css34 CSS Opacity / Transparency
https://www.w3schools.com/css/css_image_transparency.asp
CSS Opacity / Transparency
The opacity property specifies the opacity/transparency of an element.
Transparent Image
The opacity property can take a value from 0.0 - 1.0. The lower the value, the more transparent:

Example
img {
opacity: 0.5;
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
opacity: 0.5;
}
</style>
</head>
<body>
<h1>Image Transparency</h1>
<p>The opacity property specifies the transparency of an element. The lower the value, the more transparent:</p>
<p>Image with 50% opacity:</p>
<img src="img_forest.jpg" alt="Forest" width="170" height="100">
</body>
</html>
Transparent Hover Effect
The opacity property is often used together with the :hover
selector to change the opacity on mouse-over:

Example
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}
</style>
</head>
<body>
<h1>Image Transparency</h1>
<p>The opacity property is often used together with the :hover selector to change the opacity on mouse-over:</p>
<img src="img_forest.jpg" alt="Forest" width="170" height="100">
<img src="img_mountains.jpg" alt="Mountains" width="170" height="100">
<img src="img_5terre.jpg" alt="Italy" width="170" height="100">
</body>
</html>
Example explained
The first CSS block is similar to the code in Example 1. In addition,
we have added what should happen when a user hovers over one of the
images. In this case we want the image to NOT be transparent when the
user hovers over it. The CSS for this is opacity:1;.
When the mouse pointer moves away from the image, the image will be transparent again.
An example of reversed hover effect:

Example
img:hover {
opacity: 0.5;
}
<!DOCTYPE html>
<html>
<head>
<style>
img:hover {
opacity: 0.5;
}
</style>
</head>
<body>
<h1>Image Transparency</h1>
<p>The opacity property is often used together with the :hover selector to change the opacity on mouse-over:</p>
<img src="img_forest.jpg" alt="Forest" width="170" height="100">
<img src="img_mountains.jpg" alt="Mountains" width="170" height="100">
<img src="img_5terre.jpg" alt="Italy" width="170" height="100">
</body>
</html>
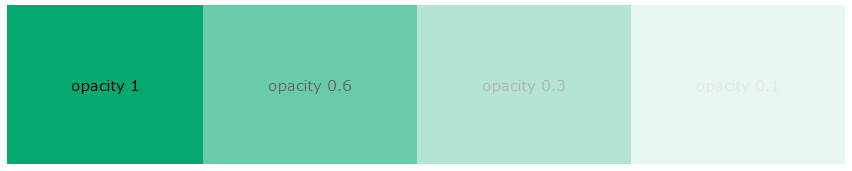
Transparent Box
When using the opacity property to add transparency to the background of an element, all of its child elements inherit the same transparency. This can make the text inside a fully transparent element hard to read:

Example
div {
opacity: 0.3;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #04AA6D;
padding: 10px;
}
div.first {
opacity: 0.1;
}
div.second {
opacity: 0.3;
}
div.third {
opacity: 0.6;
}
</style>
</head>
<body>
<h1>Transparent Box</h1>
<p>When using the opacity property to add transparency to the background of an element, all of its child elements become transparent as well. This can make the text inside a fully transparent element hard to read:</p>
<div class="first"><p>opacity 0.1</p></div>
<div class="second"><p>opacity 0.3</p></div>
<div class="third"><p>opacity 0.6</p></div>
<div><p>opacity 1 (default)</p></div>
</body>
</html>

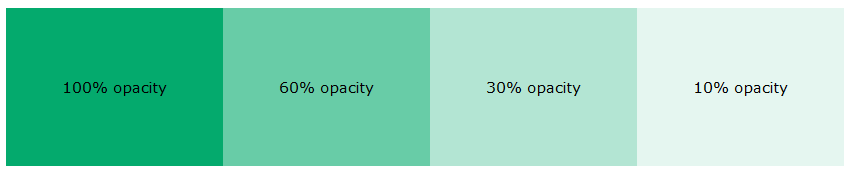
Transparency using RGBA
If you do not want to apply opacity to child elements, like in our example above, use RGBA color values. The following example sets the opacity for the background color and not the text:

You learned from our CSS Colors Chapter, that you can use RGB as a color value. In addition to RGB, you can use an RGB color value with an alpha channel (RGBA) - which specifies the opacity for a color.
An RGBA color value is specified with: rgba(red, green, blue, alpha). The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
Tip: You will learn more about RGBA Colors in our CSS Colors Chapter.
Example
div {
background: rgba(76, 175, 80, 0.3) /* Green background with 30%
opacity */
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
background: rgb(4, 170, 109);
padding: 10px;
}
div.first {
background: rgba(4, 170, 109, 0.1);
}
div.second {
background: rgba(4, 170, 109, 0.3);
}
div.third {
background: rgba(4, 170, 109, 0.6);
}
</style>
</head>
<body>
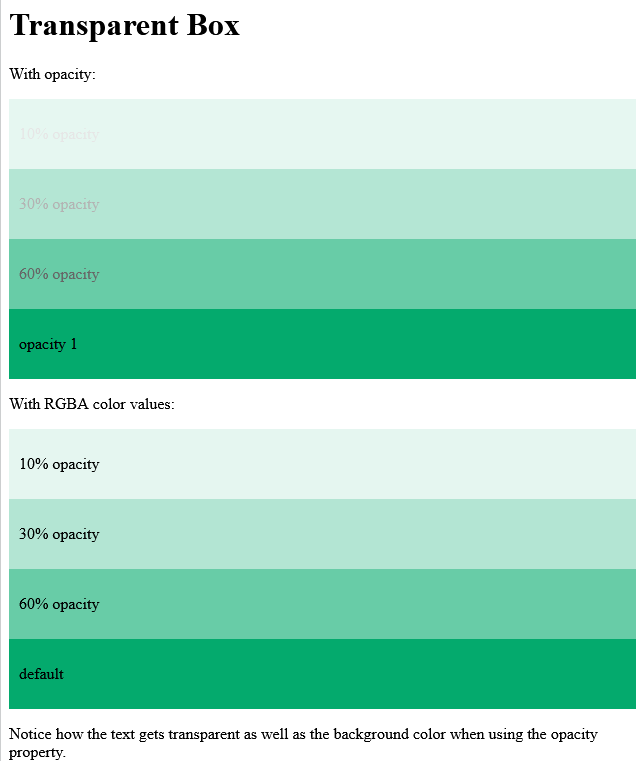
<h1>Transparent Box</h1>
<p>With opacity:</p>
<div style="opacity:0.1;"><p>10% opacity</p></div>
<div style="opacity:0.3;"><p>30% opacity</p></div>
<div style="opacity:0.6;"><p>60% opacity</p></div>
<div><p>opacity 1</p></div>
<p>With RGBA color values:</p>
<div class="first"><p>10% opacity</p></div>
<div class="second"><p>30% opacity</p></div>
<div class="third"><p>60% opacity</p></div>
<div><p>default</p></div>
<p>Notice how the text gets transparent as well as the background color when using the opacity property.</p>
</body>
</html>

Text in Transparent Box

Example
<!DOCTYPE html>
<html>
<head>
<style>
div.background {
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.</p>
</div>
</div>
</body>
</html>
Example explained
First, we create a <div> element (class="background") with a background image, and a border.
Then we create another <div> (class="transbox") inside the first <div>.
The <div class="transbox"> have a background color, and a border - the div is transparent.
Inside the transparent <div>, we add some text inside a <p> element.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2023-06-01 pycharm 调试 View invalid syntax (<string>, line 1)
2023-06-01 如何更改windows 10 家庭版 修改其它用户名和密码
2023-06-01 PLSQL Developer 12 保存登录的用户名和密码
2023-06-01 PyCharm 收起/折叠所有代码(Collapse All)的操作方法
2021-06-01 Contrastive Learning(CL,对比学习)
2021-06-01 搜狗输入法自定义输入短语
2021-06-01 OP_REQUIRES failed at save_restore_v2_ops.cc:109 : Permission denied: model/variables/variables_t emp; Permission denied