css31 CSS Layout - float and clear
https://www.w3schools.com/css/css_float.asp
CSS Layout - float and clear
The CSS float property specifies how an element should float.
The CSS clear property specifies what elements can float beside the cleared element and on which side.

The float Property
The float property is used for positioning and formatting content e.g. let an image float left to the text in a container.
The float property can have one of the following values:
left- The element floats to the left of its containerright- The element floats to the right of its containernone- The element does not float (will be displayed just where it occurs in the text). This is defaultinherit- The element inherits the float value of its parent
In its simplest use, the float property can be used to wrap text around images.
Example - float: right;
The following example specifies that an image should float to the right in a text:

Example
img {
float: right;
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: right;
}
</style>
</head>
<body>
<h2>Float Right</h2>
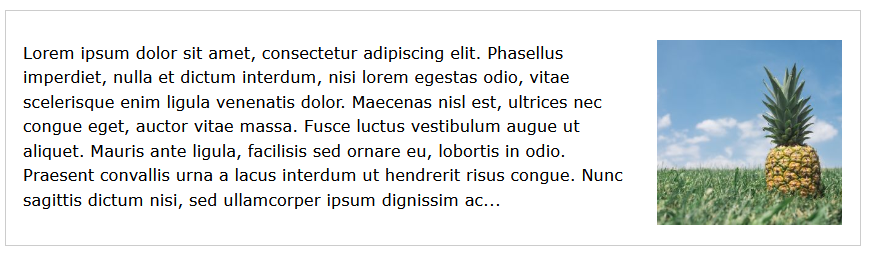
<p>In this example, the image will float to the right in the paragraph, and the text in the paragraph will wrap around the image.</p>
<p><img src="pineapple.jpg" alt="Pineapple" style="width:170px;height:170px;margin-left:15px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>
</body>
</html>
Example - float: left;
The following example specifies that an image should float to the left in a text:

Example
img {
float: left;
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: left;
}
</style>
</head>
<body>
<h2>Float Left</h2>
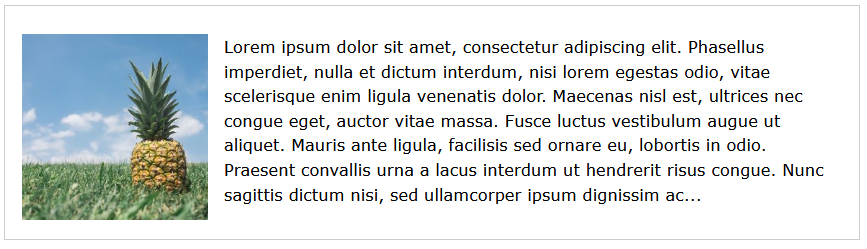
<p>In this example, the image will float to the left in the paragraph, and the text in the paragraph will wrap around the image.</p>
<p><img src="pineapple.jpg" alt="Pineapple" style="width:170px;height:170px;margin-right:15px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>
</body>
</html>
Example - No float
In the following example the image will be displayed just where it occurs in the text (float: none;):

Example
img {
float: none;
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: none;
}
</style>
</head>
<body>
<h2>Float None</h2>
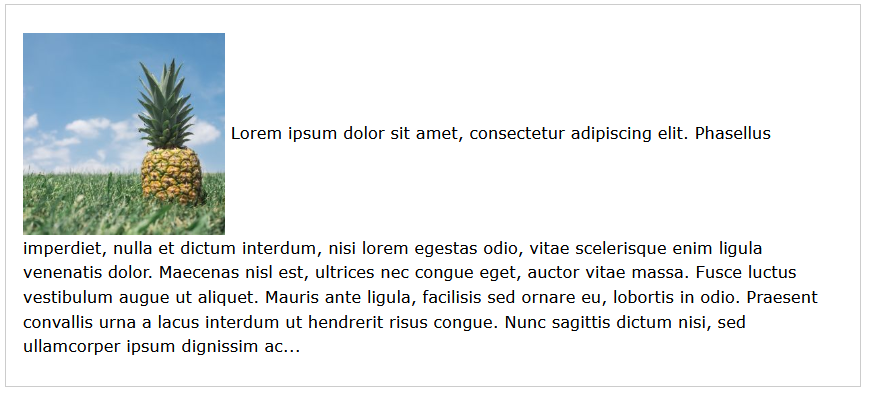
<p>In this example, the image will be displayed just where it occurs in the text (float: none;).</p>
<p><img src="pineapple.jpg" alt="Pineapple" style="width:170px;height:170px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>
</body>
</html>
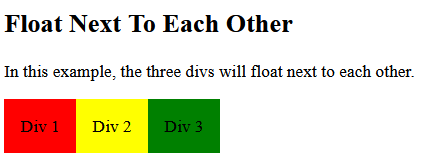
Example - Float Next To Each Other
Normally div elements will be displayed on top of each other. However, if we use float: left we can let elements float next to each other:
Example
div {
float: left;
padding: 15px;
}
.div1 {
background: red;
}
.div2 {
background: yellow;
}
.div3 {
background: green;
}
<!DOCTYPE html> <html> <head> <style> div { float: left; padding: 15px; } .div1 { background: red; } .div2 { background: yellow; } .div3 { background: green; } </style> </head> <body> <h2>Float Next To Each Other</h2> <p>In this example, the three divs will float next to each other.</p> <div class="div1">Div 1</div> <div class="div2">Div 2</div> <div class="div3">Div 3</div> </body> </html>

CSS Layout - clear and clearfix
The clear Property
When we use the float property, and we want the next element below (not on right or left), we will have to use the clear property.
The clear property specifies what should happen with the element that is next to a floating element.
The clear property can have one of the following values:
none- The element is not pushed below left or right floated elements. This is defaultleft- The element is pushed below left floated elementsright- The element is pushed below right floated elementsboth- The element is pushed below both left and right floated elementsinherit- The element inherits the clear value from its parent
When clearing floats, you should match the clear to the float: If an element is floated to the left, then you should clear to the left. Your floated element will continue to float, but the cleared element will appear below it on the web page.
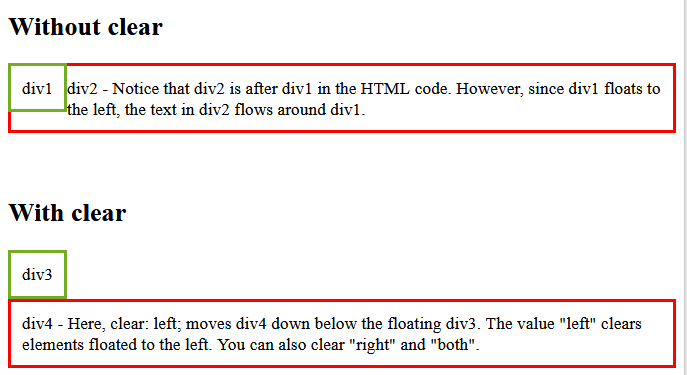
Example
This example clears the float to the left. Here, it means that the <div2> element is pushed below the left floated <div1> element:
div1 {
float: left;
}
div2 {
clear: left;
}
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
float: left;
padding: 10px;
border: 3px solid #73AD21;
}
.div2 {
padding: 10px;
border: 3px solid red;
}
.div3 {
float: left;
padding: 10px;
border: 3px solid #73AD21;
}
.div4 {
padding: 10px;
border: 3px solid red;
clear: left;
}
</style>
</head>
<body>
<h2>Without clear</h2>
<div class="div1">div1</div>
<div class="div2">div2 - Notice that div2 is after div1 in the HTML code. However, since div1 floats to the left, the text in div2 flows around div1.</div>
<br><br>
<h2>With clear</h2>
<div class="div3">div3</div>
<div class="div4">div4 - Here, clear: left; moves div4 down below the floating div3. The value "left" clears elements floated to the left. You can also clear "right" and "both".</div>
</body>
</html>

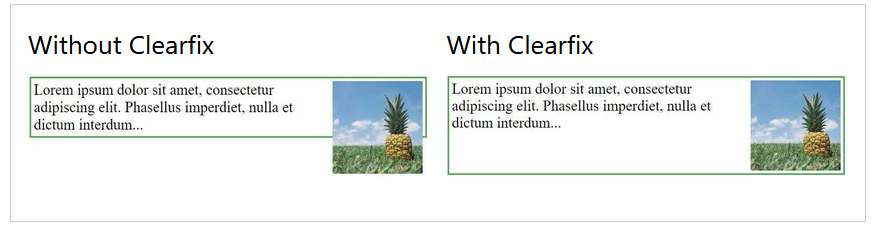
The clearfix Hack
If a floated element is taller than the containing element, it will "overflow" outside of its container. We can then add a clearfix hack to solve this problem:

Example
.clearfix {
overflow: auto;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 3px solid #4CAF50;
padding: 5px;
}
.img1 {
float: right;
}
.img2 {
float: right;
}
.clearfix {
overflow: auto;
}
</style>
</head>
<body>
<h2>Without Clearfix</h2>
<p>This image is floated to the right. It is also taller than the element containing it, so it overflows outside of its container:</p>
<div>
<img class="img1" src="pineapple.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet...
</div>
<h2 style="clear:right">With Clearfix</h2>
<p>We can fix this by adding a clearfix class with overflow: auto; to the containing element:</p>
<div class="clearfix">
<img class="img2" src="pineapple.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet...
</div>
</body>
</html>
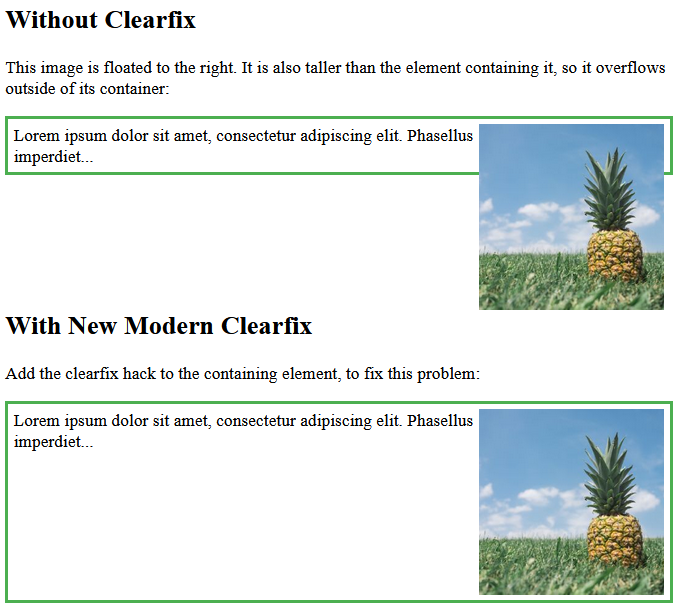
The overflow: auto clearfix works well as long as you are able to keep control of your margins and padding (else you might see scrollbars). The new, modern clearfix hack however, is safer to use, and the following code is used for most webpages:
Example
.clearfix::after {
content: "";
clear: both;
display: table;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 3px solid #4CAF50;
padding: 5px;
}
.img1 {
float: right;
}
.img2 {
float: right;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
<h2>Without Clearfix</h2>
<p>This image is floated to the right. It is also taller than the element containing it, so it overflows outside of its container:</p>
<div>
<img class="img1" src="pineapple.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet...
</div>
<h2 style="clear:right">With New Modern Clearfix</h2>
<p>Add the clearfix hack to the containing element, to fix this problem:</p>
<div class="clearfix">
<img class="img2" src="pineapple.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet...
</div>
</body>
</html>

You will learn more about the ::after pseudo-element in a later chapter.
CSS Layout - Float Examples
This page contains common float examples.
Grid of Boxes / Equal Width Boxes

With the float property, it is easy to float boxes of content side by side:
Example
* {
box-sizing: border-box;
}
.box {
float: left;
width: 33.33%; /* three
boxes (use 25% for four, and 50% for two, etc) */
padding:
50px; /* if you want space between the images */
}
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
.box {
float: left;
width: 33.33%;
padding: 50px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
<h2>Grid of Boxes</h2>
<p>Float boxes side by side:</p>
<div class="clearfix">
<div class="box" style="background-color:#bbb">
<p>Some text inside the box.</p>
</div>
<div class="box" style="background-color:#ccc">
<p>Some text inside the box.</p>
</div>
<div class="box" style="background-color:#ddd">
<p>Some text inside the box.</p>
</div>
</div>
<p><strong>Note:</strong> Here, we use the clearfix hack to take care of the layout flow.
We also use the box-sizing property to make sure that the box doesn't break due to extra padding. Try to remove this code to see the effect.</p>
</body>
</html>
What is box-sizing?
You can easily create three floating boxes side by side. However, when you add something that enlarges the width of each box (e.g. padding or borders), the box will break. The box-sizing property allows us to include the padding and border in the box's total width (and height), making sure that the padding stays inside of the box and that it does not break.
You can read more about the box-sizing property in our CSS Box Sizing Chapter.

The grid of boxes can also be used to display images side by side:
Example
.img-container {
float: left;
width: 33.33%; /* three
containers (use 25% for four, and 50% for two, etc) */
padding:
5px; /* if you want space between the images */
}
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
.img-container {
float: left;
width: 33.33%;
padding: 5px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
<h2>Images Side by Side</h2>
<p>Float images side by side:</p>
<div class="clearfix">
<div class="img-container">
<img src="img_5terre.jpg" alt="Italy" style="width:100%">
</div>
<div class="img-container">
<img src="img_forest.jpg" alt="Forest" style="width:100%">
</div>
<div class="img-container">
<img src="img_mountains.jpg" alt="Mountains" style="width:100%">
</div>
</div>
<p>Note that we also use the clearfix hack to take care of the layout flow, and that we add the box-sizing property to make sure that the image container doesn't break due to extra padding. Try to remove this code to see the effect.</p>
</body>
</html>
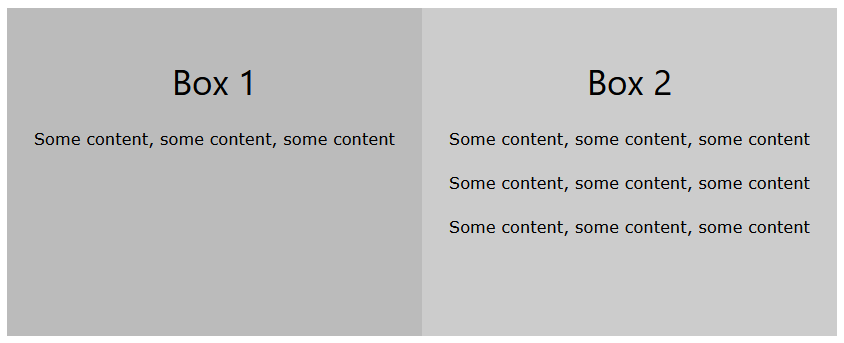
Equal Height Boxes
In the previous example, you learned how to float boxes side by side with an equal width. However, it is not easy to create floating boxes with equal heights. A quick fix however, is to set a fixed height, like in the example below:

Example
.box {
height: 500px;
}
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
.box {
float: left;
width: 50%;
padding: 50px;
height: 300px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
<h2>Equal Height Boxes</h2>
<p>Floating boxes with equal heights:</p>
<div class="clearfix">
<div class="box" style="background-color:#bbb">
<h2>Box 1</h2>
<p>Some content, some content, some content</p>
</div>
<div class="box" style="background-color:#ccc">
<h2>Box 2</h2>
<p>Some content, some content, some content</p>
<p>Some content, some content, some content</p>
<p>Some content, some content, some content</p>
</div>
</div>
<p>This example not very flexible. It is ok to use CSS height if you can guarantee that the boxes will always have the same amount of content in them, but that's not always the case. If you try the example above on a mobile phone (or resize the browser window), you will see that the second box's content will be displayed outside of the box.</p>
<p>Go back to the tutorial and find another solution, if this is not what you want.</p>
</body>
</html>
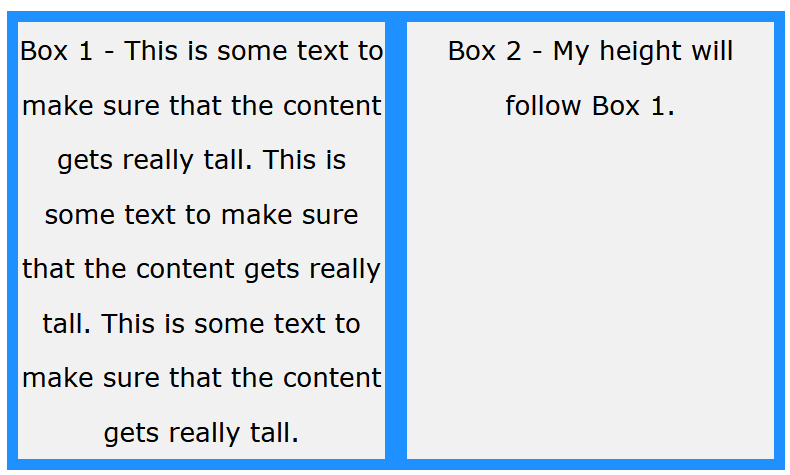
However, this is not very flexible. It is ok if you can guarantee that the boxes will always have the same amount of content in them. But many times, the content is not the same. If you try the example above on a mobile phone, you will see that the second box's content will be displayed outside of the box. This is where CSS3 Flexbox comes in handy - as it can automatically stretch boxes to be as long as the longest box:
Example
Using Flexbox to create flexible boxes:

<!DOCTYPE html> <html> <head> <style> .flex-container { display: flex; flex-wrap: nowrap; background-color: DodgerBlue; } .flex-container .box { background-color: #f1f1f1; width: 50%; margin: 10px; text-align: center; line-height: 75px; font-size: 30px; } </style> </head> <body> <h1>Flexible Boxes</h1> <div class="flex-container"> <div class="box">Box 1 - This is some text to make sure that the content gets really tall. This is some text to make sure that the content gets really tall.</div> <div class="box">Box 2 - My height will follow Box 1.</div> </div> <p>Try to resize the browser window to see the flexible layout.</p> <p><strong>Note:</strong> Flexbox is not supported in Internet Explorer 10 or earlier versions.</p> </body> </html>
Tip: You can read more about the Flexbox Layout Module in our CSS Flexbox Chapter.
Navigation Menu
You can also use float with a list of hyperlinks to create a horizontal menu:
Example

<!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } li { float: left; } li a { display: inline-block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover { background-color: #111; } .active { background-color: red; } </style> </head> <body> <ul> <li><a href="#home" class="active">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> </body> </html>
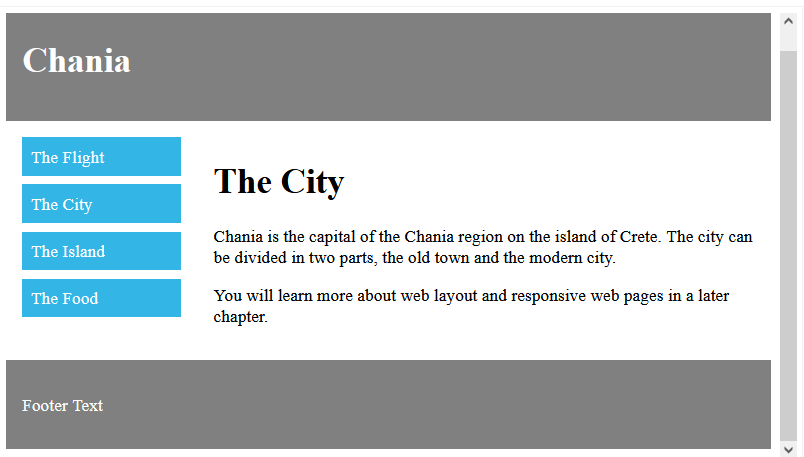
Web Layout Example
It is also common to do entire web layouts using the float property:

Example
.header, .footer {
background-color: grey;
color: white;
padding: 15px;
}
.column {
float: left;
padding: 15px;
}
.clearfix::after {
content:
"";
clear: both;
display: table;
}
.menu {
width: 25%;
}
.content {
width: 75%;
}
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: white;
}
.header, .footer {
background-color: grey;
color: white;
padding: 15px;
}
.column {
float: left;
padding: 15px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
.menu {
width: 25%;
}
.content {
width: 75%;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 8px;
background-color: #33b5e5;
color: #ffffff;
}
.menu li:hover {
background-color: #0099cc;
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="clearfix">
<div class="column menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="column content">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>You will learn more about web layout and responsive web pages in a later chapter.</p>
</div>
</div>
<div class="footer">
<p>Footer Text</p>
</div>
</body>
</html>
More Examples
An image with border and margins that floats to the right in a paragraph
Let an image float to the right in a paragraph. Add border and margins to the image.
An image with a caption that floats to the right
Let an image with a caption float to the right.
Let the first letter of a paragraph float to the left
Let the first letter of a paragraph float to the left and style the letter.
Creating a website with float
Use float to create a homepage with a navbar, header, footer, left content and main content.
All CSS Float Properties
| Property | Description |
|---|---|
| box-sizing | Defines how the width and height of an element are calculated: should they include padding and borders, or not |
| clear | Specifies what should happen with the element that is next to a floating element |
| float | Specifies whether an element should float to the left, right, or not at all |
| overflow | Specifies what happens if content overflows an element's box |
| overflow-x | Specifies what to do with the left/right edges of the content if it overflows the element's content area |
| overflow-y | Specifies what to do with the top/bottom edges of the content if it overflows the element's content area |

