body> </html>
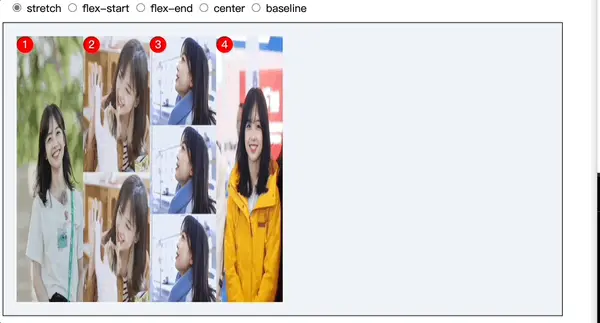
align-items
align-items属性定义子元素交叉轴方向上的对齐方式,交叉轴理解为垂直方向。
.box {
display:flex;
align-items: stretch | flex-start | flex-end | center | baseline;
}
它有5个值:
- stretch(默认值):flex子项拉伸。在演示中我们可以看到冰冰图片高度是撑满flex容器高度的,就是因为flex子项的高度拉伸到容器高度导致。如果flex子项设置了高度,则按照设置的高度值渲染,而非拉伸;
flex-start:容器顶部对齐;
flex-end:容器底部对齐;
center:容器垂直居中对齐;
baseline:表现为所有flex子项都相对于flex容器的基线对齐。

请点击这里体验: https://code.juejin.cn/pen/7260042327489118265
<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 800px; height: 400px; border: 1px solid #000; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; height: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; } </style> </head> <body> <div class="select-item"> <input type="radio" id="stretch" name="vegetable" value="stretch" checked /> <label for="stretch">stretch</label> <input type="radio" id="flex-start" name="vegetable" value="flex-start" /> <label for="flex-start">flex-start</label> <input type="radio" id="flex-end" name="vegetable" value="flex-end" /> <label for="flex-end">flex-end</label> <input type="radio" id="center" name="vegetable" value="center" /> <label for="center">center</label> <input type="radio" id="baseline" name="vegetable" value="baseline" /> <label for="baseline">baseline</label> </div> <div class="box"> <div class="children"> <img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""> </div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const box = document.getElementsByClassName('box')[0] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { box.style.alignItems = e.target.value } }) </script> </body> </html>
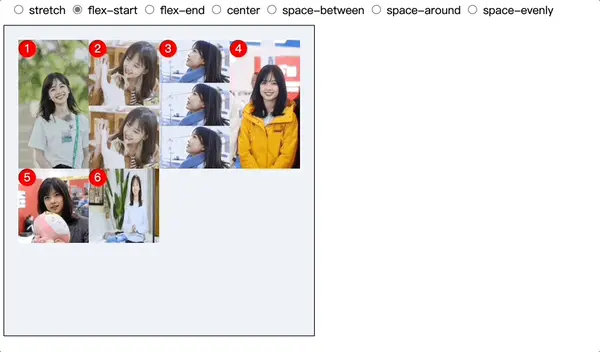
align-content
align-content、justify-content它们是相似且对立的属性,justify-content指明水平方向flex子项的对齐和分布方式,而align-content则是指明垂直方向每一行flex元素的对齐和分布方式。如果所有flex子项只有一行,则align-content属性是没有任何效果的。
.box {
display:flex;
align-items: stretch | flex-start | flex-end | center | baseline;
}
它有7个值:
stretch(默认值):flex子项拉伸。在演示中我们可以看到冰冰图片高度是撑满flex容器高度的,就是因为flex子项的高度拉伸到容器高度导致。如果flex子项设置了高度,则按照设置的高度值渲染,而非拉伸;
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,子元素之间的间隔都相等。
space-around:环绕,每个子元素两侧都环绕互不干扰的等宽的空白间距
space-evenly:匀称、平等,每个子元素两侧空白间距完全相等

请点击这里体验: https://code.juejin.cn/pen/7260070587291795468
<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 400px; height: 400px; flex-wrap: wrap; border: 1px solid #000; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; height: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; } </style> </head> <body> <div class="select-item"> <input type="radio" id="stretch" name="vegetable" value="stretch" checked /> <label for="stretch">stretch</label> <input type="radio" id="flex-start" name="vegetable" value="flex-start" /> <label for="flex-start">flex-start</label> <input type="radio" id="flex-end" name="vegetable" value="flex-end" /> <label for="flex-end">flex-end</label> <input type="radio" id="center" name="vegetable" value="center" /> <label for="center">center</label> <input type="radio" id="space-between" name="vegetable" value="space-between" /> <label for="space-between">space-between</label> <input type="radio" id="space-around" name="vegetable" value="space-around" /> <label for="space-around">space-around</label> <input type="radio" id="space-evenly" name="vegetable" value="space-evenly" /> <label for="space-evenly">space-evenly</label> </div> <div class="box"> <div class="children"> <img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""> </div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B04.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B05.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const box = document.getElementsByClassName('box')[0] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { box.style.alignContent = e.target.value } }) </script> </body> </html>
作用于flex子元素上
order
order属性规定flex容器内子元素布局的顺序,默认为0
.children{
order:0;/* 整数值,默认值是 0 */
}
所有的flex子元素默认order为0,如果我们想将某个子元素放置在最前面展示,即设置比0更小的整数,如-1就可以。
现在我们有四张冰冰的美图,将其中编号为3的图片元素order属性分别设置为-1,1。看其排序顺序变化。

可以点击这里体验:https://code.juejin.cn/pen/7260110936554340389
<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 400px; border: 1px solid #000; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; height: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; } </style> </head> <body> <div class="select-item"> <input type="radio" id="-1" name="vegetable" value="-1" /> <label for="-1">-1</label> <input type="radio" id="0" name="vegetable" value="0" checked /> <label for="0">0</label> <input type="radio" id="1" name="vegetable" value="1" /> <label for="1">1</label> </div> <div class="box"> <div class="children"> <img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""> </div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const children = document.getElementsByClassName('children')[2] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { console.log(e.target.value); children.style.order = e.target.value } }) </script> </body> </html>
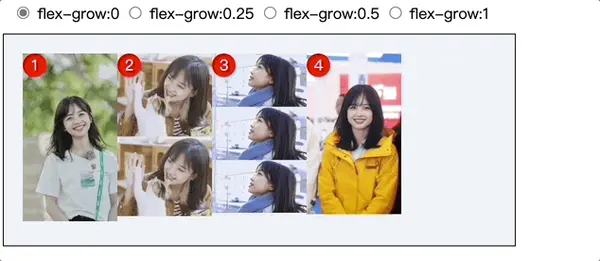
flex-grow
flex-grow属性定义了该元素在flex容器的放大比例,如果为0,即使有剩余空间也不会放大。
.children{
flex-grow:1;/* 数值,可以是小数,默认值是 0 */
}
flex-grow不支持负值,默认为0,表示不占用剩余的空白间隙扩展自己的宽度。如果所有的flex容器子元素flex-grow属性都是1,则它们将等分剩余空间(如果有的话)。如果一个子元素的flex-grow属性为2,其他子元素都为1,则前者占据的剩余空间将比其他子元素多一倍。
dome案例:
flex容器宽度为500px,四张冰冰图片的总宽为400px,每张图片宽度为100px,即flex容器剩余空间还有100px;当给编号为3的冰冰设置flex-grow属性值分别为0、0.25、0.5、1时,编号3的冰冰宽度变化为100、100+0.25*100 、100+0.5*100、100+100*1。

可以点击这里体验: https://code.juejin.cn/pen/7260115757248774181
<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 500px; align-items: flex-start; border: 1px solid #000; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; height: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; } </style> </head> <body> <div class="select-item"> <input type="radio" id="0" name="vegetable" value="0" checked /> <label for="0">flex-grow:0</label> <input type="radio" id="0.25" name="vegetable" value="0.25" /> <label for="0.25">flex-grow:0.25</label> <input type="radio" id="0.5" name="vegetable" value="0.5" /> <label for="0.5">flex-grow:0.5</label> <input type="radio" id="1" name="vegetable" value="1" /> <label for="1">flex-grow:1</label> </div> <div class="box"> <div class="children"> <img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""> </div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const children = document.getElementsByClassName('children')[2] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { console.log(e.target.value); children.style.flexGrow = e.target.value } }) </script> </body> </html>
flex-shrink
flex-shrink属性定义flex容器空间不足时,元素的缩小比例,默认为1,即如果空间不足,该元素将缩小。
.children {
flex-shrink: 1; /* 默认 1,负值无效 */
}
如果所有子元素的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他子元素都为1,则空间不足时,前者不缩小。

、

可以点击这里体验:https://code.juejin.cn/pen/7260310379580882979
<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 300px; align-items: flex-start; border: 1px solid #000; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; height: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; } </style> </head> <body> <div class="select-item"> <input type="radio" id="0" name="vegetable" value="0" /> <label for="0">flex-shrink:0</label> <input type="radio" id="1" name="vegetable" value="1" checked /> <label for="1">flex-shrink:1</label> </div> <div class="box"> <div class="children"> <img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""> </div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const children = document.getElementsByClassName('children')[2] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { children.style.flexShrink = e.target.value } }) </script> </body> </html>
flex-basis
flex-basis定义在分配剩余空间之前元素默认的大小,浏览器根据这个属性,计算主轴是否有多余空间。默认值为auto,即元素本来大小
.children {
flex-basis:350px | auto; /* 默认auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex
flex属性是flex-grow,flex-shrink和flex-basis的缩写,默认值为0 1 auto。
.children{
flex: none | auto | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
flex默认值等同于flex:0 1 auto;
flex:none等同于flex:0 0 auto;
flex:auto等同于flex:1 1 auto。
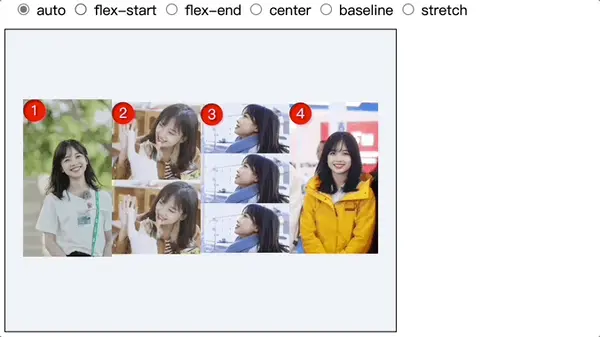
align-self
align-self属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.children{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性有6个值,除了auto(默认值),其他都与align-items属性完全一致。
该dome中flex容器设置了align-items:center。

可以点击这里体验:https://code.juejin.cn/pen/7260331350761144357
<!-- HTML Version Declaration --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> <style type="text/css" media="all"> .box { display: flex; padding: 20px; background-color: #f0f3f9; counter-reset: images; width: 400px; height: 300px; align-items: center; border: 1px solid #000; } .children { width: 100px; position: relative; counter-increment: images; } .children::before { content: counter(images); position: absolute; left: 0; top: 0; width: 25px; height: 25px; background-color: red; color: #fff; line-height: 25px; text-align: center; border-radius: 50%; } img { width: 100%; height: 100%; } .select-item { margin-bottom: 10px; margin-left: 10px; } </style> </head> <body> <div class="select-item"> <input type="radio" id="auto" name="vegetable" value="auto" checked /> <label for="auto">auto</label> <input type="radio" id="flex-start" name="vegetable" value="flex-start" /> <label for="flex-start">flex-start</label> <input type="radio" id="flex-end" name="vegetable" value="flex-end" /> <label for="flex-end">flex-end</label> <input type="radio" id="center" name="vegetable" value="center" /> <label for="center">center</label> <input type="radio" id="baseline" name="vegetable" value="baseline" /> <label for="baseline">baseline</label> <input type="radio" id="stretch" name="vegetable" value="stretch" /> <label for="stretch">stretch</label> </div> <div class="box"> <div class="children"> <img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B0.jpg" alt=""> </div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B01.jpeg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B02.jpg" alt=""></div> <div class="children"><img src="https://linglan008-blog.oss-cn-hangzhou.aliyuncs.com/%E5%86%B0%E5%86%B03.jpg" alt=""></div> </div> <script> const selectEl = document.getElementsByClassName('select-item')[0] const children = document.getElementsByClassName('children')[2] selectEl.addEventListener('click', (e) => { if (e.target.nodeName === 'INPUT') { children.style.alignSelf = e.target.value } }) </script> </body> </html>
来源 https://zhuanlan.zhihu.com/p/646436119